
블로그 서비스를 만드려면
우리가 만들고자 하는 디벨로픽은 다수의 사용자가 이용할 블로그 서비스에 기반을 둔 플랫폼이다. 따라서 사이트 내 게시물이 검색 엔진에 잘 노출될 수 있도록 SEO 최적화를 위한 작업이 필요하다.
대표적인 블로그 서비스인 네이버, 티스토리, 벨로그를 한번 생각해보자. 나 같은 경우, 개발 공부를 시작한 후로부터 구글 검색을 주로 이용하게 되면서 네이버 블로그 글보다 티스토리와 벨로그의 글에 대한 접근성이 훨씬 높아졌다. 이는 네이버가 외부 검색 수집을 어렵게 해 구글 검색 결과에 잘 노출되지 않기 때문이다. 구글에 '네이버 블로그 구글 검색' 같은 키워드로 검색해보면 - 네이버 블로그를 구글에서 검색되게 하는 법 - 등의 별도의 조치를 취하는 방법에 관한 정보 글이 나온다.
아무래도 네이버는 단순한 검색 엔진이 아니라 검색 기능을 포함하는 포털 사이트이기 때문에 사이트에 최대한 머무르게 하기 위한 목적으로 이러한 정책을 고수하는 것 같다. 네이버 블로그 글이 네이버에서만 검색 가능하다면, 검색하는 과정에서 자연스레 네이버 사이트에 더 오래 머물며 여러 네이버 서비스에 노출될 수 있을 테니까. 하지만 이는 자신의 블로그 컨텐츠를 더 많은 곳에 노출시키고 싶은 사용자의 입장에서는 적절하지 않을 수 있다. 특히 기반을 갖추지 못한 초기 블로그 서비스가 해당 사이트 내에서만 게시물 검색이 가능하다면, 외부 검색엔진을 통해 접근이 가능한 서비스와 접근성 측면에서 상당한 차이가 나타날 것이다.
리액트의 한계? 라이브러리 or 프레임워크
리액트는 컴포넌트 기반 UI를 만들기 위한 라이브러리이다. 정해진 규격 안에서 각각의 기능을 구현하는 프레임워크가 아닌, 필요한 기능 단위 별로 도입해 사용하는 라이브러리인 만큼 UI 구현에 초점을 두고 있다.
그렇기 때문에 리액트로 웹사이트를 만들 때 UI 구현 외의 기능은 별도의 라이브러리를 조합해 사용할 필요가 있다. 예를 들어 상태 관리를 위해서는 redux나 mobx를, 라우팅 기능을 위해서는 react-router-dom을 사용하는 것처럼 말이다.
이처럼 웹 프로젝트 내용에 따라 적절한 라이브러리를 도입하여 직접 구축할 수도 있지만, 알맞은 라이브러리를 고르고 각각의 라이브러리를 설정하고 유지보수하는 것이 어려운 상황일 수 있다. 이럴 때 규격화된 리액트 프레임워크를 사용하여 개발자 경험과 개발 속도를 향상시키는 방법이 있다.
Next.js는 리액트 개발 성능을 향상시키는 다양한 기능을 지닌 프레임 워크이다. 그 중에서도 서버 사이드 렌더링(SSR)을 쉽게 할 수 있게 도와주는 프레임 워크로 널리 알려져 있다.
그렇다면 우리의 Developic 프로젝트에 서버 사이드 렌더링이 왜 필요한 걸까?
이에 대한 답을 얻기 위해 먼저 클라이언트 사이드 렌더링과 서버 사이드 렌더링에 대해 정리해보았다.
