웹 개발자가 되기 위해 위코드를 들어온지 벌써 4주차가 끝났습니다.
HTML부터 React까지 필요한 모든 기초적인 개념을 배웠고, Westagram을 마쳤습니다.
주차별 세션 스케줄
1주차
- 웹 서비스의 역사와 발전
- Linux & Termainal
- 프론트엔드 개발자가 하는 일
- 개발자 도구
- [Replit] HTML,CSS, JavaScript
2주차
- HTTP
- Database
- Git & GitHub
- Westagram 시작
3주차
- [React] Router, Sass
- [React] state, Props, Event
- [React] 팀 프로젝트
4주차
- Stack & Queue
- 인증 & 인가
- 로그인 & 회원가입
- [React] Mock Data 활용법
- [React] Westagram - 마무리
- [React] Monsters 과제
Westagram은 위 개념들을 하나하나 적용해가면서 다시 곱씹을 수 있는 프로젝트 였습니다. 기본 적인 개념들을 완벽하게 이해를 하지 못한 상태에서 프로젝트를 시작하니 많은 어려움이 있고, 그 어려움이 있어서 짧지만 굵은 4주 동안 많은 성장과 나를 다시 뒤돌아보는 시간이 많았습니다.
주요 기능
- login page / main page 컴포넌트화
- id, password 인풋에 setstate 기능으로 state값에 value전달
- 버튼 클릭시 main 페이지 이동
- 메인 페이지 및 로그인 페이지 componenet화(nav, feedline)
- Array map()활용
- mock data 활용
React를 배우고 느낀 점
React의 컴포넌트 구조는 계층으로 구성되어 있고 용도에 맞추어 컴포넌트와 모듈을 구별하여 프로젝트를 진행 할 수 있었습니다. 전체적인 가독성이 높아지고 컴포넌트를 쉽게 재사용 할 수 있어서 React의 강점이 느껴졌습니다.
컴포넌트화로 인해 쉽게 레이아웃이 어떻게 구성 되어 있는지 쉽게 알아 볼 수 있었습니다. 그리고 반복적으로 코드를 작성하지 않고 Array.map기능으로 쉽게 구현할 수 있었습니다.
아직 많은 기본적인 개념들을 잘 이해하지 못하고 있는 것이 스스로도 느끼고 있지만, 하루하루 조금 씩 성장해가는 제 자신도 동시에 느껴지고 있습니다.
git을 이용한 팀 프로젝트
협업을 통해 진행했던 프로젝트에서 공통으로 쓰이는 컴포넌트와 reset.scss와 common.scss를 사용하니 merge할 때 conflict가 발생하고 팀원들과 서로 비교를 하면서 소통하고 풀었을 때 색다른 경험을 느꼈고 git 협업을 통해 소통의 중요성을 다시 한 번 느꼈습니다.
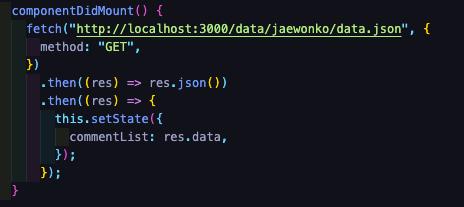
인상 깊었던 코드

백앤드로부터 데이터를 받아오려면 api를 호출하고 데이터를 응닫을 받습니다. 지금은 Mock Data를 활용해 데이터를 받아왔지만, back과 front와의 첫 만남이였습니다.
부족한 점
- 기본적으로 필요한 개념들을 많이 이해를 못하고 있는 점
- 계획적으로 하지 않는 점
- 내가 직접 짠 코드가 아니고 다른 분의 코드를 보고 따라한 점 (그 코드를 이해하고 분석하려는 시도는 나에게 위안을 심어준다.
부족한 점은 많지만, 완벽이라는 것은 없기에 완벽에 가까운 사람이 되기 위해 노력하자.
4주간 느꼈던 감정들...
위코드를 다니면서 정말 많은 생각을 하게 됐고 동기들을 통해 내 자신을 다시 뒤돌아보는 계기가 너무나 많았다. 앞으로의 미래를 생각해서 안좋은 습관들을 스스로 인지하여 천천히 고쳐나가는 습관을 길러야 한다. 내 스스로 열심히 하고 있다고 위안을 얻지만 그것은 여태껏 내가 해왔던 것에 비교해서이다.
사람들에게 편하게 다가가질 못한다 낯가림을 극복하도록 노력이라도 하자. 내가 먼저 다가가야 나에게 다가온다.
항상 겸손하고 배려하고 무례하지 말자.
