
1. React
1-1. Web Application의 발전
모든 사이트에 들어가면 보여지는 것이 UI(User Interface),
사용자 편의성을 고려하는 UX(User Experience)가 포함되어 있습니다.
애플리케이션의 규모가 커지고 다양한 UI / UX를 구현하기 위해서는 DOM / jQuery로는 코드를 유지보수 하는 것이 어려워졌습니다.
규모가 커지고 복자한 애플리케이션을 개발하며 생산성을 향상시키면서 많은 양의 데이터 관리와 코드 유지 보수를 편리하게 위해 다양한 Frontend Framwork(Library)가 등장했습니다. 대표적인 Library(Angular, Vue, React)
1-2. Frontend Framework(Library)
- Angular
1. 구글이라는 전세계적인 기업의 지원
2. 가장 빠르게 릴flwmehls JS 프레임워크(2010년)
3. 양방향 바인딩
4. 가장 체계적이고 잘 정리되어 있는 문서
5. 가정 복장하고 큰 러닝커브 (내부 동작 메커니즘 등 포함) - Vue
1. 가장 적은 러닝커브 (jquery등에 익숙한 기존 개발자도 편하게 도입가능)
2. 가볍고 빠르게 개발이 필요하다면 추천
3. 상대적으로 작지만 빠르게 성장중인 커뮤니티
4. 양방향 바인딩
(양방향 바인딩이란 뷰와 모델을 하나로 연결하는 것을 의미합니다.) - React
"지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것"
1.웹 뿐만 아니라 앱개발에도 사용(React Native)
2.페이스북이라는 거대한 업체의 지원
3.가장 거대한 커뮤니티
2. React가 무엇인가...
2-1. React의 정의
React는 페이스북에서 개발하고 관리하는 UI(User Interface)를 만들기 위한 Javascript 라이브러리입니다. React를 이용하는 가장 큰 이유는 UI를 자동으로 업데이트 해 준다는 점입니다.
React는 가상 돔(Virtual Dom)을 통해 UI를 빠르게 업데이트합니다. 가상 돔은 이전 UI상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술입니다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아집니다.
가상 돔(Virtual Dom)
- UI상태를 메모리에 유지
- 변경될 UI의 최소 집합을 계한
- 불필요한 UI 업데이트 👇
- 성능 👆
3. 작업 환경 설정
3-1. Node.js & npm
-
Node.js
자바스크립트가 브라우저 밖(ex.서버)에서도 동작하게 하는 환경입니다.
React는 웹 브라우저 안에서만 실행되는 코드이므로 Node.js와 연관은 없지만, 프로젝트를 개발에 필요한 도구들(ex.bable, webpack)이 Node.js기반이기 때문에 필수 설치항목입니다.
Node.js를 설치하면 npm(node package manager)이 자동으로 설치 되는데 npm을 사용하기 위해서는 node.js가 설치되어 있어야 합니다.
터미널에서node -v명령어를 실행 함으로써 Node.js의 버전을 확인이 가능합니다. -
npm(Node Package Manager)
npm은 Node.js로 만들어진 Package(module)을 관리해주는 툴이라는 것이 됩니다.
node 기반의 패키지를 사용하려면 npm(Node Package Manager)이라는 패키지 도구가 필요합니다. 이를 통해 다양한 패키지를 설치하고 버전을 관리할 수 있습니다.npm -v으로 버전을 확인할 수 있습니다.
3-2. CRA(Create - React - App)
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅해주는 도구(toolchain)
리액트는 UI기능만 제공합니다. 이로 인해 개발자가 직접 구축 하고 원하는 환경에 맞게 구축할 수 있지만, 신경쓸 것이 많기 때문에 처음 시작하는 단계에서는 개방 환경을 구축하기 어려울 수 있습니다.
리액트 팀에서 이런 문제를 해결하기 위해 CRA(Create - React - App)를 만들었습니다.