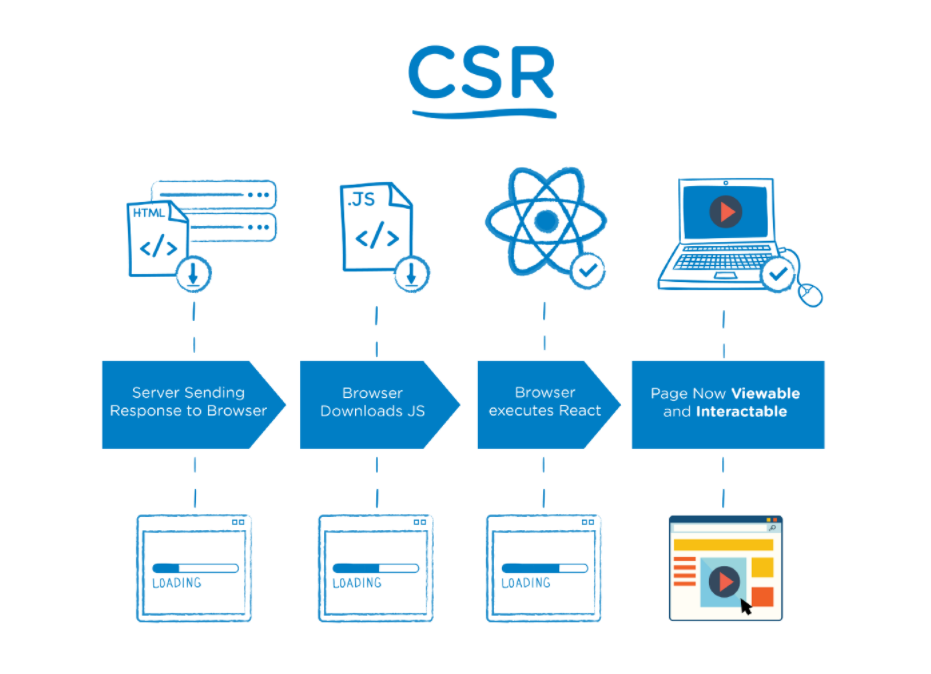
CSR(Client Side Rendering)

CSR은 client side rendering 약자로 서버에서 빈 Html 파일을 받아 클라이언트에서 데이터를 구성하여 화면에 렌더링하는 방식이다.
CSR의 주요 특징 중 하나는 유저와의 인터렉션에 유리하다는 것이다. 그 이유는 CSR의 작동 구조를 TTV(Time to View)와 TTI(Time to Interaction) 측면에서 살펴보면 알 수 있다.
CSR 방식에서 사용자가 사이트에 접속하게 되면,
1) 먼저 서버에서 빈 HTML 파일을 받아온 뒤
2) 이 HTML 파일에 링크된 자바스크립트 파일을 요청하게 된다.
3) 요청의 결과로, 웹사이트 구동에 필요한 모든 로직이 담겨 있고 동적으로 HTML 파일을 생성할 수 있는 자바스크립트 파일을 받아오게 되면
4) 그때 사용자에게 화면이 보여지면서 클릭이 가능해진다.
즉, 사용자의 TTV(Time to View) 시점과 TTI(Time to Interaction) 시점이 일치한다는 것을 알 수 있다.
하지만 이에 따른 단점은, 처음부터 모든 리소스들을 가져와야 하기 때문에 사이트의 데이터와 컨텐츠의 용량이 크다면, 사용자가 첫 화면을 보기까지 시간이 길어지게 된다.
또한 초기에 빈 HTML 파일을 로딩하기 때문에 구글을 제외한 검색 엔진이 웹페이지를 분석하는데 어려움이 있어 SEO(Search Engine Optimization)가 좋지 않다.
이러한 CSR의 단점을 극복하기 위해 SSR(Server Side Rendering)이 도입되었다.
