.png)
두가지 필수 포함 사항
- 로그인 기능
- Jinja2를 이용한 서버 사이드 렌더링 방식으로 웹페이지 구현
- Bootstrap을 대체할 CSS 라이브러리 사용하기 (Bulma 등)
- JWT 인증 방식으로 로그인을 구현하기 (쿠키/세션 대비 등장하게 된 배경은?)
Jinja2를 이용한 서버 사이드 렌더링 방식으로 웹페이지 구현
1-1. Jinja2
플라스크에서 제공하는 웹 프레임워크
html에서 파이썬 코드를 짤 수 있음
{{ 변수명 }}
'템플릿'이 되는 HTML 문서에 데이터가 들어갈 곳을 표시해놓는 역할
{% 파이썬 소스코드 %}
html에서 반복적으로 사용하거나 조건에 따라 기능하는 코드를 만들 때 파이써닉한 코드를 짤 수 있음
설치
pip install Jinja2
문법
{{ 변수명 }}
{% 파이썬 소스코드 %}예제
<body>
<div class="container">
<p> 사용자: {{ userName }} </p>
<p> 3번째 상품: {{goodsList[2]}} </p>
<p> 전체 상품 목록 </p>
<ul> {% for goods in goodsList %}
<li>{{goods}}</li> {% endfor %}
</ul>
</div>
<body>cf. 추가적인 문법
https://ddaaadd.tistory.com/276
cf. jinja2에서 css 출력하는 방법
<link rel="stylesheet" href="{{ url_for('static', filename='css/open.css') }}">
1-2. 서버 사이드 렌더링(SSR)
렌더링
우리가 코드로 작성한 것을 브라우저가 웹페이지를 그려주는(요청해서 받은 내용을 브라우저 화면에 표시) 것
서버 사이드 렌더링
서버 단에서 웹페이지를 생성하고 바로 브라우저에 띄우는 방식
페이지를 이동할 때마다 새로운 페이지를 요청 (새로고침 발생)
모든 탬플릿은 서버 연산을 통해서 렌더링하고 완성된 페이지 형태로 응답
장점
- 검색엔진 최적화 (SEO) 가능
서버 사이드 렌더링을 통해 얻을 수 있는 가장 큰 장점이다. - 성능개선
첫 렌더링된 html 을 클라이언트에게 전달해 주기때문에 초기로딩속도를 많이 줄여줄 수 있다. 자바스크립트 파일을 불러오고 렌더링 작업이 완료되기 전에 사용자가 사이트 컨텐츠를 이용할 수 있게된다.
단점
- 프로젝트의 복잡도
- 페이지 이동시 화면이 깜빡 거린다.
- 서버 렌더링에 따른 부하가 발생
1-3. 클라이언트 사이드 렌더링(CSR)
클라이언트 사이드 렌더링
첫 요청할때 한페이지 만 불러오게 된다.
그후, 사용자의 행동에 따른 필요한 부분만 다시 읽어들이기 때문에 서버 측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것(SSR)보다 빠른 인터렉션을 기대할 수 있다.
즉 , 필요한 부분만 리로딩 없이 서버로 부터 받아서 화면을 갱신!
단점
- 초기 구동속도가 느리다 .
- 검색엔진 최적화가 어렵다.
1-4. jinja2로 렌더링하는 방법
db에 저장되어 있는 정보를 페이지에 렌더링하는 방법
@app.route('/')
def main():
words = list(db.words.find({}, {"_id": False}))
return render_template("index.html", words=words)cf.
https://intrepidgeeks.com/tutorial/rendering-tiljinja2ssr
https://velog.io/@passion10377/jinja2로-렌더링-하는-방법
JWT 인증 방식으로 로그인을 구현하기 (쿠키/세션 대비 등장하게 된 배경은?)
2-1. JWT
JWT(Json web Token)은 토큰 기반 인증 방식
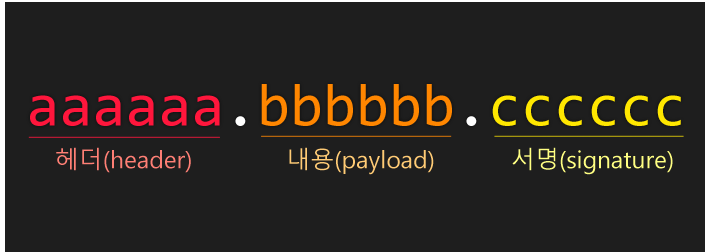
전자 서명 된 URL-safe (URL로 이용할 수있는 문자 만 구성된)의 JSON
클라이언트의 세션 상태를 저장하는 게 아니라 필요한 정보를 토큰 body에 저장해 클라이언트가 가지고 있고 그것을 증명서처럼 사용

