- MVC
더 공부가 필요하겠지만, 이번 챕터는 MVC 디자인패턴을 조금이라도 활용해볼 수 있었다.
간단히 말해서,
Model, View, Controller 이다
모델(Model)
- 모델은 애플리케이션의 데이터와 비즈니스 로직을 담당
- 데이터베이스나 네트워크를 통해 데이터를 가져오고 저장하는 역할을 하며, 데이터의 상태를 관리
- 모델은 뷰나 컨트롤러에 의존하지 않기 때문에 재사용성이 높다
예시:
struct User {
var name: String
var age: Int
}뷰(View)
- 뷰는 사용자 인터페이스 요소를 담당
- 모델의 데이터를 사용하여 화면에 표시하며, 사용자와의 상호작용을 받아들인다
- 뷰는 데이터를 표시하는 역할만 수행하고, 데이터의 변경에 대한 로직은 포함하지 않는다
예시:
import UIKit
class UserView: UIView {
private var nameLabel: UILabel!
private var ageLabel: UILabel!
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
setupView()
}
private func setupView() {
nameLabel = UILabel()
ageLabel = UILabel()
// 뷰 레이아웃 설정 코드
}
func updateView(with user: User) {
nameLabel.text = user.name
ageLabel.text = "\(user.age)"
}
}컨트롤러(Controller)
- 컨트롤러는 모델과 뷰를 연결하는 중재자 역할
- 사용자의 입력을 받아 모델을 업데이트하고, 모델의 변화를 감지하여 뷰를 업데이트
- 컨트롤러는 애플리케이션의 흐름을 제어하며, 비즈니스 로직을 처리
예시:
import UIKit
class UserController: UIViewController {
