
- 벨로퍼트와 함께하는 모던 리액트 강의를 바탕으로 내용 정리
DOM(Document Object Model)이란, 각 HTML 엘리먼트에 대한 정보를 지니고 있는 자바스크립트 객체이다. 우리는 웹 페이지의 내용을 동적으로 변경하고자 할 때마다 DOM을 수정한다.
DOM 을 변형시키기 위해서는 브라우저의 DOM Selector API 를 사용해서
특정 DOM 을 선택한 뒤, 특정 이벤트가 발생하면 변화를 주도록 설정해야 한다.
숙련된 JavaScript 개발자라면, 코드를 깔끔하게 정리하여 쉽게 유지보수 가능하다. 하지만, 웹 애플리케이션의 규모가 커지면, DOM 을 직접 건드리면서 작업할 시 처리해야 할 이벤트, 관리할 상태, 돔 등등이 다양해지기 때문에 코드가 난잡해지기 쉽다.
그래서 Ember, Backbone, AngularJS 등의 프레임워크가 만들어졌는데, 이들은 업데이트 하는 작업을 간소화하는 방식으로 접근했다. 그러나 리액트는 조금 다른 발상에서 만들어졌다.
(+리액트와 이전의 프레임워크 차이점에 대해 좀 더 알아보기)
👉 리액트의 시작
어떤 상태가 바뀌었을 때 업데이트를 하는 것이 아니라,
아예 다 날려버리고 모든 걸 새로 만들어서 보여주면 어떨까?
하지만 모든 것을 새로 만들면 그에 따르는 성능적인 문제가 발생하게 된다. 이를 위해 사용하는 것이 Virtual DOM이다.
Virtual DOM
가상의 DOM, 브라우저에 실제 보여지는 DOM이 아니라, 메모리에 가상으로 존재하는 DOM으로 작동 성능이 실제로 브라우저에서 DOM을 보여주는 것보다 훨씬 속도가 빠르다. DOM 변화를 최소화 시켜주는 역할을 한다.
작동 방식
- 전체 가상 DOM을 만든다.
- 가상 DOM은 업데이트하기 전의 모습과 비교를 수행한다.
- React는 어떤 개체가 변경되었는지 파악한다.
- 변경된 객체만 실제 DOM에서 업데이트된다.
- 실제 DOM이 변경되면 화면이 변경된다.
(참고: https://www.codecademy.com/articles/react-virtual-dom)
컴포넌트
컴포넌트 = UI 조각
리액트 컴포넌트의 특징은 다음과 같다.
- 가독성
- 재사용성
- 유지보수 용이
(+ About 컴포넌트)
작업환경준비
$ npx create-react-app begin-react
begin-react라는 디렉토리가 만들어지고 그 안에 리액트 프로젝트를 생성한다.
$ cd begin-react
$ yarn start
cd 폴더명을 입력해 해당 폴더로 이동한 후,
yarn start 명령어 입력 시, 샘플 웹 애플리케이션이 브라우저에서 실행된다.


첫번째 리액트 컴포넌트 만들기
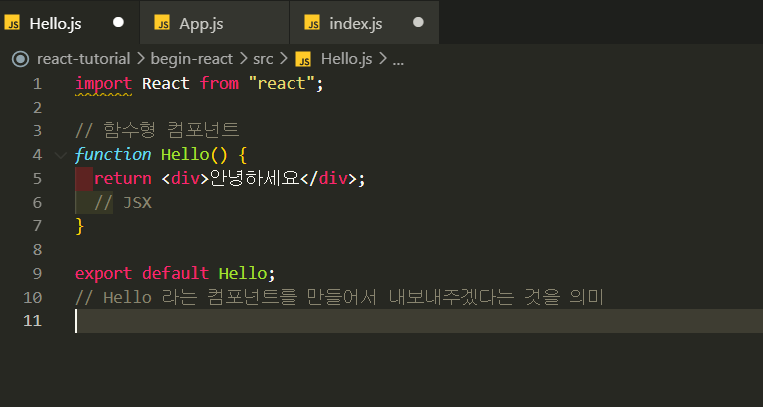
 1. src 폴더에 Hello.js 파일 생성 후, 함수형 컴포넌트를 만든다.
1. src 폴더에 Hello.js 파일 생성 후, 함수형 컴포넌트를 만든다.