4. C-R-A - Setting
4-1. C-R-A 설치
- npm을 사용하는 경우
npx install -g create-react-app- yarn을 사용하는 경우
yarn add gloval create-react-app
4-2. C-R-A 실행
- npm을 사용하는 경우
npx create-react-app my-app
my app자리는 프로젝트폴더로 폴더명 대신 .을 적으면 해당 경로에 설치되게 된다.- yarn을 사용하는 경우
yarn create react-app my-app
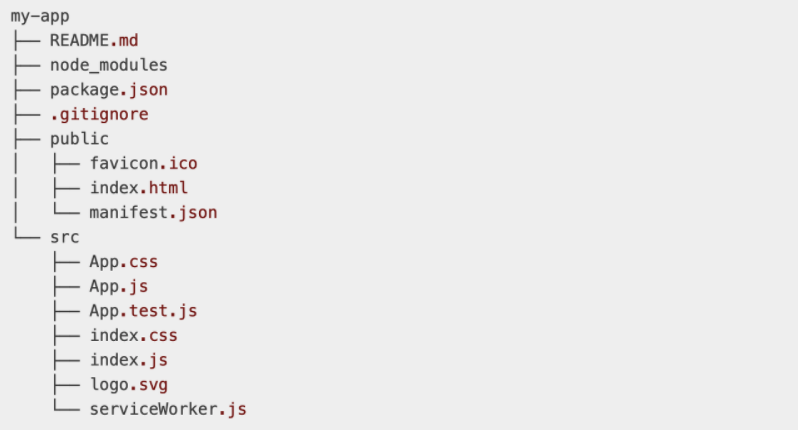
4-3. 프로젝트 구조
C-R-A 홈페이지에서 받은 프로젝트 폴더 내부구조
- node.modules - package.json - .gitignore
1. node.modules
1) CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2. package.json
1) CRA 기본 패키지 외 추가로 설치된 라이브러리 / 패키지 정보(종류, 버전)가 기록되는 파일
2) 모든 프로젝트마다 package.json 하나 씩 존재
3. gitignore
1).gitignore파일에 github에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
2)push를 해도gitignore파일에 작성된 폴더와 파일은 올라가지 않는다.
- 기타 폴더 구성
1. public 폴더
1) index.html
2) images - 이미지 파일 관리
3) data - mock data
2. src폴더
1) components - 공통 컴포넌트 관리
2) pages - 페이지 단위의 컴포넌트 폴더로 구성
1) Login -Login.jsLogin.css
2) Main -Main.jsMain.css
3) styles폴더
1)reset.scss- css 초기화
2)common.scss- 공통으로 사용하는 css 속성 정 (ex. fontfamily, theme color)
참고) components vs. pages
1) 여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리합니다.(ex. Header, Nav, Footer)
2) 페이지 컴포넌트의 경우 pages 폴더에서 관리합니다.
3) 해당 페이지 내에서만 사용하는 경우 해당 페이지 컴포넌트 폴더 하위에서 관리합니다.
5. Components
5-1 . 컴포넌트의 정의
- Component : 재활용 가능한 UI 구성 단위
- ex. Instagram 메인 페이지
예를 들어, Instagram 메인 페이지를 Component로 나눈다면, 크게 Nav 컴포넌트와 Main컴포넌트, 그리고 Main 컴포넌트 안에는 Feed 컴포넌트와 MainRight 컴포넌트로 나눌 수 있습니다.
5-2 . 컴포넌트의 특징
- 재활용하여 사용할 수 있습니다.
- 코드 유지보수에 좋습니다.
- 해당 페이지가 어떻게 구성되어 있는지 파악하기 쉽습니다.
- 컴포넌트는 또 다른 컴포넌트를 포함할 수 있습니다.
(부모 컴포넌트 - 자식 컴포넌트)
5-3 . Class vs. Functional Component
컴포넌트의 종류, 즉 컴포넌트를 선언하는 방식에는 두 가지가 있습니다.
- Class형 컴포넌트
- 함수형 컴포넌트
1) Class Component
import React, { Component } from 'react'; export class ReactComponent extends Component { render() { return <div>This is Class Component!</div>; } } export default ReactComponent;
클랴스형 컴포텉느에서는 위와같이 render 함수가 꼭 있어야 하고, 그 안에 보여 주어야 할 JSX를 반환해야 합니다.
2) Functional Component
import React from 'react'; const ReactComponent = () => { return <div>This is functional component</div>; }; export default ReactComponent;
- 함수형 컴포넌트가 보기에는 훨씬 간단하고 작성하기 편리한 장점이 있습니다.
- lifecylce, state, props 등 주요 개념들을 익히기에는 class형 컴포넌트가 훨씬 직관적이고 배우기 쉽기 때문입니다.
6. JSX
클래스형 컴포넌트에서는 위와 같이 render함수가 꼭 있어야 하고, 그 안에 보여 주어야 할
JSX를 반환해야 합니다.
6-1. JSX 정의
- JSX란 리액트에서 사용하는 자바스크립트 확장 문법입니다.
- JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환됩니다.
6-2. JSX 장점
- HTML 태그를 그대로 사용하기 때문에 보기 쉽고 익숙합니다.
- HTML 태그를 사용하는 동시에 자바스크립트도 JSX 안에서 동작하게 할 수 있습니다.
- 팀의 생산성 향상
- 문법 오류와 코드량 감소
6-3. JSX 특징
- 자바스크립트 표현 {...javascript...}
- Inline Styling :
<div style={{color : "red"}}>hello react</div> - Self Closing tag :
<div></div> vs <div />
