브라우저에서 어떤 주소(url)에 대해 엔터를 치고 실행을 하면, 해당 주소로 연결된 페이지가 뜨거나, 만약 페이지가 없다면 에러를 띄우게 된다. 브라우저가 이러한 일을 하기 위해 어떤 일을 거치는건지 확인해보자.
Step1.도메인 이름탐색
1) DNS 서버 접속 후, 주소의 IP가 무엇인지 요청
2) DNS 서버는 요청에 대한 응답으로 IP주소를 리턴(216.58.197.196 과 같은 형태)
3) 만약 도메인을 찾지 못하면, ERR_NAME_NOT_RESOLVED , 즉 사이트를 연결할 수 없음를 출력한다
Step2.웹 서버(HTTP) 요청
1) 웹 서버의 라우팅(routing:주소탐색규칙)에 따라 요청을 처리한다.
- 정적파일만 제공한다면 URL 조회
웹서버루트/하위폴더/하위폴더/index.html - 서버가 비즈니스 로직을 실행하도록 요청 가능
웹서버루트/search?q='찾는 것'
웹서버루트/preferences
2) 서버가 요청에 대한 응답을 자원(resource:HTML/JS파일 등)의 형태로 전달
3) 서버가 보내주는 자원을 브라우저에서 처리
4) 만약 step2가 실패하면404 Not Found를 출력한다.(우리가 흔히 만나볼 수 있는 에러)
HTTP(HyperText Transfer Protocol)
HTML과 같은 하이퍼미디어 문서를 전송하기 위한 애플리케이션 계층 프로토콜이다. 클라이언트가 요청을 생성하기 위한 연결을 연 다음 응답을 받을때 까지 대기하는 전통적인 클라이언트-서버 모델을 따른다.
HTTP의 2가지 특성
- Stateless(독립적인)
서버 혹은 클라이언트는 이전 통신(Request)를 기억하지 않는다. HTTP에만 의존할 경우 서버는 클라이언트가 입력한 비밀번호 혹은 어떤 처리 단계를 기억하지 못하기 때문에, 이를 보완하기 위해 애플리케이션 서버가 필요로 하게 된다.
다시 말해, 모든 http의 각 요청은 독립적이다.(개별 인식한다) 지속적인 state라는 것이 없으므로, 이 부분을 보완하기 위해서 어떠한 인증 수단을 거쳐야한다.
- connectionless
한번 요청에는 한번 응답한다. 응답이 완료가 되면 클라이언트와 서버의 연결이 끊어지는 특징이다. 응답 이후에 연결이 끊기기 때문에 더이상 응답이 없다.
HTTP 작동방식
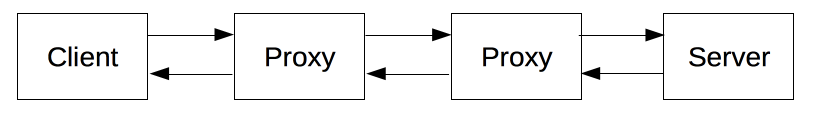
HTTP는 클라이언트-서버간의 프로토콜로, 요청(requests)은 클라이언트에서, 응답(responses)은 서버에서 이뤄진다.(Request - Response Cycle) 요청과 응답 사이에는 다양한 작업을 수행하는 게이트웨이 혹은 캐시역할을 하는 프록시 등이 존재한다.

- 오직 클라이언트만이 HTTP 요청을 만들 수 있으며, 서버에게만 보낼 수 있습니다. 서버는 오직 클라이언트의 HTTP 요청에 응답할 수 있습니다.
- HTTP를 통해 파일을 요청할때, 클라이언트는 반드시 URL 파일들을 제공해야 합니다.
- 웹 서버는 반드시 최소한의 에러 메시지를 포함하여 모든 HTTP 요청에 응답해야합니다.
위의 규칙을 통해 '리소스 존재 유무'를 클라이언트가 확인할 수 있어야 함을 알 수 있다. 그리고 클라이언트가 무언가 요청했을 때 '무시'가 된다면 반드시 '오류'를 통해 확실하게 클라이언트에게 보여줘야한다.
