React 개요
Hook을 이용해서 Class 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다.
소개영상
Ryan Florence가 Hook를 사용하여 어텍스트떻게 애플리케이션을 리팩토링 할 것인지 보여주었습니다.
Hook의 장점
- 함수형 컴포넌트에서는 원하는 기능을 함수로 만든 후 필요한 곳에 넣어주기만 하면 되기 때문에 로직의 재사용이 유연해 집니다.
- 클래스형 컴포넌트가 가지고 있던 복잡함과 , 재사용성의 단점들까지 보안 해줍니다.
- class형 컴포넌트의 이벤트에서 Props를 재사용 하면서 문제가 발생하는데 함수형 컴포넌트는 이런 문제를 발생하지 않습니다.
- 라이프 사이틀 매서드가 다양하여 코드가 복잡해 지면서 테스트도 어려워 집니다. 이를 해결하기 위해 Effect Hook이 축가가 되었는데 Effect Hook은 componentDidMount, conponentDidUpdate, componentWiilUnmount를 대체할 수 있습니다.
State Hook 사용하여 비교하기
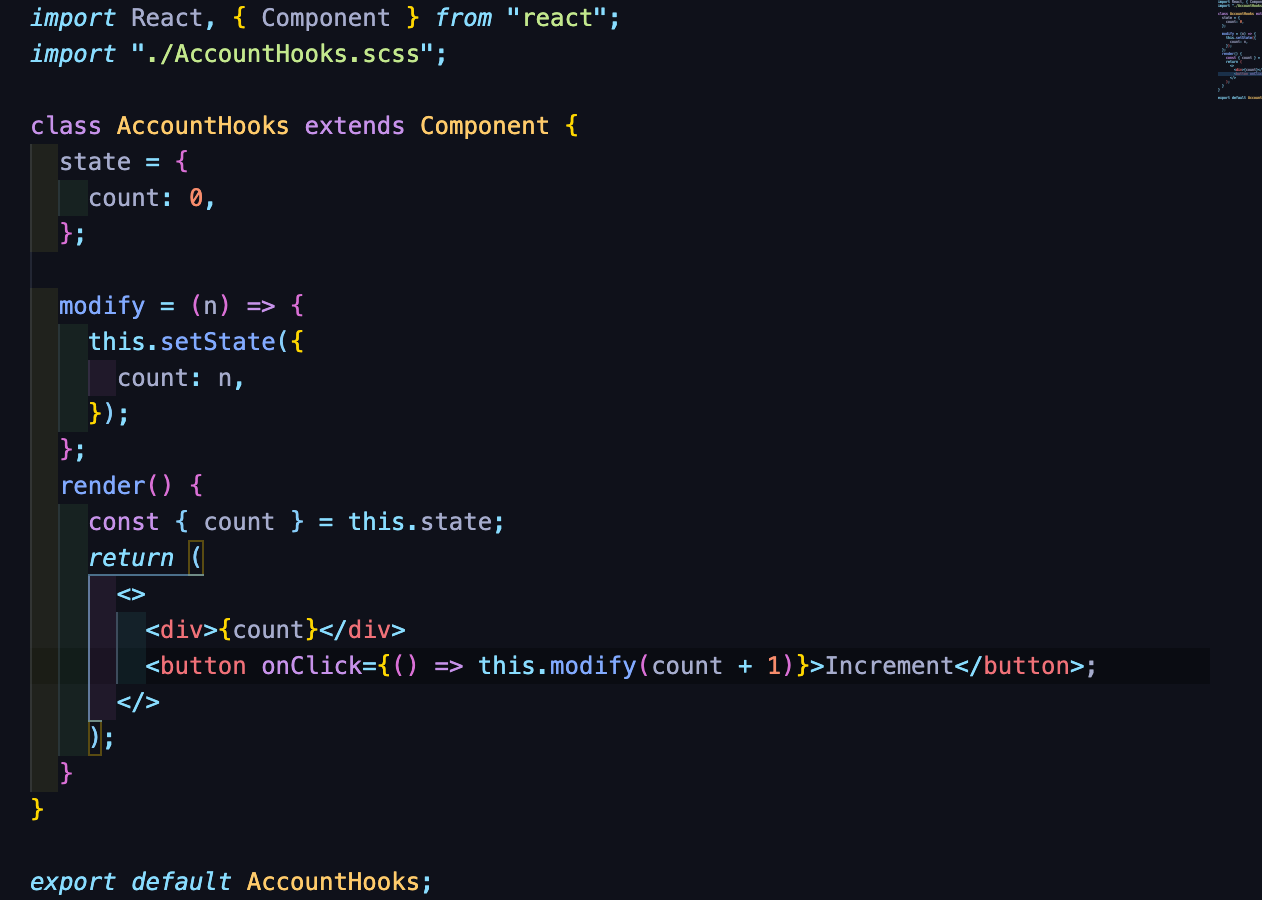
Hook과 같은 기능을 하는 클랭스형 컴포넌트