- header : JWT인 토큰의 유형이나 HMAC SHA256 또는 RSA와 같이 사용되는 해시 알고리즘이 무엇으로 사용했는지 등 정보가 담깁니다. Base64Url로 인코딩되어 있습니다.
- Payload : 클라이언트에 대한 정보나, meta Data같은 내용이 들어있고, Base64Url로 인코딩되어있습니다.
- Signature : header에서 지정한 알고리즘과 secret 키, 서명으로 payload와 header를 담습니다.
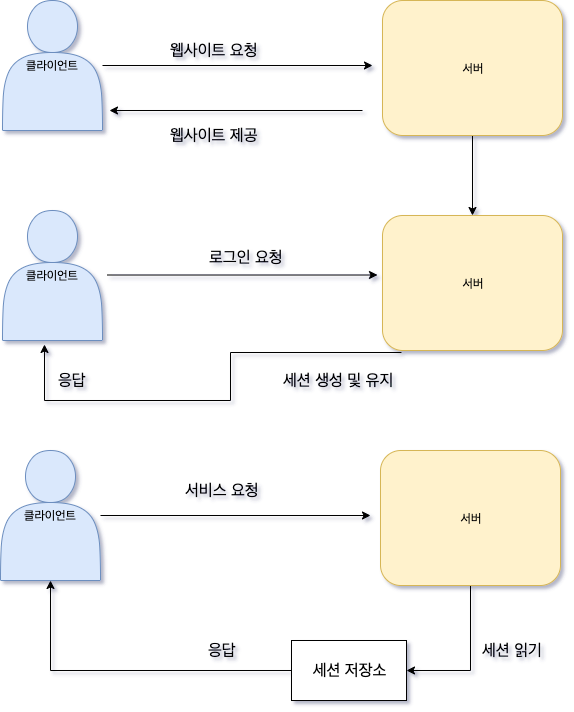
2-1-2. 서버 기반 인증의 문제점

세션
유저가 인증을 할 때, 서버는 이 기록을 서버에 저장하는 것이 세션
메모리에 세션 저장 -> 로그인 중인 사용자 수 많아지면 램에 과부화
확장성
세션을 사용하면 서버를 확장하는 것이 어려워짐
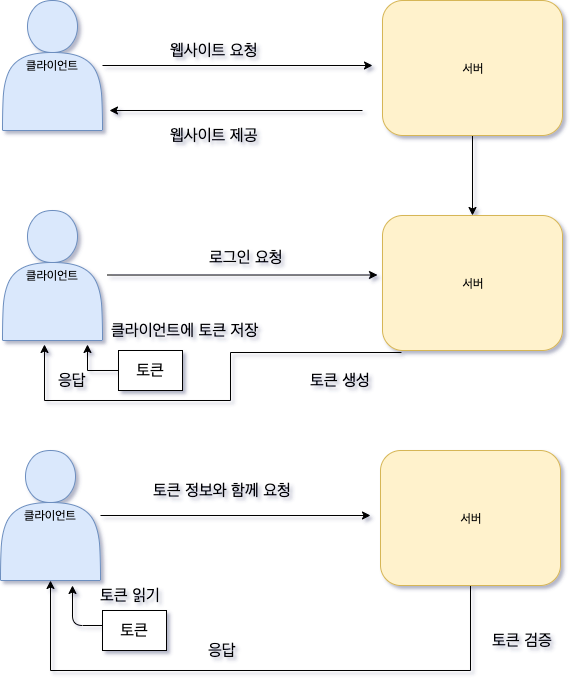
2-1-3. 토큰 기반 시스템 작동원리
Stateless 함
이 시스템에서는 더 이상 유저의 인증 정보를 서버나 세션에 담아두지 않음.
=> 서버 손쉽게 확장 가능
토큰 기반 시스템의 구현 방식
- 유저가 아이디와 비밀번호를 입력하여 로그인을 합니다.
- 서버측에서 해당 계정정보를 검증합니다.
- 계정정보가 정확하다면, 서버측에서 유저에게 signed 토큰을 발급해줍니다.
signed의 의미는 해당 토큰이 서버에서 정상적으로 발급된 토큰임을 증명하는 signature를 지니고 있다는 것을 의미합니다.- 클라이언트 측에서 전달받은 토큰을 저장해두고, 서버에 요청을 할 때 마다, 해당 토큰을 함께 서버에 전달합니다.
- 서버는 토큰을 검증하고, 요청에 응답합니다.

2-1-4. 토큰의 장점
무상태, 확장성
토큰은 클라이언트 사이드에 저장하기 때문에 완전히 stateless하며, 서버를 확장하기에 매우 적합한 환경을 제공
cf. 확장성
토큰을 사용하여 다른 서비스에서도 권한을 공유 가능. 예를 들어서, 스타트업 구인구직 웹서비스인 로켓펀치에서는 Facebook, LinkedIn, GitHub, Google 계정으로 로그인 가능. 토큰 기반 시스템에서는, 토큰에 선택적인 권한만 부여하여 발급 가능!
(예를 들어서 로켓펀치에서 페이스북 계정으로 로그인을 했다면, 프로필 정보를 가져오는 권한은 있어도, 포스트를 작성 할 수 있는 권한은 없음)
보안성
클라이언트가 서버에 요청을 보낼 때, 더 이상 쿠키를 전달하지 않음으로 쿠키를 사용함으로 인해 발생하는 취약점이 사라짐.
2-2. JWT 인증 방식으로 로그인 구현하기
https://velog.io/@jybin96/TIL-JWT-인증-방식으로-로그인-구현하기-Flask
참고하면 좋은 블로그
https://velog.io/@sa1341/JWT-토큰-인증
Sources
https://velog.io/@jin_win/Weekly-I-Learned-0301-0306
https://woonys.tistory.com/entry/%EC%A0%95%EA%B8%80%EC%82%AC%EA%B4%80%ED%95%99%EA%B5%90-1%EC%9D%BC%EC%B0%A8-TIL-Jinja2-%EC%84%9C%EB%B2%84-%EC%82%AC%EC%9D%B4%EB%93%9C-%EB%A0%8C%EB%8D%94%EB%A7%81SSR-Git-branch-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EC%BF%A0%ED%82%A4%EC%84%B8%EC%85%98
https://velog.io/@ash3767/서버사이드-렌더링-클라이언트-사이드-렌더링
