Vite + Yarn + Typescript + React 세팅
1.Vite + Yarn + Typescript + React 로 프로젝트 생성하기

📎 프로젝트 만들기 프로젝트를 만들고 싶은 위치의 부모 폴더에서 터미널 열고 아래 입력! 만들어진 프로젝트로 이동하고, yarn 패키지 설치 프로젝트 실행 📎 git과 연결 & github 레포지토리에 push! 그럼 이렇게 예쁘게 깃허브에 프로젝트가 업로
2024년 9월 25일
2.Vite + Yarn + Typescript + React 환경에서 ESLint + prettier 적용

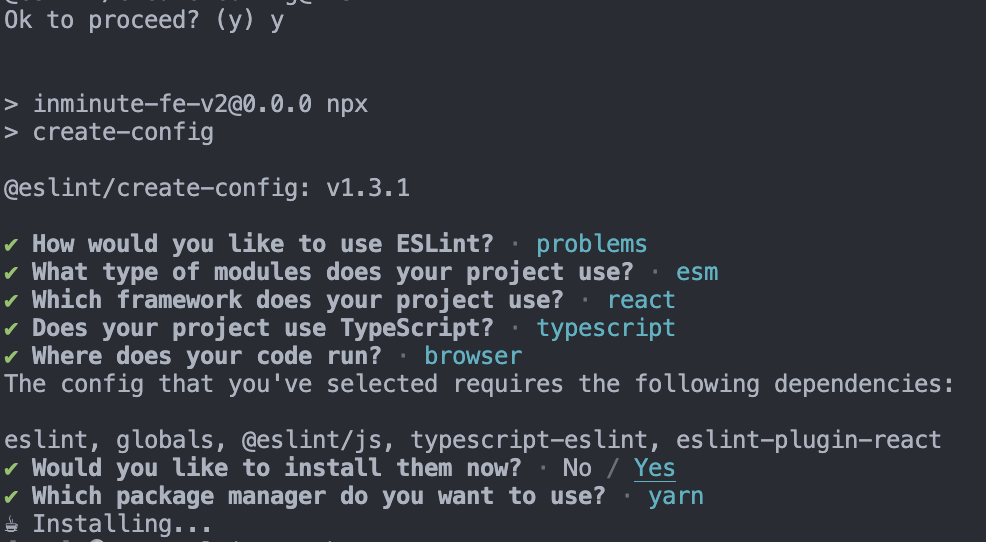
질문 나오면 적절히 대답하자eslint typescript에 적용이렇게 하고 나니 React' must be in scope when using JSXeslint 이런 오류가 났는데 ,,, 사실 React 17버전 이상에서는 Import React from 'reac
2024년 9월 25일
3.Vite + Yarn + Typescript + React 환경에서 Tailwind CSS 설치

다양한 웹 브라우저에서 몇몇의 CSS가 안 먹힐 때가 있다;; 그럴 땐 접두어(Vendor Prefix)를 넣어줘서 변환 효과를 적용해야하는데!Tailwind CSS v2 부터는 -webkit- ← 이런 Vendor Prefix(공급업체 접두사) 문제를 해결해 주는 P
2024년 9월 25일
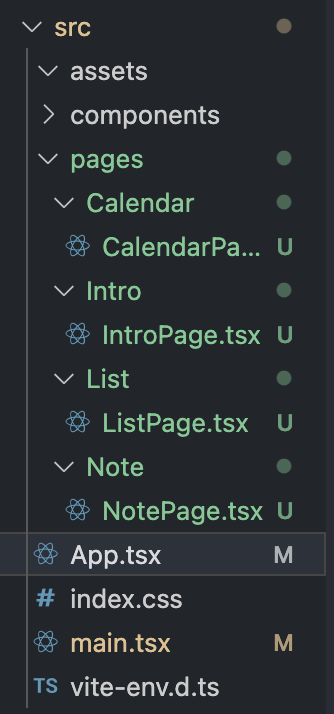
4.Vite + Yarn + Typescript + React 환경에서 react-router-dom 설치 및 라우팅 설정

ex) ListPage.tsx
2024년 9월 25일
5.Vite + Yarn + Typescript + React 환경에서 path alias 설정

// https://vitejs.dev/config/export default defineConfig({ plugins: react(), server: { port: 3000, }, resolve: { alias: { find: '@', re
2024년 9월 25일