
1.컴퓨터 프로그래밍(computer programming)
- 여러 알고리즘이 모여서 특수 목적을 갖는 것이 프로그래밍인데, 컴퓨터 프로그래밍은 컴퓨터를 위해 이러한 알고리즘들이 모인 구조체
1) 프로그래밍 언어

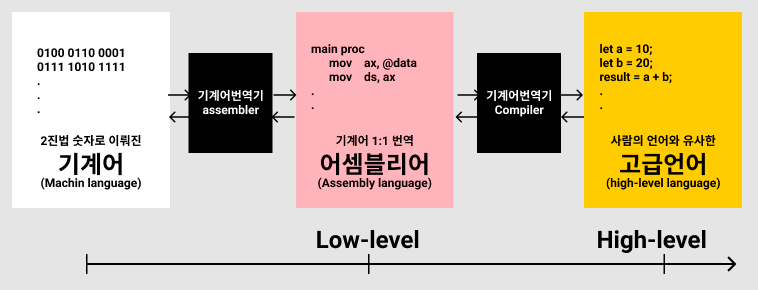
- 기계어(Machine language) : 1,0으로 조합된 언어(컴퓨터가 알아듣는 언어)
- 어셈블리어(Assembly language) : 기계어와 1:1 대응이 되는 저급언어, 컴퓨터 구조(CPU계열)에 따라 명령어가 달라지다보니 "제약"이 존재한다.
- 고급 언어(High-level language) : 인간 언어에 가까운 프로그래밍 언어
기계어에서 고급언어로 갈수록, 휴대성(portability)+유연성(flexibility)+구현이 용이한 장점있다.
- speed of execution (실행속도)
- code density(코드 압축)
- machin specific(특정 기계 종속)
프로그래밍 언어 번역기
- 어셈블러(Assembler) : 저급언어인 어셈블리어 → 기계어 번역(반대로 하는건 disassembler)
- 컴파일러(Compiler) : 고급언어(코볼,C 등) 번역
고급 언어들은 기계어로 된 목적 프로그램으로 변환되기 전에 어셈블리어로 먼저 변환 후 기계어가 된다.
- 인터프리터(Interpreter) : 줄/행단위+실행까지 수행하는 프로그램(대화식 처리), 목적프로그램 생성x
참조사이트
컴퓨터 프로그래밍
기계어,어셈블리어,고급언어
언어번역 프로그램의 종류
컴파일러,어셈블러,인터프리터의 차이
2) 절차지향적 vs 객체지향적
절차지향적(Procedural languages)
- 위에서 아래로 흐르듯 순차적 처리방식(top down)
- 데이터를 중심으로 함수가 구현된다.
- 컴퓨터 처리구조와 유사하여 실행속도가 빠름
- 유지보수가 힘들고, 코드 순서가 바뀔 경우 동일한 결과를 보장할 수 없다.
- 디버깅 힘듬
- 대표 : C,포트란,파스칼 등
객체지향적(Object Oriented languages)
- 아래에서 위로 접근(bottom up)
- 객체(물체) 개념을 기반으로 정의된 프로그래밍 모델
현실세계의 모델 코드란 무엇인가?
현실세계에 존재하는 개체를 컴퓨터 세계의 데이터 구조로 기술(모델링)하는 것
- 객체에는 데이터(property)+절차(method)를 하나로 묶어서 생각하므로 '기능' 중심으로 구현한다.
- 코드의 재활용성이 높고, 유지보수가 쉽다.
- 디버깅이 쉽다
- 처리속도는 느리고, 설계에 시간소요가 많이 들어간다.
- 대표 : C++, JAVA, Python 등
3) 객체 지향의 4가지 특징
- Encapsulation(캡슐화)
- 속성과 기능을 한데 묶어 다른 객체들로부터의 접근 혹은 수정을 막을 수 있게 한다. 데이터 은닉이 가능하여, 손상을 방지하고 보안성을 높인다.
- Inheritance(상속)
- 부모객체의 속성/기능을 그대로 이어받는 하위객체를 제작할 수 있는데 '분류도 관점'으로 이해해야한다.
- 하위 객체는 필요하다면 물려받은 것 외에 속성을 extends(혹은 재정의=커스터마이징) 할수 있다.
