
props를 통해 컴포넌트에게 값 전달하기
props : properties의 약자
props는 Immutable Data 즉, 변하지 않는 데이터다. 상위(부모) 컴포넌트에서 하위(자식) 컴포넌트로 데이터를 넘겨줄 때 사용한다. (읽기 전용)
기본 사용법
App 컴포넌트에서 Hello 컴포넌트를 사용할 때 name이라는 값을 전달해주고 싶으면 다음과 같이 코드를 작성한다.
App.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<Hello name="react" />
);
}
export default App;Hello 컴포넌트에서 name값을 사용하고 싶다면 props를 파라미터 형태로 전달한다.
Hello.js
import React from 'react';
function Hello(props) {
return <div>안녕하세요 {props.name}</div>
}
export default Hello;넘어온 props는 객체 형태로 전달되며, {props.name}과 같은 형식으로 조회한다.
여러개의 props, 비구조화 할당
App.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<Hello name="react" color="red"/>
);
}
export default App;Hello 컴포넌트에서 color 값을 조회해서 폰트의 색상으로 설정할 수 있다.
Hello.js
import React from 'react';
function Hello(props) {
return <div style={{ color: props.color }}>안녕하세요 {props.name}</div>
}
export default Hello;props 내부의 값을 조회 할 때마다 props. 를 입력하고 있는데, 함수의 파라미터에서 비구조화 할당을 사용하면 다음과 같이 바로 추출하여 사용이 가능하다.
import React from 'react';
function Hello({ color, name }) {
return <div style={{ color }}>안녕하세요 {name}</div>
}
export default Hello;defaultProps
컴포넌트에 props 별도로 지정하지 않을 때 기본적으로 사용할 값 지정하고 싶을 때 사용
Hello.js
import React from 'react';
function Hello({ color, name }) {
return <div style={{ color }}>안녕하세요 {name}</div>
}
Hello.defaultProps = {
name: '이름없음'
}
export default Hello;App.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<>
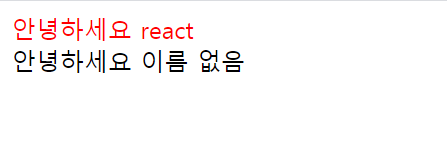
<Hello name="react" color="red"/>
<Hello />
</>
);
}
export default App;
props.children
컴포넌트 태그 사이에 넣은 값을 조회하고 싶을 때 사용한다.
Wrapper.js
import React from 'react';
import Hello from './Hello';
import Wrapper from './Wrapper';
function App() {
return (
<Wrapper>
<Hello name="react" color="red"/>
<Hello color="pink"/>
</Wrapper>
);
}
export default App;App.js
import React from "react";
import Hello from "./Hello";
import Wrapper from "./Wrapper";
function App() {
return (
<Wrapper>
<Hello name="react" color="red" />
<Hello />
</Wrapper>
);
}
export default App;Wrapper 태그 내부에 Hello 컴포넌트 2개가 들어가 있지만, 처음에는 Hello 컴포넌트들이 조회되지 않는다. props.children 렌더링이 필요하다.
Wrapper.js
import React from "react";
function Wrapper({ children }) {
const style = {
border: "2px solid black",
padding: 16,
};
return <div style={style}>{children}</div>;
}
export default Wrapper;조건부 렌더링
조건부 렌더링이란, 특정 조건이 참인지 거짓인지에 따라 다른 결과물을 렌더링하는 것을 말한다.
import React from "react";
import Hello from "./Hello";
import Wrapper from "./Wrapper";
function App() {
return (
<Wrapper>
<Hello name="react" color="red" isSpecial={true} />
<Hello />
</Wrapper>
);
}
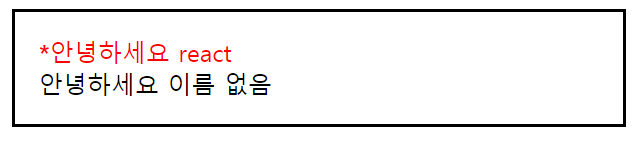
export default App;isSpecial이 true일 때는 * 출력, 아닐 때는 아무 것도 출력하지 않는 조건을 걸어준다.

import React from "react";
function Hello({ color, name, isSpecial }) {
return (
<div
style={{
color,
}}
>
{/* {isSpecial ? <b>*</b> : null} */}
{isSpecial && <b>*</b>}
안녕하세요 {name}
</div>
);
}
Hello.defaultProps = {
name: "이름 없음",
};
export default Hello;삼항연산자는 주로 특정 조건에 따라 보여지는 내용이 달라질 때 사용한다. 지금처럼 단순한 참 거짓을 판단할 땐 && 연산자를 사용하여 처리하는 것이 편하다.
props 값 설정 생략 시 ={true}
isSpecial과 isSpecial={true} 동일한 의미로 같은 결과를 출력한다.
function App() {
return (
<Wrapper>
<Hello name="react" color="red" isSpecial />
<Hello />
</Wrapper>
);
}