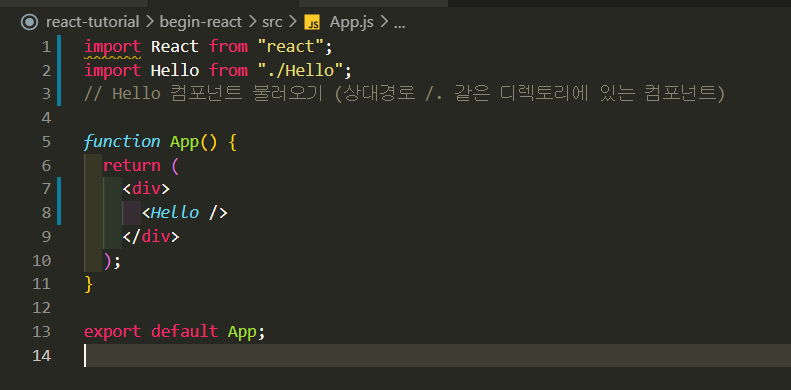
 2. src 폴더에 App.js 파일에서 만든 Hello 컴포넌트를 불러와준다.
2. src 폴더에 App.js 파일에서 만든 Hello 컴포넌트를 불러와준다.
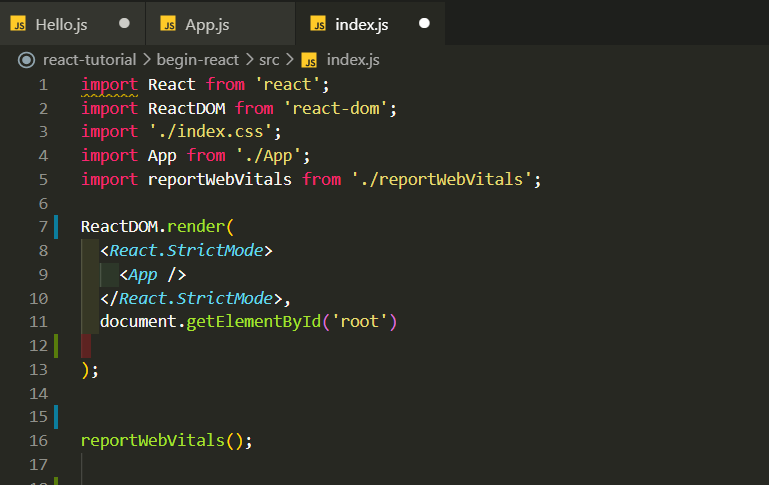
 3. index.js 파일을 살펴보면, document.getElementById('root')는 아이디가 root인 것을 찾아 App을 그 안에 넣겠다는 것을 의미한다. 따라서 리액트 컴포넌트가 렌더링 될 때 App.js에 있는 내용이 html 형태로 만들어지고, public 폴더에 index.html의
3. index.js 파일을 살펴보면, document.getElementById('root')는 아이디가 root인 것을 찾아 App을 그 안에 넣겠다는 것을 의미한다. 따라서 리액트 컴포넌트가 렌더링 될 때 App.js에 있는 내용이 html 형태로 만들어지고, public 폴더에 index.html의 <div id="root"></div> 영역에 삽입된다.
컴포넌트를 만들 때 지켜야 하는 규칙
JSX(JavaScript XML)
JSX는 리액트에서 컴포넌트의 생김새를 정의할 때 사용하는 문법이다. HTML처럼 생겼지만 자바스크립트로, 우리가 리액트 컴포넌트 파일에서 XML 형태로 코드를 작성하면, babel이라는 도구가 JSX에서 JavaScript로 변환해준다.
JSX 규칙
JSX로 작성한 코드가 JS로 올바르게 변환되려면 지켜야 하는 규칙들이 있다.
1. 꼭 닫혀야 하는 태그
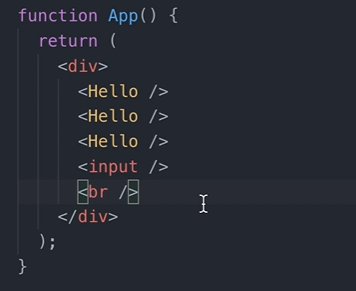
한번 열린 태그는 반드시 닫혀야 한다. HTML에서 닫지 않아도 사용 가능했던 <input> 이나 <br> 같은 태그 또한 닫아주어야 한다. 태그와 태그 사이에 내용이 들어가지 않을 때는 <input/>과 같이 self closing tag를 사용할 수 있다.