- Abstaction(추상화)
- 모델링
- 앞에 보여지는 인터페이스 개념으로 내부에서 어떤 일이 일어나든, 사용자는 알지 못한다.(알 필요가 없다)
- 값 2개 넣으면 평균값이 나온다.
- 내부 : 값 2개를 이용한 수식 연산 진행
- Polymorphism(다형성=many forms)
- 오버라이딩/오버로딩
- 사용 편의성 확장
- 예 : 검색이라는 기능 아래, 다양한 '검색'의 형태를 만들 수 있다. 이미지, 동영상 등! 이는 자기자신만의 고유한 행동을 지니는 것과 동일하다.(이미지는 '이미지'검색 특화, 동영상은 '동영상' 검색 특화) 물론 부모의 속성도 지니고 있다.(검색)
상속과 다형성의 관계
부모클래스의 기본적 속성과 기능을 가지고 오는 상속을 통해서, 여러 형태를 만들어낼 수 있는데 이것이 '다형성'이다.
참조사이트
객체지향개발(OOP) 개념 정리
Differences between Procedural and Object Oriented Programming
object-oriented programming (OOP)
https://brownbears.tistory.com/407
Four Pillars of Object Oriented Programming (OOP)
what is polymorphism?
3) 클래스와 객체
-
클래스(class = 프로토타입(prototype)) : 하나의 틀로써 세부사항이 만들어지지 않은 상태(추상적 개념)
- 생성자 함수의 첫 문자는 대문자로 표기하는 것이 관례 = 파스칼 케이스(PascalCase)
class는 선언 이전에 '참조가 불가',let,const키워드로 선언한 변수와 같이, 호이스팅이 이루어져서 선언 이전에 TDZ(Temporal Dead Zone) 에 존재하기 때문입니다.- Class Field : this에 추가한 프로퍼티를 뜻하며, 클래스 내부에 캡슐화된 변수로, 멤버 변수라고 부르기도 합니다.
-
객체(Objects) : 클래스의 인스턴스, 틀로 찍어서 만들어낸 '실체화된' 요소로 세부사항을 지니고 있다.
-
세부사항은 클래스가 지닌 counstructor에서 정의한다.
- constructor : class 내에서 객체를 생성하고 초기화하기 위한 특별한 메서드
- 클래스 필드의 선언과 초기화는 반드시 constructor 내부에서 실시한다.
- 함수가 가질 것 같은 모든 특징을 갖고 있으나, 아무 것도 리턴하지 않고 객체를 제작하지 않는다.
- new 연산자를 붙이면, 해당 함수는 '생성자 함수'로 동작. 만약
new를 붙이지 않으면TypeError가 발생한다. consturctor를 생략해도class를 사용할 수 있지만, 인스턴스를 생성할 때마다 class field를 초기화 해야 할 경우에는constructor를 생략해서는 안된다.
4) Instantiation Patterns(인스턴스를 만드는 과정)
① Functional
var Car = function(){
var someInstance = {};
someInstance.position = 0;
someInstance.move =function(){
this.position += 1;
}
return someInstance;
}② Functional Shared
var someMethods = {};
someMethods.move = function(){ this.position += 1; };
var extend = function(to, from){
for(var key in from) {
to[key] = from[key];
}
};
var Car = function (position){
var someInstance = {
position: position,
};
extend(someInstance, someMethods);
return someInstance;
};
var car1 = car(5);
var car2 = car(10);③ Prototypal
var someMethods = {};
someMethods.move = function(){ this.position += 1; };
var Car = function (position){
var someInstance = Object.create(someMethods);
someInstance.position = position;
return someInstance;
};④ Pseudoclassical
var Car = function(position){
this.position = position;
}
// 프로토타입 메소드 생성
Car.prototype.move = function(){
this.position += 1;
}
var car1 = new Car(5);
var car2 = new Car(10);5) Inheritance patterns
① 프로토타입(prototype)
자바스크립트는 프로토타입 기반 객체지향 프로그래밍 언어로, 프로토타입(prototype)에 대한 이해를 잘 하고 있어야 한다.
프로토타입?
- 쉽게 말하면, '부모객체'로 이를 '프로토타입(prototype) 객체' 혹은 'prototype'이라고 한다.
