객체 지향 프로그래밍(Object Oriented Programming)
- 로직을 상태(state)와 행위(behave)로 이뤄진 객체로 만드는 것
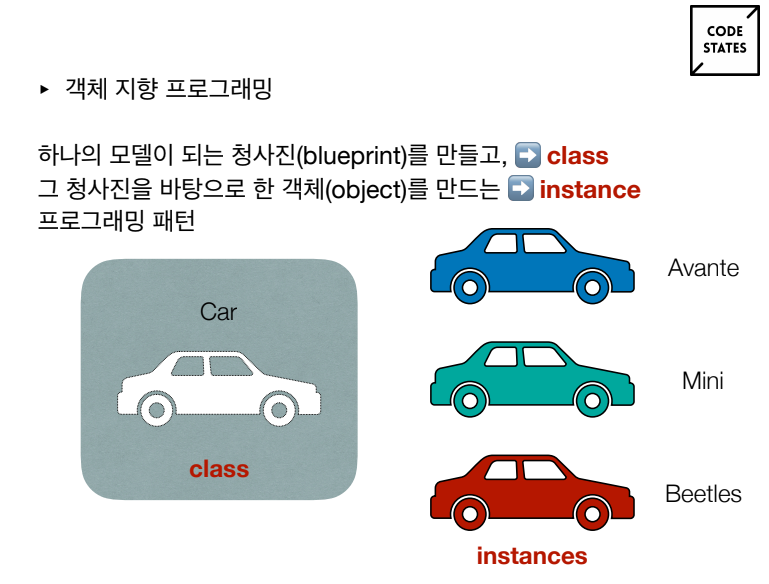
- 하나의 모델이 되는 청사진(blueprint)를 만들고, 그 청사진을 바탕으로 한 객체(object)를 만드는 프로그래밍 패턴

1.클래스(class)
- 첫 글자는 대문자로 정의
- 속성과 메소드를 정의할 수 있다.
- 이 속성과 메소드는 인스턴스에서 이용할 수 있다.
ex)Array클래스 - 메소드 push()
2.인스턴스(instance)
new키워드를 통한 instance 생성 가능
-
prototype : 원형 객체(original form)
- prototype을 이용한 속성 추가는 어떻게?
- prototype을 이용한 메소드 추가 가능
-
constructor
- 인스턴시 초기화 시, 실행하는 생성자 함수
- 객체를 만드는 역할을 하는 함수
-
this
- scope마다 생성되는 고유한 context(execution context) new 키워드
- 인스턴스를 생성시, 해당 인스턴스가 this의 값이 됨.
클래스와 인스턴스를 만들어보자
// 쿠키 틀(class)을 만들어요.
function Cookie(shape,name,color){
this.shape = shape;
this.name = name;
this.color = color;
}
// 쿠키가 맛있는지 궁금해요
Cookie.prototype.eatgrade = function(){
console.log(this.name + '은/는 맛있어!');};
// 별모양을 가진 갈색 초코쿠키(instance)를 만들거에요.
let chokoCookie = new Cookie('star','chokocookie', 'brown');
// 초코쿠키는 맛있나요?
chokoCookie.eatgrade();
> chokocookie은/는 맛있어!
근데 이 맛 평가는 주관적이게 보여요.
그래서 객관적인 맛 평가를 위해
클래스 안에 eat 속성을 추가해서 쿠키가 어떤 맛인지 설명할거에요.
// 쿠키 클래스에 '맛' 속성이 추가되고
function Cookie(shape,name,color,eat){
this.shape = shape;
this.name = name;
this.color = color;
this.eat = eat;
}
// eatgrade 기능은 쿠키가 무슨 맛인지 표현해요.
Cookie.prototype.eatgrade = function () {
console.log(this.name + '은/는 ' + this.eat + '한 맛이 납니다. '
+ this.eat + '한 맛을 좋아한다면 추천!'); };
// 초코쿠키는 단 맛이 있다고 넣었어요.
let chokoCookie = new Cookie('star','chokocookie', 'brown', 'sweet');
chokoCookie.eatgrade();
> chokocookie은/는sweet맛이 납니다. sweet한 맛을 좋아한다면 추천!ES5와 ES6 에서의 클래스
ES5는 클래스와 유사하게 '생성자'를 function 으로써 활용할 수 있다. function 을 통해 생성자 속성을 만든다. 그리고 나중에 기능(메소드)를 구현하는 코드를 하나씩 넣어주는데 반해..
ES6는 클래스 안에 constructor가 있어서 속성과 기능(메소드)를 모두 넣어서 완성시킬 수 있다.
3.매개변수(Parameters)
- 함수에서 전달인자(arguments)를 받는 역할
- 전달인자의 길이가 변화한다면, Reset Parameter를 이용해 지정한다.
1) Reset Parameter
- 정해지지 않은 전달인자를 배열로 표현한다.
2) arguments
- 전달인자로 불리는 arguments는 함수 내에서 직접적으로 사용할 수 있는 기능이 있다!
- 함수 내에 접근 가능한 인자를 담고 있는 유사배열(Array-like object) 객체로 활용
- 함수로 받은 인자를 모두 포함시킬 수 있다.
추가 참조사이트 - 생활코딩
Reset Parameter 과 arguments의 차이
- Reset Parameter는 배열 안에 남아있는 모든 요소를 담지만, arguments는 함수로 전달된 모든 인수를 포함한다.
- arguments는 유사배열이지만, reset parameter는 Array 인스턴스로 sort, map 등의 메소드를 적용할 수 있다.(범용성으론 reset parameter 가 유용)
참조사이트 - What Is The Difference Between JavaScript REST and Spread