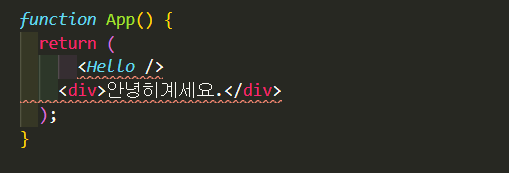
2. 꼭 감싸져야 하는 태그
두 개 이상의 태그는 하나의 태그로 감싸져야 한다. => 오류 발생
=> 오류 발생
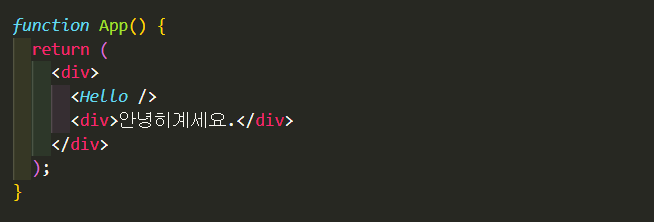
해결 방법
1) <div></div>태그로 감싸기
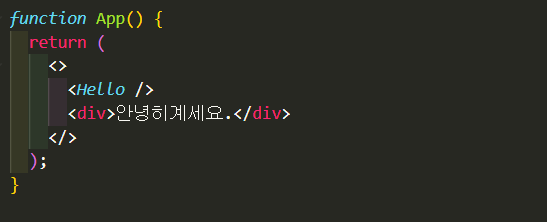
 => div 태그를 사용하기에 적절하지 않은 상황이 있을 수 있다(스타일 설정, table관련 태그일 경우 등등). 이럴 때 리액트의 Fragment 사용이 가능하다.
=> div 태그를 사용하기에 적절하지 않은 상황이 있을 수 있다(스타일 설정, table관련 태그일 경우 등등). 이럴 때 리액트의 Fragment 사용이 가능하다.
2) 비어 있는 이름의 태그를 만들면 불필요한 엘리먼트로 나타나지 않는다. 

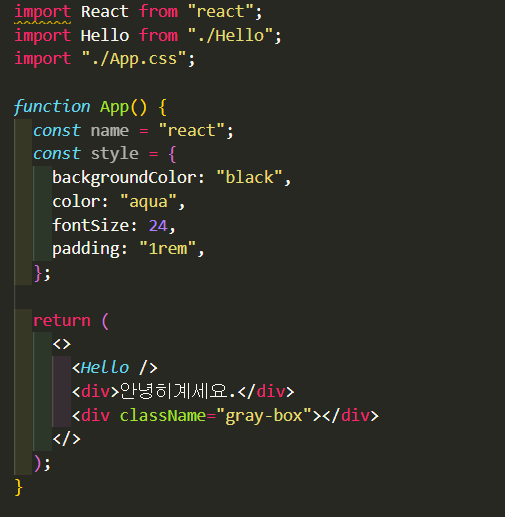
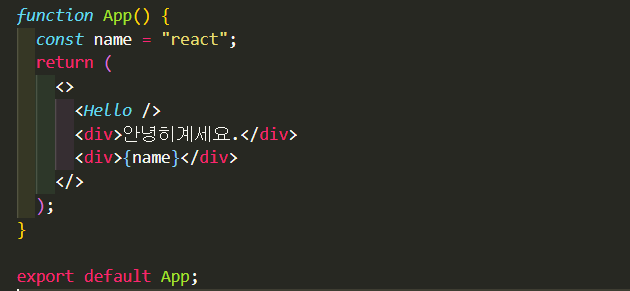
자바스크립트 값 표현
{ } 중괄호를 사용한다.

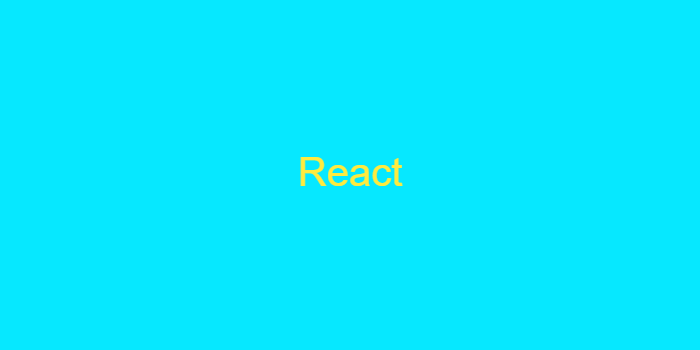
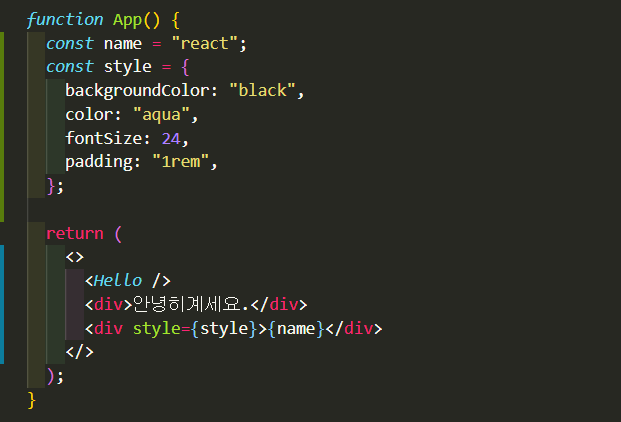
style
인라인 스타일은 객체 형태로 작성하고, camlCase 네이밍을 사용한다.

classname
class 대신 className을 사용한다.