<div>
block level, 블럭 단위로 한 줄을 다 차지
<span>
inline level, 한줄 이내에 나란히 오기 가능


display를 통해 위치 변경 가능
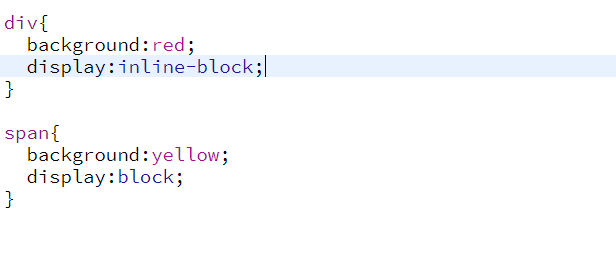
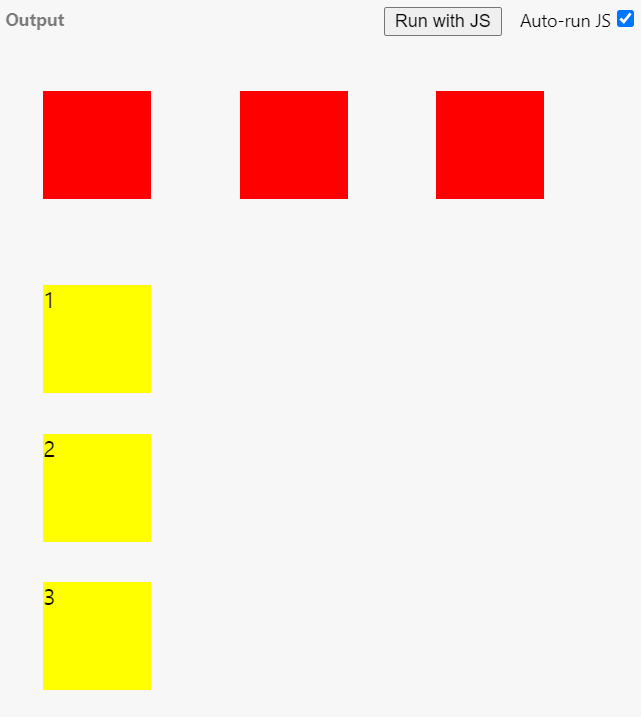
inline-block
한줄에 여러개 넣는데, 블럭 단위라 박스만 변경
display:inline
span처럼 내용이 없으면 표시되지 않음
inline은 컨텐츠 자체만을 꾸며주기 때문. 컨텐츠 사이즈대로 늘어남
display:block
inline은 물건
inline-block은 상자긴 상잔데 한줄에 여러개 진열될 수 있는 특별한 상자
block은 상잔데 한줄에 한개만 들어감


<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<article class="container">
<div></div>
<div class="box">I'm Box</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</article>
</body>
</html>div, span{
width:50px;
height:50px;
margin-bottom:20px;
background: pink;
}
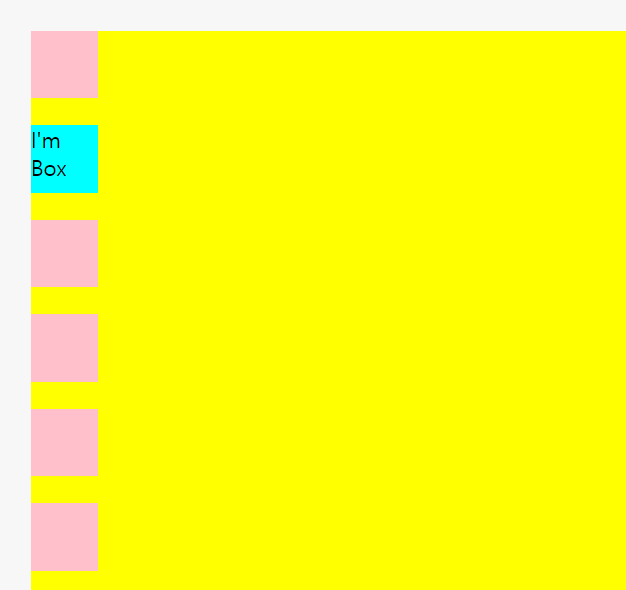
.container{
background:yellow;
left:20px;
top:20px;
/* position:static; 으로 기본값 지정되어 있어서 변화 없음 */
position:relative; /* relative: 원래 아이템이 있어야하는 자리에서 상대적으로 옮겨간다! */
}
.box{
background:aqua;
left:20px;
top:20px;
// position: relative;
// position: absolute; /* 내 아이템이 가장 가까이 담겨있는 상자 안에서(.container) 위치변경이 일어남*/
// position: fixed; /* 상자에서 완전히 벗어나 페이지 안에서 옮겨간다 */
position: sticky; /* 원래 있어야하는 자리에 그대로 있으면서 스크롤링해도 변화없이 그자리에 고정*/
}