- 자바스크립트의 모든 객체는 자신의 prototype(부모객체)으로부터 constructor 속성을 상속한다.
프로토타입 왜 써요?
- prototype 객체는 인스턴스들에게 프로퍼티(속성)/메소드(함수)를 공유하기 위해 사용된다.
프로토타입 용어
- [[Prototype]] 인터널슬롯 : 자신의 부모(프로토타입)를 가리키는 참조링크 = 은닉속성(private)
__proto__: 프로토타입 링크를 가리킨다.
프로토타입 체인(prototype chain)/프로토타입 체이닝(prototype chaining)
- 객체의 속성 및 메서드 접근 시, 객체에 존재하지 않는다면 prototype 링크를 따라 차례대로 부모 객체를 검색해서 찾아낸다.
없을 때(null을 프로토타입으로 가지는 오브젝트)는 undefined를 반한한다. - 프로토타입 체인의 종점역할 = null
- window.Object.prototype의
__proto__: null
- window.Object.prototype의
② 프로토타입 활용
-
Object.prototype : 어떤 객체가 만들어지기 위해, 그 객체의 모태가 되는 것
-
- 특정 객체를 프로토타입으로 하는 객체 생성(익스8에선 지원하지 않는다)
- prototype of {Prototype Object} = 틀를 복사한다.
-
Object.setPrototypeOf
- 프로토타입 초기화 및 변경 가능
-
- 객체 속성 존재여부를 Boolean 값으로 반환
- 프로토타입 체인 전체를 훑지 않는다.
③ 프로토타입(Prototype)을 이용한 상속
var Products = function(name) {
this.name = name;
}
Products.prototype.putIn = function (value){
this.inStock = value;
return `${this.name}의 재고는 현재 ${this.inStock}개입니다.`;
}
let snack1 = new Products('포테토칩');
snack1.putIn(10); // "포테토칩의 재고는 현재 10개입니다."
//Products의 틀을 받아옴(call)
var Coffee = function(name){
Products.call(this, name);
}
// prototype을 이용하여 Products의 method를 상속받는다.
Coffee.prototype = Object.create(Products.prototype);
Coffee.prototype.constructor = Coffee;
// Coffee 자체의 새로운 method를 제작한다.
Coffee.prototype.iceCup = function (value) {
this.icecupinStock = value;
return `${this.name}의 얼음컵 재고는 현재 ${this.icecupinStock}개입니다`;
};
var americano = new Coffee('아메리카노');
americano.putIn(5); // "아메리카노의 재고는 현재 5개입니다."
americano.iceCup(10); // "아메리카노의 얼음컵 재고는 현재 10개입니다"④ ES6를 통한 상속
-
- 클래스를 다른 클래스의 자식으로 만들기 위해 class 선언하는 것
class ChildClass extends ParentClass { ... }추가 참조사이트 : extends-javapoint
-
- 부모 객체의 함수를 호출할 때 사용
- 생성자에서 super 키워드는 하나만 사용되거나, this 키워드가 사용되기 전 호출되어야 한다.
오버라이딩(Overriding)이란?
상위 클래스가 가지고 있는 메소드를 하위 클래스가 재정의하여 사용하는 방식으로, 다형성(polymorphism)의 한 종류
class Products {
constructor(name){
this.name = name;
}
putIn(value){
this.inStock = value;
return `${this.name}의 재고는 현재 ${this.inStock}개입니다.`;
}
}
//extends와 super를 이용하여 상속받기
class Coffee extends Products {
// 하단 constructor가 없어도 부모객체를 상속받는데 문제없다.
constructor(name){
super(name);
}
iceCup(value) {
this.icecupinStock = value;
return `${this.name}의 얼음컵 재고는 현재 ${this.icecupinStock}개입니다`;
}
}
var americano = new Coffee('아메리카노');
americano.putIn(5); // "아메리카노의 재고는 현재 5개입니다."참조사이트
MDN : 프로토타입 예제사이트
프로토타입
javaTpoint
코드스테이츠 추천 - 프로토타입
[Javascript ] 프로토타입 이해하기
JAVASCRIPT CORE #3 - 프로토타입(Prototype)과 상속(Inheritance)
Instantiation Patterns in JavaScript