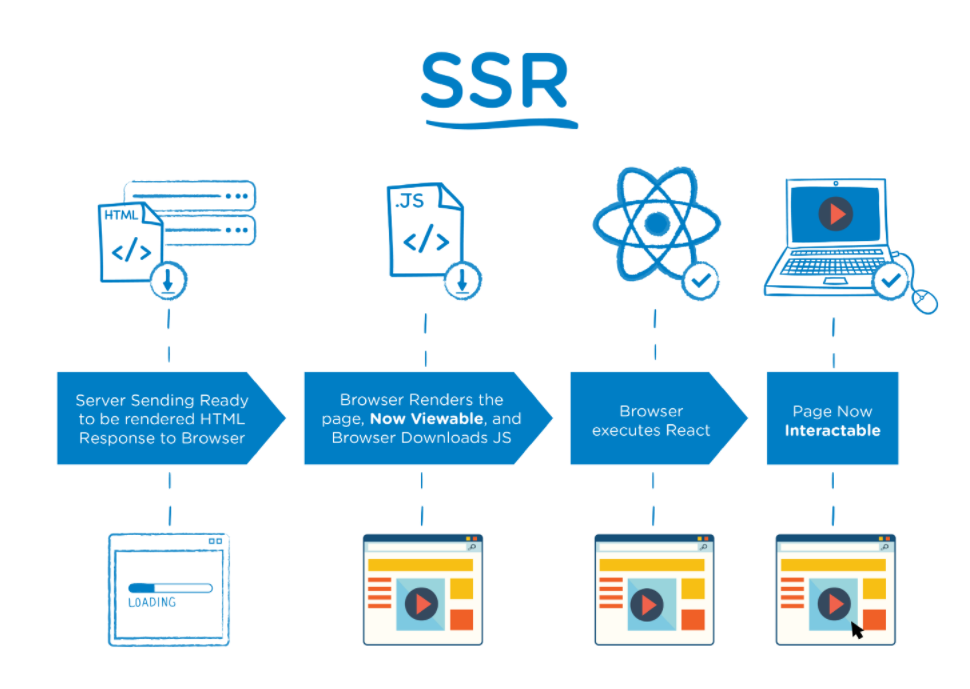
SSR(Server Side Rendering)

SSR은 Server Side Rendering 약자로, 웹사이트를 접속했을 때 서버로부터 필요한 모든 데이터를 가져와서 HTML파일을 만들고 클라이언트한테 응답해주는 방식이다.
보여질 HTML 내용이 파일에 담겨 있기 때문에 효율적인 SEO가 가능하다. 또한 이미 만들어진 HTML파일을 받아와서 웹사이트를 바로 볼 수 있기 때문에 초기 로딩 속도 역시 빠르다.
하지만 아직 동적으로 제어할 수 있는 자바스크립트 파일은 받아오지 않았기 때문에 클릭을 처리할 수는 없다. 최종적으로 자바스크립트 파일을 받아와야 인터렉션이 가능하기 때문이다.
그렇기 때문에 서버사이드 렌더링은 사용자가 웹사이트를 볼 수 있는 시간과 인터렉션 할 수 있는 시간 사이 공백이 존재하게 된다.
또한 사용자가 클릭을 하게 되면 전체 웹사이트를 다시 서버에서 받아오는 것과 동일하기 때문에 화면 깜빡임 이슈가 발생하고, 클릭을 할 때마다 다시 서버에 요청해 데이터를 받아오기 때문에 서버 부하가 발생할 수 있다.
이처럼 각각의 장단점을 가진 CSR과 SSR을 유연하게 섞어 목적에 맞게 사용할 필요가 있다.
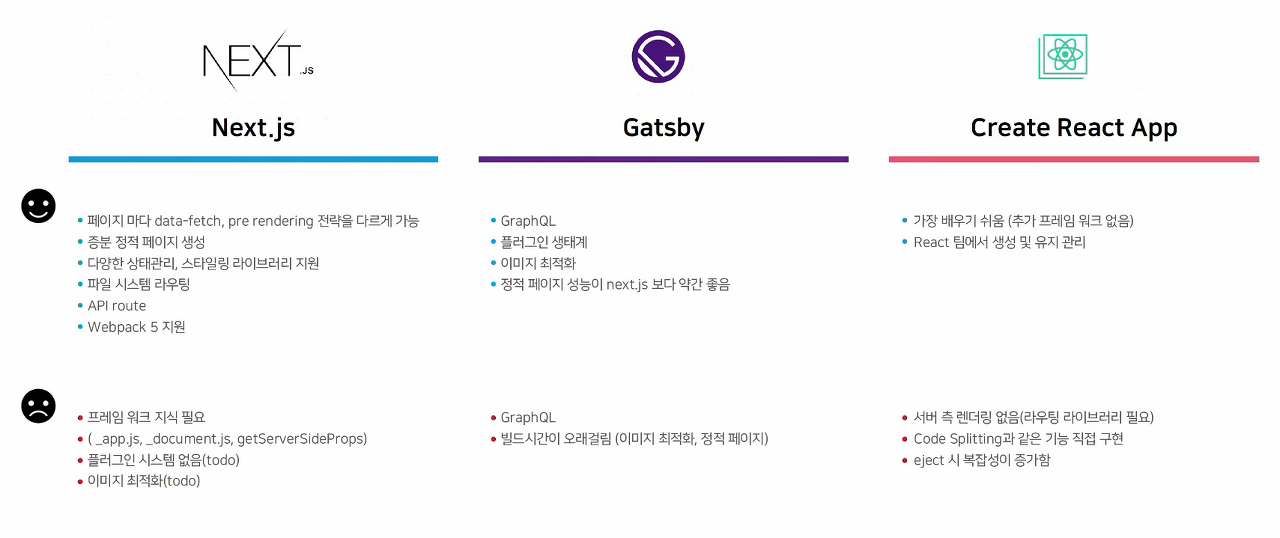
Next.js vs. Gatsby vs. Create React App
대표적인 리액트 프레임워크에는 세 가지가 있는데 세 프레임워크의 가장 큰 차이점은 렌더링 방식에 있다.