- 주로 TCP/UDP 80번 포트 사용
- TCP,UDP, well-known port
- http의 기본 포트가 80, https의 기본 포트가 443인 이유는 무엇일까?
HTTP 바이블 : rfc2616
HTTP 메세지와 헤더
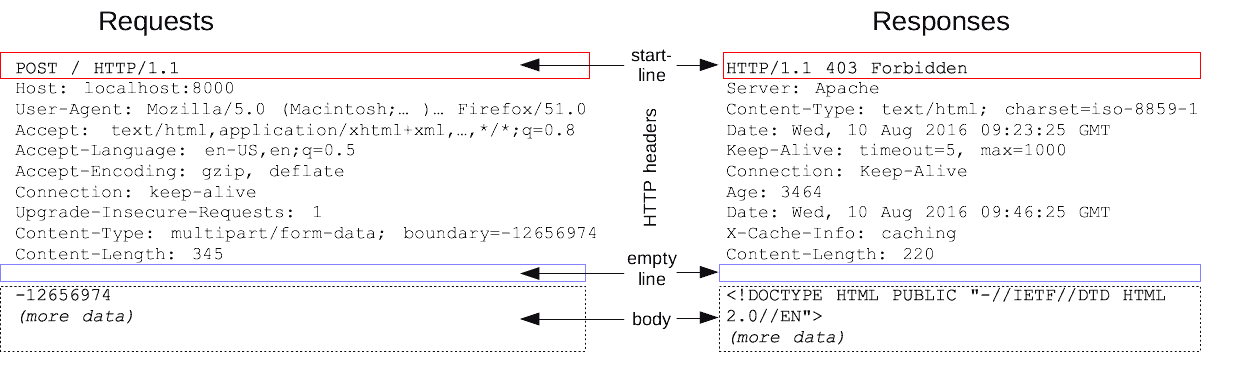
HTTP메세지는 요청(Request)와 응답(Response)의 패턴을 지니고 있고 보통 동기적으로 작동한다. 연결이 열리면 응답이 전달될 때까지 기다리거나(pending) timeout을 전달한다. HTTP/1.1 요청과 응답은 Start/Status line, Header, Body(Payload)로 이뤄져있다.

-
Publish-Subscribe
- 수신자가 지정되지 않은 대신, 메세지가 발행되면 구독을 신청한 수신자에게 일괄 전달
- 비동기 메세징, 메세지 브로커 또는 Event bus라 불리는 것이 중간에 구현되어야 한다.
-
Push technology(Server push)
- Publish-Subscribe 모델의 일종
- 전송요청이 클라이언트로부터 시작되지 않는다
- HTTP/2에서 Server push 라는 이름으로 구현
- WebSocket 프로토콜을 이용해 구현가능
HTTP 헤더 구조
HTTP 요청(Request)와 응답(Response)는 그 구조과 닮아있다.
- 시작 줄에는 실행되어야할 요청 혹은 성공 실패 여부가 기록된다.
- 옵션에는 HTTP의 헤더 세트(요청에 대한 설명, 메세지 본문 설명)가 들어간다.
HTTP 요청에는 body가 필요없는 경우도 존재한다. GET, HEAD, OPTIONS 요청은 보통 body가 존재하지 않는다. POST. PATCH, PUT 의 경우 body 존재한다. - 모든 메타정보가 전송되었음을 알리는 빈줄 삽입
- 요청과 관련된 내용(HTML 폼 콘톈츠 등) 들어가거나, 응답과 관련된 문서가 들어간다. 본문 존재 유무는 첫 줄과 HTTP 헤더에 명시된다.