state는 { count: 0 } 이며 사용자가 this.setState.()룰 호출하는 버튼을 클릭했을 때 state 값인 count를 증가시킵니다.
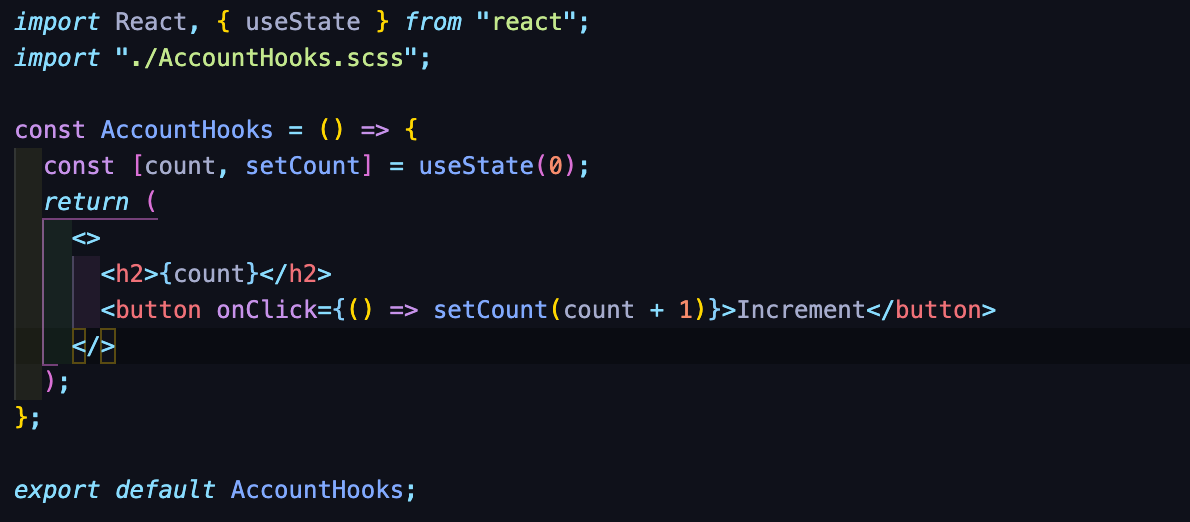
함수형 컴포넌트

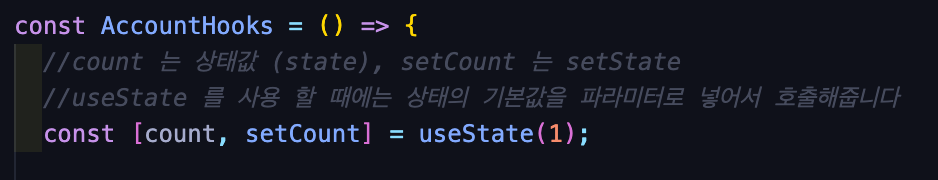
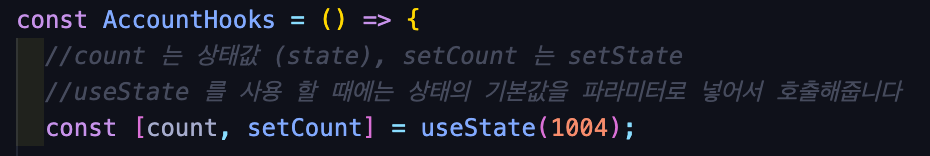
const [count, setCount] = useState(0);에서
count는 class형 컴포넌트에서 state = count이고,
setCount는 class형 컴포넌트에서 this.setState입니다.

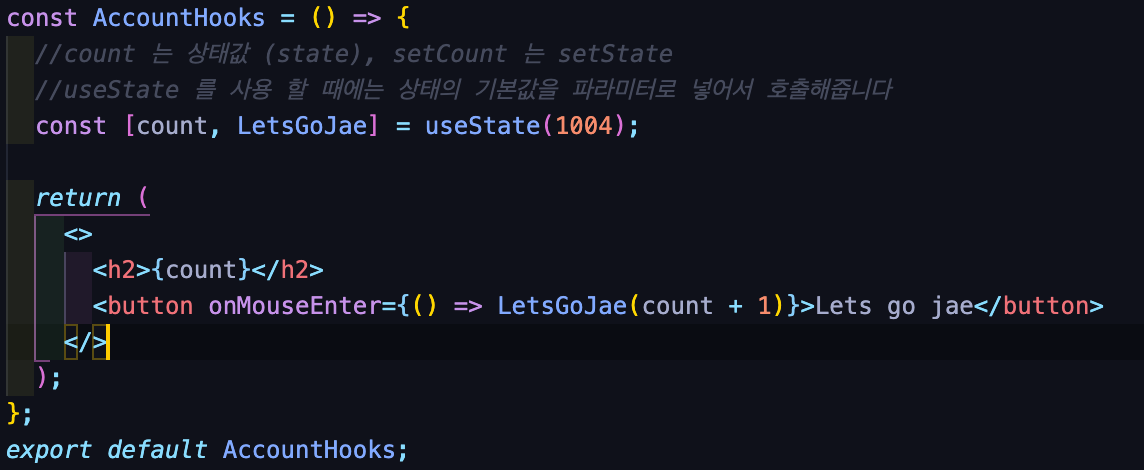
setCount자리는 꼭 setCount라고 안해도 됩니다.
아래와 같이 똑같은 출력을 할 수 있는 것을 볼 수 있습니다.

useState를 사용 할 때에서는 파라미터로 넣어서 호출 할 수 있습니다.




더 자세하고 명확한 예시를 보여드리고 싶었으나 Hooks와 Class의 차이점을 명확하게 알지 못해 남의 경험을 가져와서 사용을 하였습니다. 하지만 구글링을 통해서 라이프 사이클 매서드가 얼마나 simple 해졌는지, class형 컴포넌트 보다 함수형 컴포넌트가 가독성이 훨씬 뛰어나다는 것을 느꼈습니다.
