Vite + Yarn + Typescript + React 환경에서 react-router-dom 설치 및 라우팅 설정
0
📎 react-router-dom 설치
yarn add react-router-dom
yarn add -D @types/react-router-dom📎 main.tsx에 BrouserRouter로 App 감싸기
import { StrictMode } from 'react';
import { createRoot } from 'react-dom/client';
import { BrowserRouter } from "react-router-dom";
import App from './App.tsx';
import './index.css';
createRoot(document.getElementById('root')!).render(
<StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</StrictMode>
);
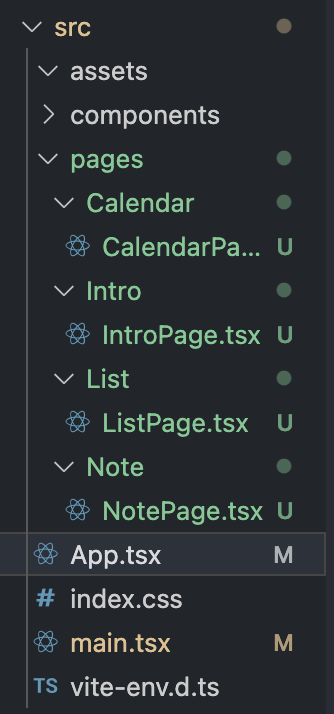
📎 페이지들 만들기!

ex) ListPage.tsx
export const ListPage = () => {
return <>List 페이지입니다.</>;
};
📎 App.tsx에 라우팅 경로 추가
import { Route, Routes } from 'react-router-dom';
import { ListPage } from './pages/List/ListPage';
import { NotePage } from './pages/Note/NotePage';
import { CalendarPage } from './pages/Calendar/CalendarPage';
import { IntroPage } from './pages/Intro/IntroPage';
function App() {
return (
<Routes>
<Route path="/" element={<ListPage />} />
<Route path="/note/:noteId" element={<NotePage />} />
<Route path="/calendar" element={<CalendarPage />} />
<Route path="/intro" element={<IntroPage />} />
</Routes>
);
}
export default App;
