Effect Hook 사용하기

데이터 가져오기, 구독(subscription) 설정하기, 수동으로 리액트 컴포넌트의 DOM을 수정하는 것까지 이 모든 것이 side effects입니다.
리액트의 class 생명주기 메서드에 친숙하다면, useEffect Hook을 componentDidMount와 componentDidUpdate, componentWillUnmount가 합쳐진 것으로 생각해도 좋습니다.
Clean-up를 이용하지 않는 Effects
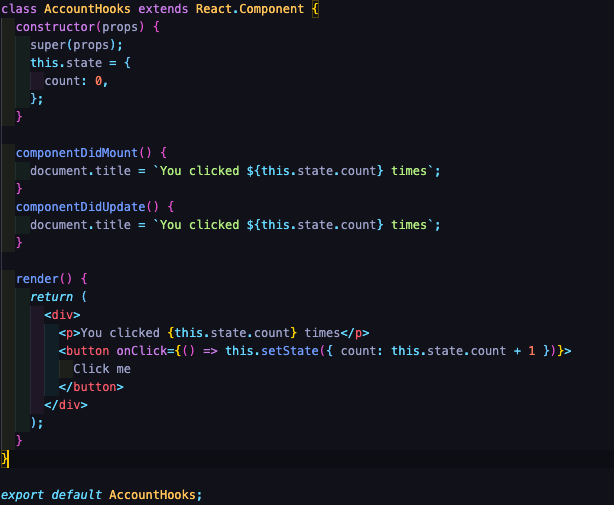
Class를 사용하는 예시
class 컴포넌트에서 render 메서드에서는 side effect를 발생시키지 않습니다. 이러한 effect를 수행하는 것은 리액트가 DOM을 업데이트하고 난 이후입니다.
리액트 class에서 side effect를 componentDidMount와 componentDidUpdate에 두는 것이 바로 이 때문입니다.

class컴포넌트 안에 두 개의 라이프사이클 메서드가 중복되는 것을 주의해야 합니다. 컴포넌트가 마운트된 단계인지 아니면 업데이트되는 것인지에 상관없이 같은 side effect를 실행되기 때문입니다. 개념적으로 렌더링 이후에는 항상 같은 코드가 수행되기를 바지만, 리액트 클래스 컴포넌트는 그런 메서드를 가지고 있지 않습니다.
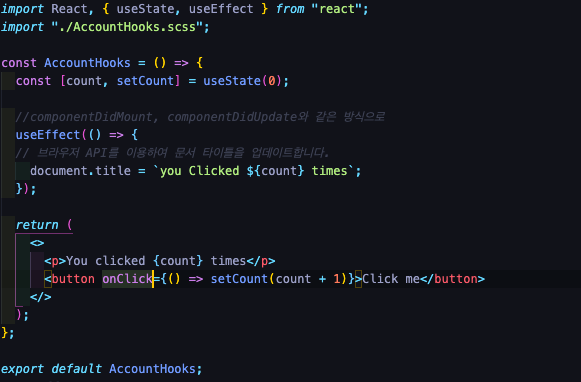
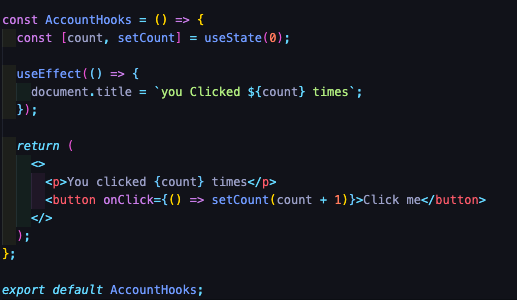
Hook을 이용하는 예시

useEffect가 하는 일
useEffect Hook을 이용하여 컴포넌트가 렌더링 이후에 어떤 일을 하는 지를 말합니다. 리액트는 우리가 넘긴 함수를 기억했다가(이 함수를 ‘effect’라고 부릅니다) DOM 업데이트를 수행한 이후에 불러낼 것입니다. effect를 통해 문서 타이틀을 지정하지만, 데이터를 가져오거나 다른 명령형(imperative) API를 불러내는 일도 할 수 있습니다.
useEffect를 불러내는 이유
useEffect를 컴포넌트 내부에 둠으로써 effect를 통해 count state 변수(또는 그 어떤 prop에도)에 접근할 수 있게 됩니다. 함수 범위 안에 존재하기 때문에 특별한 API 없이도 값을 얻을 수 있는 것입니다.
