JavaScript를 사용 할 떄에는, 우리가 특정 DOM을 선택해야 하는 상황에
getElementById,querySelector같은 DOM Selector 함수를 사용해서 DOM을 선택합니다
React에서 엘리먼트 크기를 가져올 때 , 스크롤바 위치를 가져올 때ref라는 것을 사용합니다.
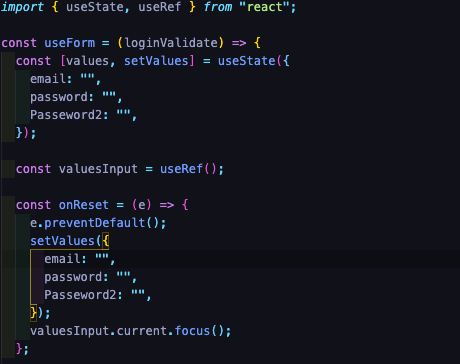
함수형 컴포넌트에서useRef라는 Hook 함수를 사용합니다.


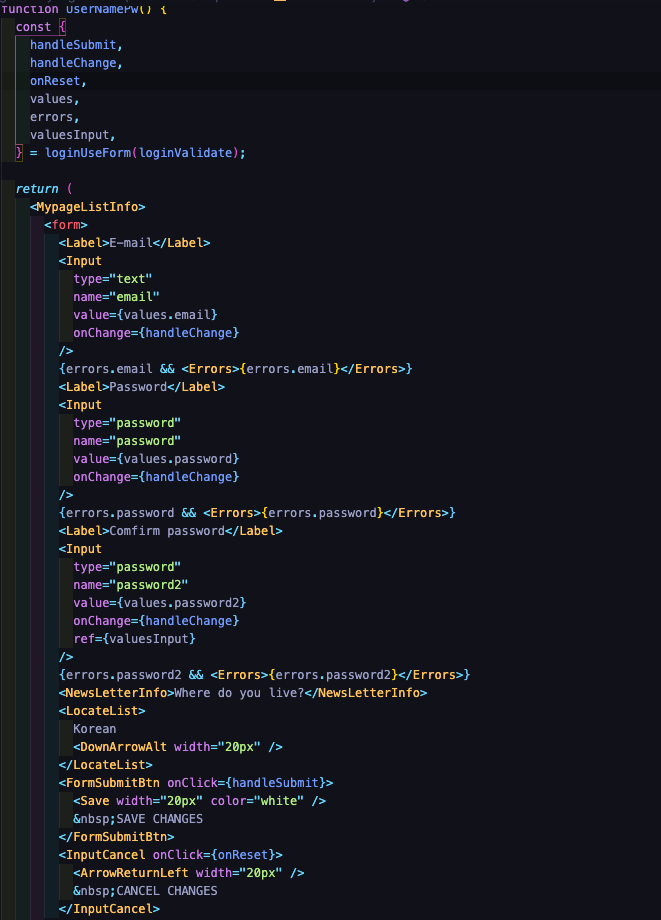
useRef()를 사용하여 Ref객체를 만들고, 이 객체를 우리가 선택하고 싶은 DOM에 ref 값을 설정해주어야 합니다. 그러면 Ref객체의 .current 값은 원하는 DOM을 가르키게 됩니다.
onReset함수에서 input에 포커스를 하는 focus() DOM API를 호출해주었습니다.