-
Create React App - single-page
-
Gatsby - static site generator (정적 페이지)
-
Next.js - hybrid static & server rendering (정적 생성 사용 + 특정 상황에서 서버 렌더링 혼합 사용)

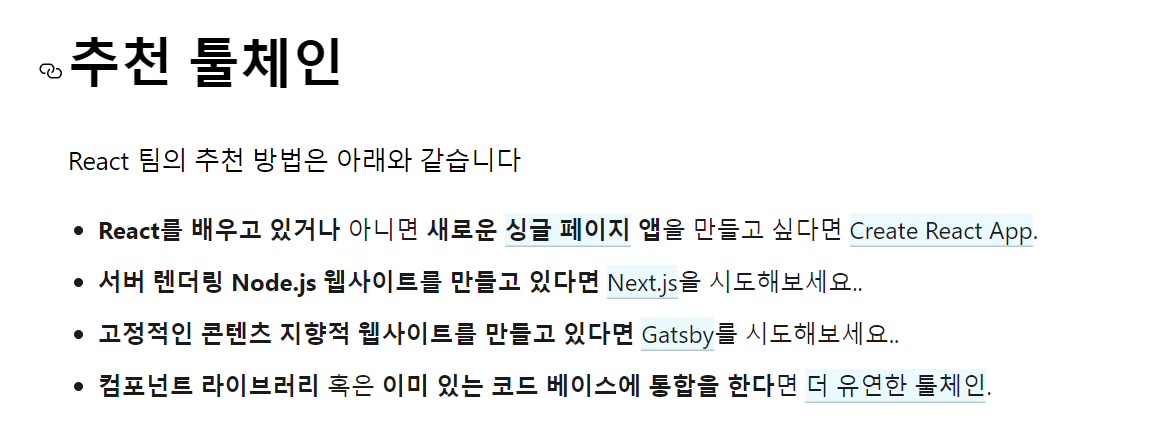
- 리액트 팀의 추천 툴체인

Next.js와 Gastby의 사용 사례
간단한 정적 웹 사이트를 위한 Next.js vs Gastby
요구사항
- 수십 개의 정적 웹 페이지가 있는 정적 사이트
- 일부 페이지는 종종 업데이트 되나 대부분은 정기적으로 업데이트되지 않음
- SEO를 지원
- 웹 사이트를 방문하는 사람은 누구나 동일한 콘텐츠를 보게 됨
- 업데이트는 방문하는 사용자가 아닌 내부 팀에서 업데이트하므로 실시간으로 반영 할 필요가 없음
예시
- 모든 정적 웹 사이트 (회사, 서비스 웹 사이트, 정보 사이트)
- 모든 제품 웹 사이트의 공개 페이지
- 개인의 블로그 웹 사이트
- 예측 가능한 수의 개인 사용자 (예 : 회사 회원)가 처리하는 소규모 블로그 웹 사이트
이런 경우 페이지 수는 예측 가능하며, 콘텐츠가 모든 사용자에게 동일하고 정적이므로 항상 서버를 통해 렌더링 할 필요가 없다. Gatsby는 이러한 웹 사이트에 맞춤형이다.
대규모 다중 사용자 웹 사이트를 위한 Next.js vs Gastby
요구사항
- 인증된 사용자에 의해 콘텐츠가 추가되는 대규모 웹 사이트
- 웹 사이트 콘텐츠는 공개되며 특정 기능만 비공개
- 로그인 한 사용자와 관심사를 기반으로 콘텐츠가 표시
예시
- 개발자를위한 다중 사용자 블로그 사이트 dev.to
- 모든 온라인 포럼
Next.js는 로그인 한 특정 사용자에게 동적 콘텐츠를 표시해야 할 필요가 있을 때 이상적인 선택이다. Gatsby는 각 사용자에 대한 정적 HTML을 컴파일 할 수 없기 때문이다.