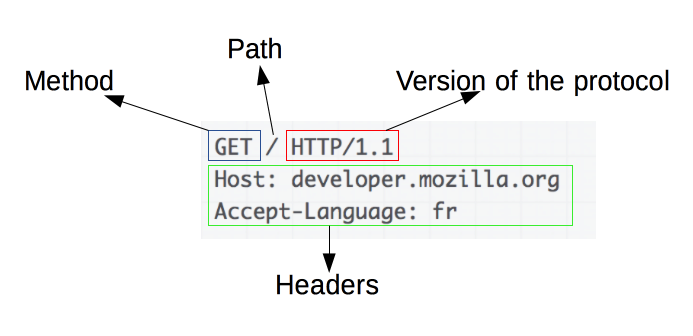
HTTP 요청

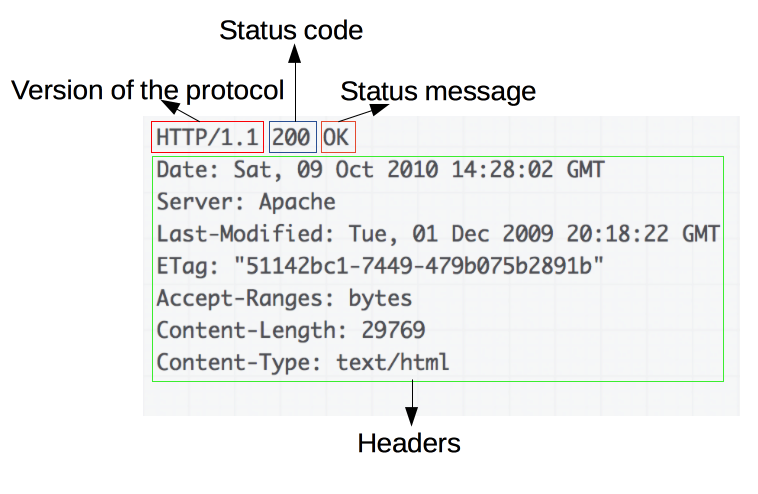
HTTP 응답

HTTP 메소드
대표적인 HTTP의 메소드는 CRUD의 관점으로 보면 쉽다. Create는 POST, Read는 GET, Update는 PUT/PATCH, Delete는 DELETE 에 해당하며, 자세한 내용은 아래와 같다.
- GET
- 서버에 자원 요청(Read/Retrieve) → 값/상태변경 불가! read only
- 요청이 성공적이라면 200(ok) HTTP 응답코드 리턴
- 에러발생 시 주로 404(Not found)나 400(Bad request) 리턴
- POST
- 서버에 자원 생성(Create) → 서버의 값이나 상태를 변경하기 위해 사용
- 생성이 성공되면 201(Created) 반환
- PUT : 서버의 자원 수정하는데 전체를 수정한다. = replaceAll
- PATCH : 일부업데이트
- DELETE : 서버의 자원 제거
- OPTIONS
참조사이트
HTTP개요
[HTTP]HTTP 요청/응답 메시지 구조
get과 post의 차이
HTTP메소드
HTTP Request Methods
[인터넷:원리] 애플리케이션 계층이란?: Application Layer: 네트워크 프로토콜
URL/URI
URI(Uniform Resource Identifier)
- URL의 상위개념으로 하나의 리소스를 가리키는 문자열 MDN
- HTTP 요청은 단순 파일이 아닌 '비즈니스 로직'을 요청하기 때문에 URI를 통해 할 수 있다.
- 주소창을 통해 하는 요청은 모두 GET Request
URL(Uniform Resource Locator)
- 인터넷에서 웹 페이지, 이미지, 비디오 등 리소스의 위치를 가리키는 문자열 MDN & What is a URL
- HTTP 맥락에서는 이를 '웹주소', '링크'로 부른다.
HTTP 상태코드
특정 HTTP 요청이 성공적으로 완료되었는지 알려주는 코드로, 5개의 그룹으로 나누어진다. 그 중 우리가 흔히 볼 수 있는 것은 에러코드들을 많이 접할 수 있는데, 대표적으로 404 Not Found 를 들 수 있다.
