Vite + Yarn + Typescript + React 환경에서 ESLint + prettier 적용
0
Vite + Yarn + Typescript + React 환경에서 ESLint + prettier 적용하기
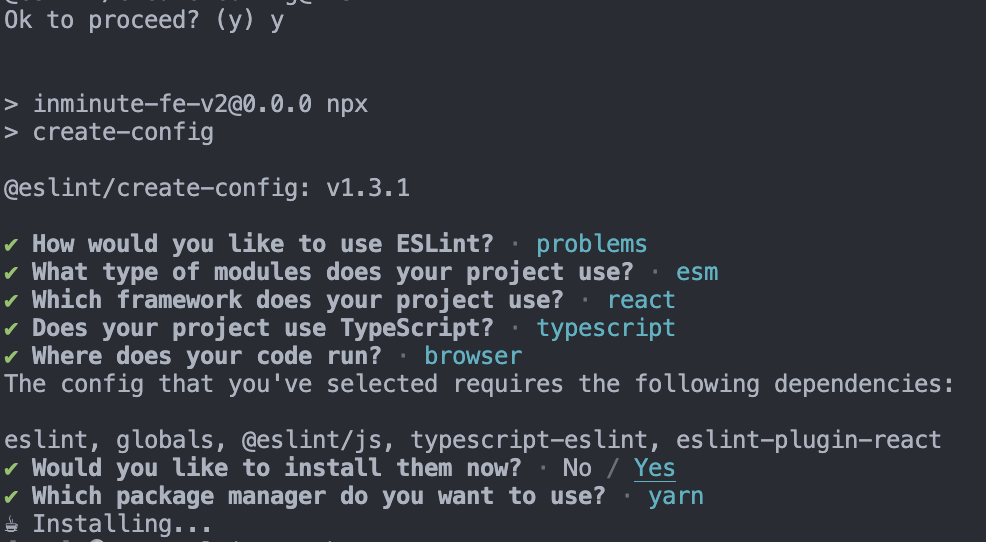
📎 ESLint 설치 및 초기화
yarn add -D eslintyarn eslint —init질문 나오면 적절히 대답하자

eslint typescript에 적용
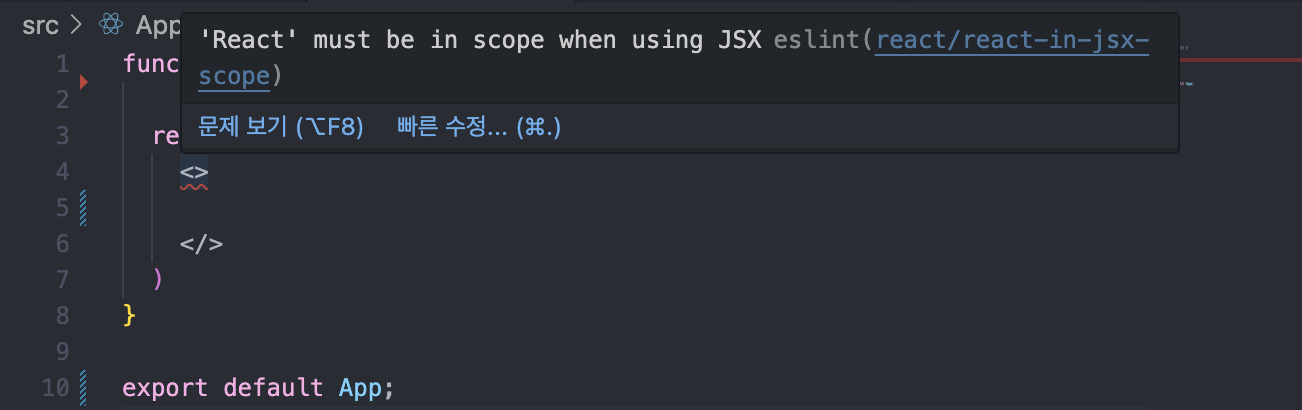
yarn add -D eslint-plugin-import @typescript-eslint/parser eslint-import-resolver-typescript🚨 React' must be in scope when using JSXeslint

이렇게 하고 나니 React' must be in scope when using JSXeslint 이런 오류가 났는데 ,,,
사실 React 17버전 이상에서는 Import React from 'react'; 이걸 넣을 필요가 없다.
ESLint만 잡아냄 ㅠㅠ
😇 해결 방법
eslint.config.js에
{
rules: {
"react/react-in-jsx-scope": "off",
},
},요고 추가해서 넣어주자. ESLint 규칙에서 꺼버리는 것이다 ^^ 이제 오류가 안 뜬다!
📎 prettier 설치
yarn add -D prettier eslint-config-prettier eslint-plugin-prettier eslint-plugin-react-hooks이렇게 설치 하고, 루트에 .prettierrc를 만들어서
{
"printWidth": 100, // 한 줄 최대 얼마나?
"semi": true, // 세미콜론 있어야 함
"singleQuote": true, // 작은 따옴표('...')로 !, false면 큰 따옴표("...")로
"tabWidth": 2, // tab - 2칸
"trailingComma": "es5",
"arrowParens": "always"
}
이것처럼 prettier 옵션을 설정해준다. 그 후 command + S 누르면 이렇게 예쁘게 코드가 정리된다 ^^

✔️ 번외로 .env 파일 미리 만들어 놓고 까먹기 전에 .gitignore에 .env 추가해놓자 ^^
나중에 필요할 때 .env 파일 급하게 만들었다가 .gitignore에 추가 안 한 채로 github push 했다가 꽤나 애먹었다 ^^ 지금 처음 세팅할 때 미리 추가해놓자!!!!!!!