콘텐츠가 많은 사용자에 의해 생성되고, 신규 사용자의 유입에 따라 계속 증가할 것이기 때문에 빌드 타임에 정적 사이트로 컴파일하는 것은 사실상 불가능할 것이다.
+ 언제 정적 생성을 사용해야 하고, 서버-사이드 렌더링을 사용하는지
-
정적 생성과 서버사이드 렌더링

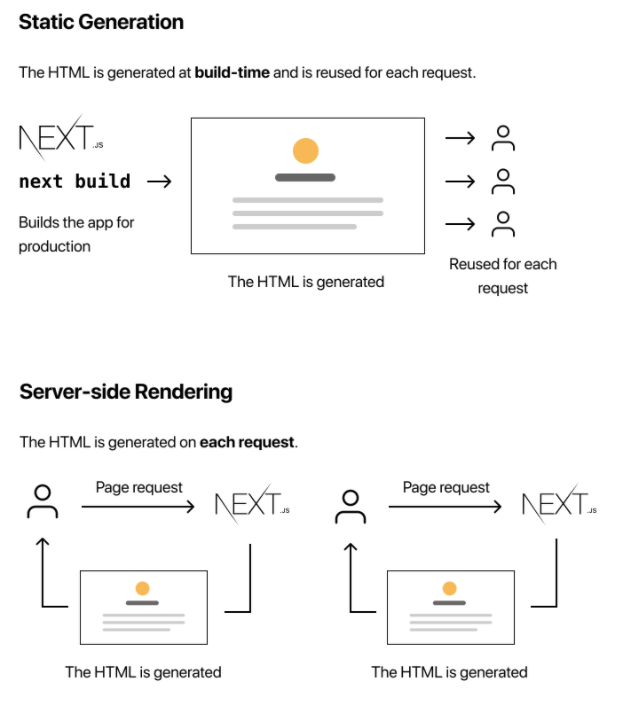
정적 생성: HTML이 앱 빌드 시 생성되며, 각 요청마다 재사용
서버 사이드 렌더링: 각 요청에 대해 HTML이 생성 -
공식 문서 내용
가능하면 정적 생성(데이터 유무에 관계 없이)을 사용하는 것을 추천합니다. CDN 서버에서 페이지를 한 번 빌드하고 제공할 수 있기 때문에, 매 요청마다 서버 사이드 렌더링을 사용하는 것보다 훨씬 빠릅니다."사용자의 요청에 앞서 페이지를 미리 렌더링 할 수 있습니까?"라고 자문했을 때 답이 그렇다라면 정적 생성을 사용해야 합니다.
반면, 유저의 요청 전에 미리 페이지를 렌더링 할 수 없다면, 정적 생성은 좋은 생각이 아닙니다. 아마도 페이지가 자주 업데이트 된 데이터를 보여주고, 매 요청마다 페이지의 컨텐츠가 바뀔 수 있습니다.
이런 경우, 서버 사이드 렌더링을 사용할 수 있습니다. 이는 더 느리지만, 사전 렌더링된 페이지는 언제든 최신 상태일 것입니다. 혹은 일부 사전 렌더링을 건너뛰고 클라이언트 사이드 자바스크립트를 사용해 데이터를 채울 수 있습니다.
결론
서버 사이드 렌더링은 효율적인 SEO를 가능하게 해주며, Next.js는 이를 쉽게 수행할 수 있도록 도와주는 기능을 가진 프레임워크이다.
'기록'과 '공유'라는 디벨로픽의 목표에서 바라볼 때, 서버 사이드 렌더링은 더 나은 기록, 그리고 더 나은 공유를 위한 첫번째 단계라고 생각한다.
또한 간단한 정적 웹 사이트가 아닌 다중 사용자를 위한 웹 사이트 형태이며, 로그인 한 사용자에 따라 다르게 보여지는 페이지들이 다수 존재하기 때문에 이런 부분에서 유용함을 제공하는 Next.js를 최종적으로 선택하게 되었다.
다음 글에서는 서버 사이드 렌더링 이외의 Next.js의 여러 기능들에 대해 이야기해보려고 한다.