1.Informational responses (100–199),
2.Successful responses (200–299),
3.Redirects (300–399),
4.Client errors (400–499),
5.Server errors (500–599)
많이 볼 수 있는 코드들은 아래와 같고, 더 자세한 부분을 확인하고 한다면 HTTP 상태코드 - MDN 에서 확인해볼 수 있다.
| Status Code | Message | Meaning |
|---|---|---|
| 200 | ok | 요청성공 |
| 201 | Created | 요청성공-새로운리소스 생성 |
| 304 | Not Modified | 캐시 목적 활용, 요청에 대한 응답이 수정되지 않음 |
| 403 | Forbidden | 컨텐츠에 대한 접근 권한이 없음 |
| 404 | Not Found | 요청받은 리소스를 사용할 수 없음 |
| 500 | Internal Server Error | 서버가 처리할 수 없는 요청 |
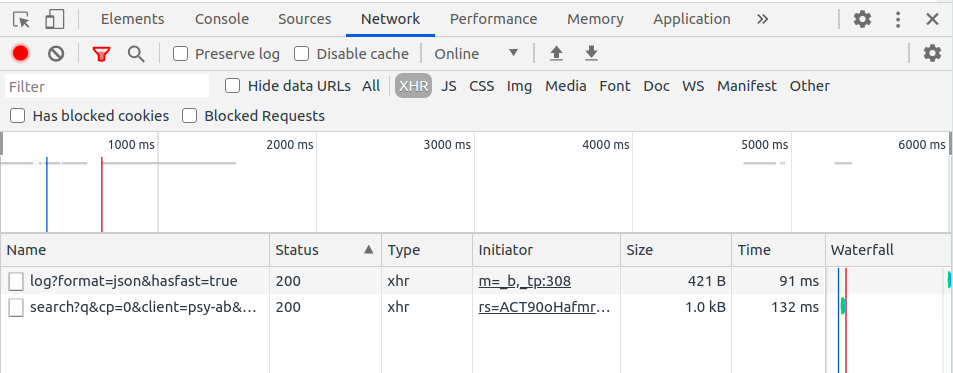
네트워크 탭 활용하기
크롬 개발자 툴에 있는 Network 탭을 이용해서 HTTP의 응답상태를 확인하고, 값을 잘 받아오는지도 확인할 수있다. 이 탭에서 표시되는 것을 네트워크 로그(Network Log) 라고 한다.

각 판넬에 대한 조작은 커스텀이 가능하고, Network log가 표시 되는 열에서도 필요한 부분만 볼 수 있는데 이에 대한 자세한 사항은 공식문서 를 살펴보자
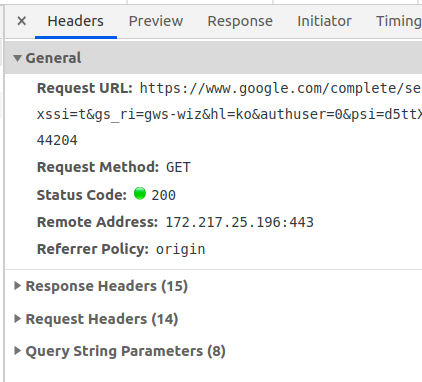
각 열이 하는 것들 중 여기서 초첨을 맞춰보는 것은 Status 와 네트워크 로그(Network Log)의 Name 을 클릭했을 때 나타나는 정보들 중Header의 정보, Response(응답) 이다. Header 를 Request의 정보와 처리현황, Response의 정보 구조를 좀더 자세하게 알 수 있다. Name 에서 표시되는 각 판넬의 역할을 자세히 알고 싶다면 View details for a single resource 를 살펴보자.

네트워크 탭말고 포스트맨(POSTMAN) 을 사용하여 응답/요청 테스트를 진행해볼 수도 있다.
간단하게 포스트맨에 대한 설치 등을 살펴보기 위한 포스팅은 이곳을 클릭하자.
참조사이트
Inspect Network Activity In Chrome DevTools
Network Monitor - MDN