private var userView: UserView!
private var user: User! {
didSet {
userView.updateView(with: user)
}
}
override func viewDidLoad() {
super.viewDidLoad()
userView = UserView(frame: view.bounds)
view.addSubview(userView)
user = User(name: "John Doe", age: 30)
}
func updateUser(name: String, age: Int) {
user.name = name
user.age = age
}
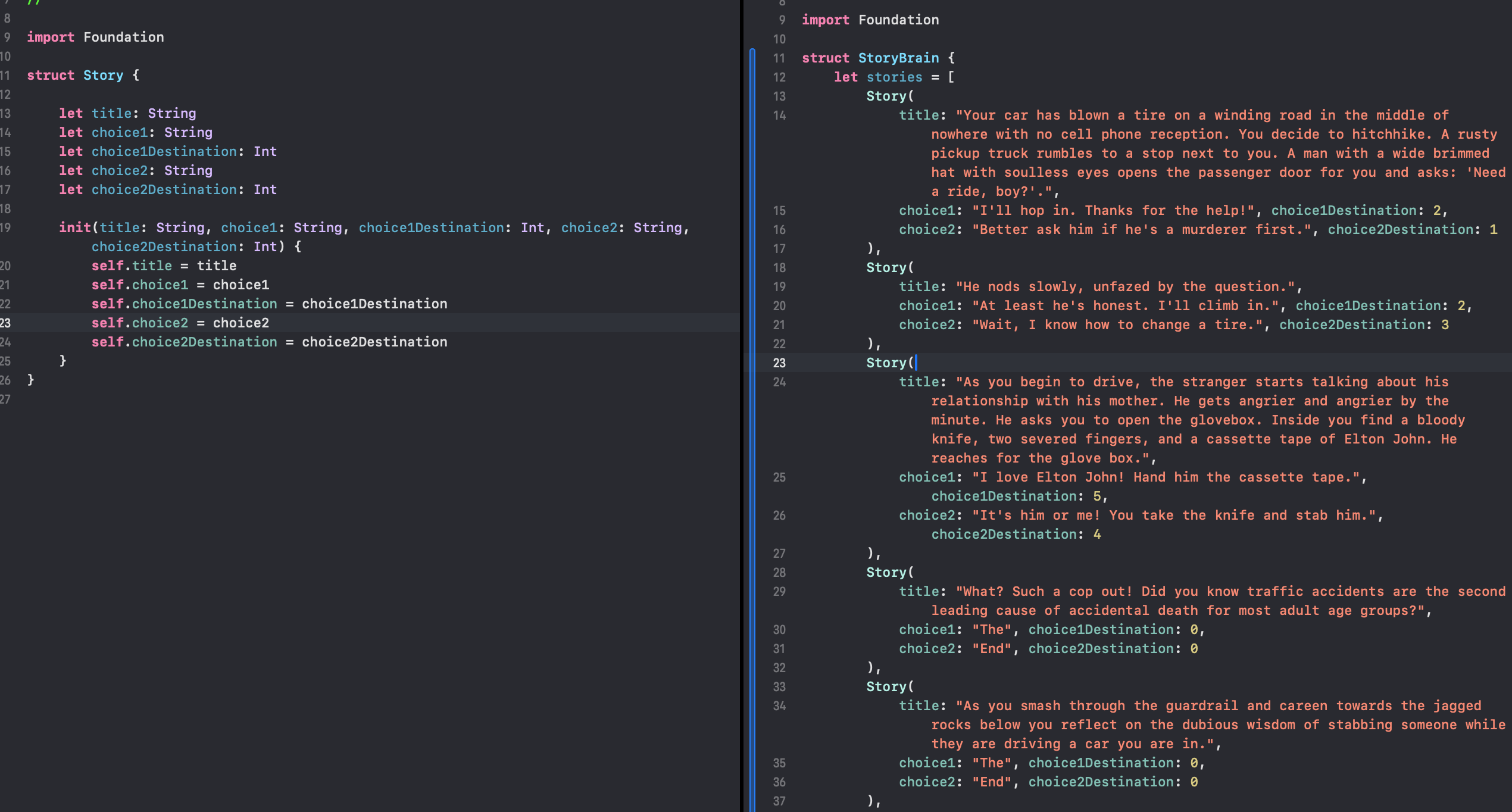
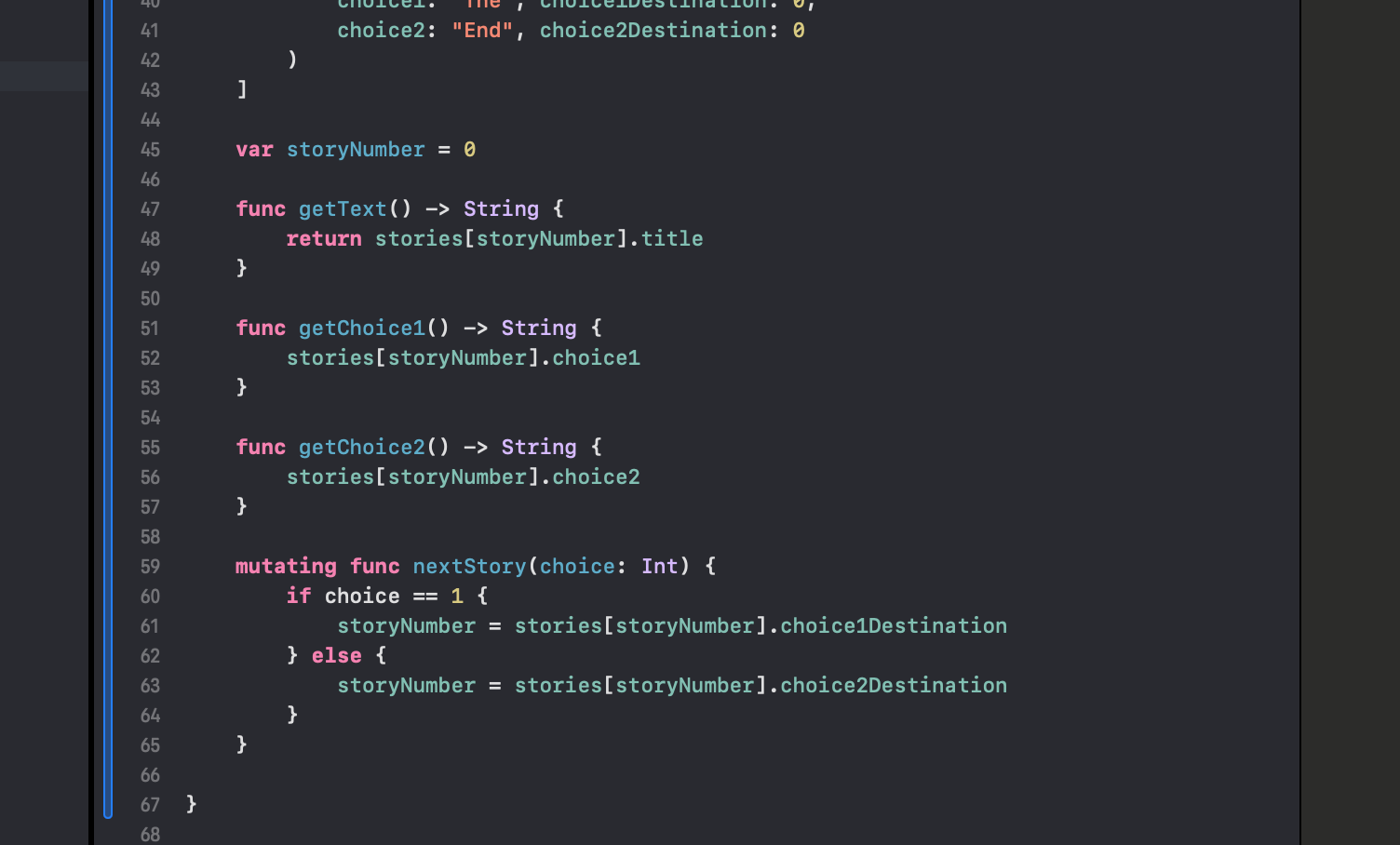
}나의 실제 앱 코드:


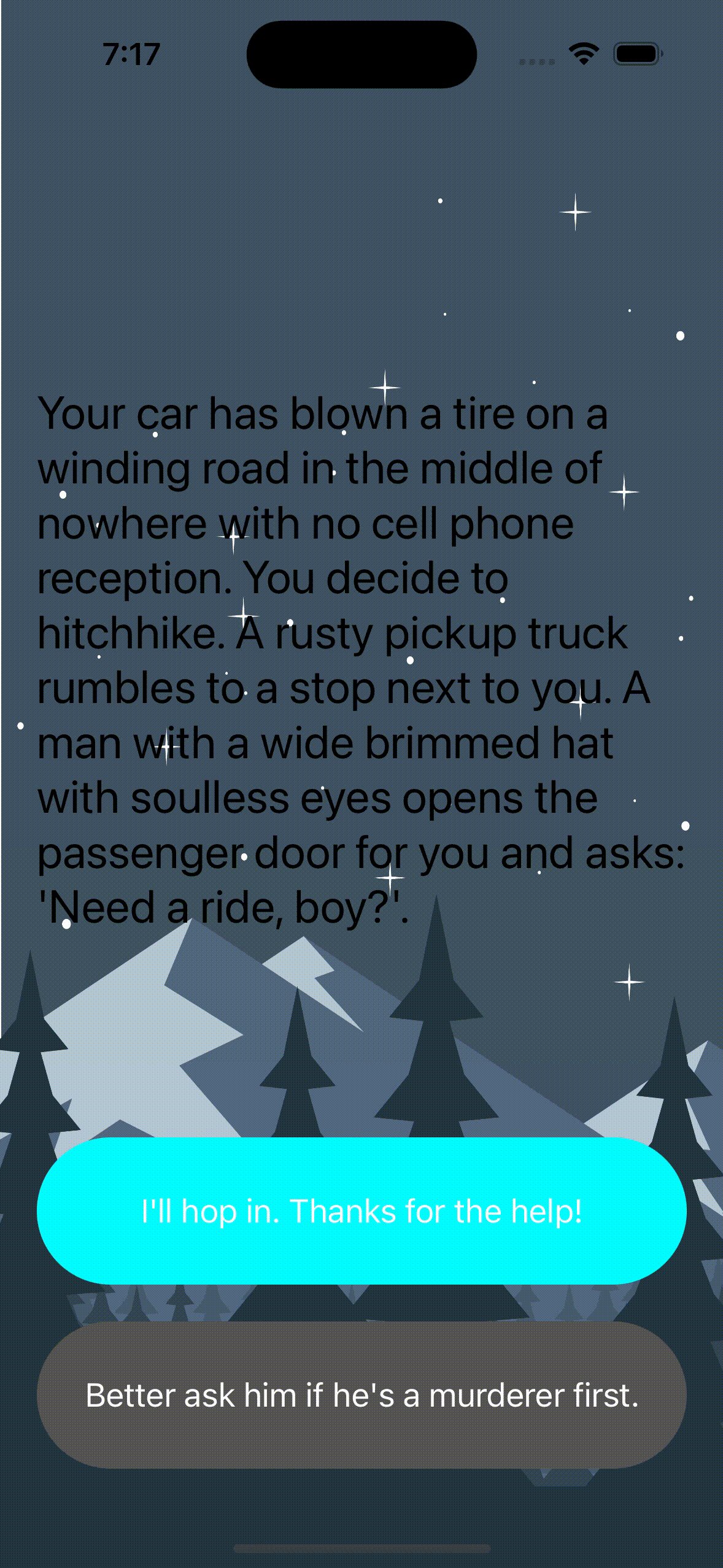
결과:

끝!