flex
container 속성값들
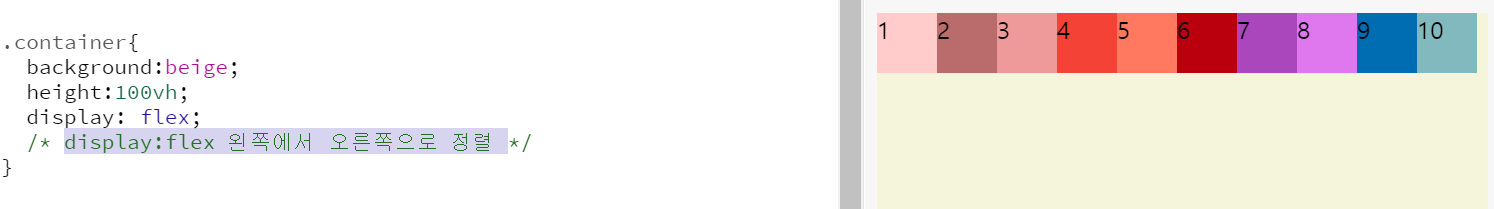
display:flex
왼쪽에서 오른쪽으로 정렬

flex-direction
정렬할 방향 지정
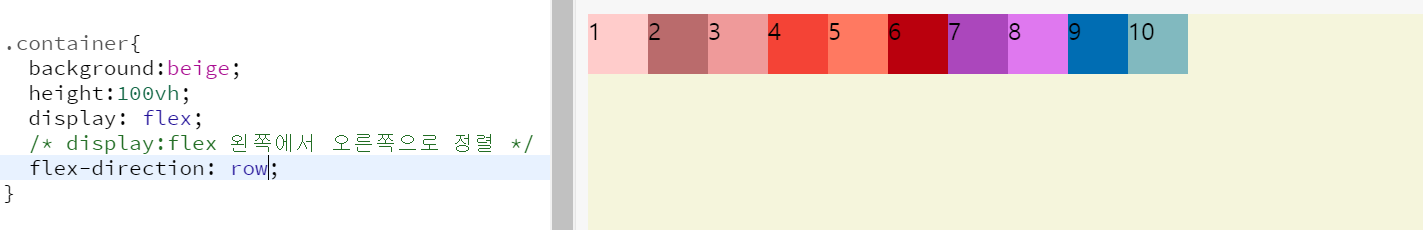
flex-direction:row
수평 왼쪽에서 오른쪽으로 정렬

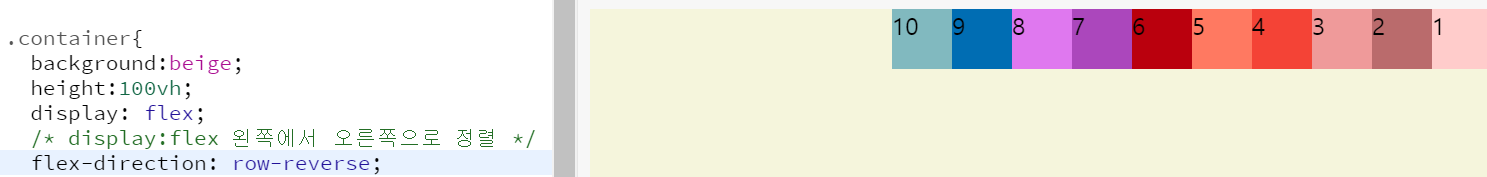
flex-direction:row-reverse
수평 오른쪽에서 왼쪽으로 정렬

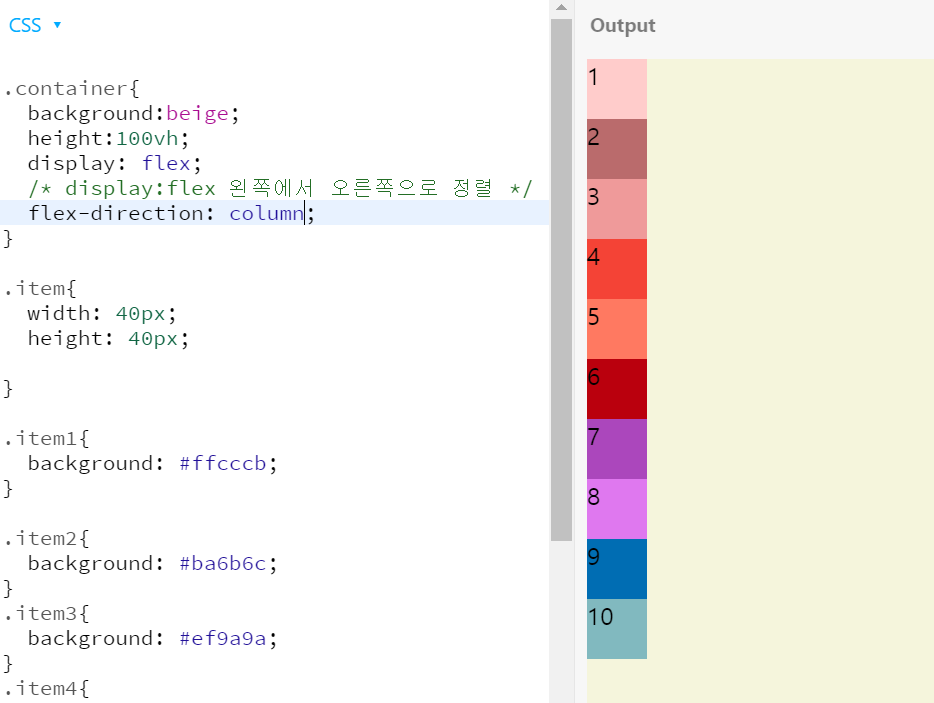
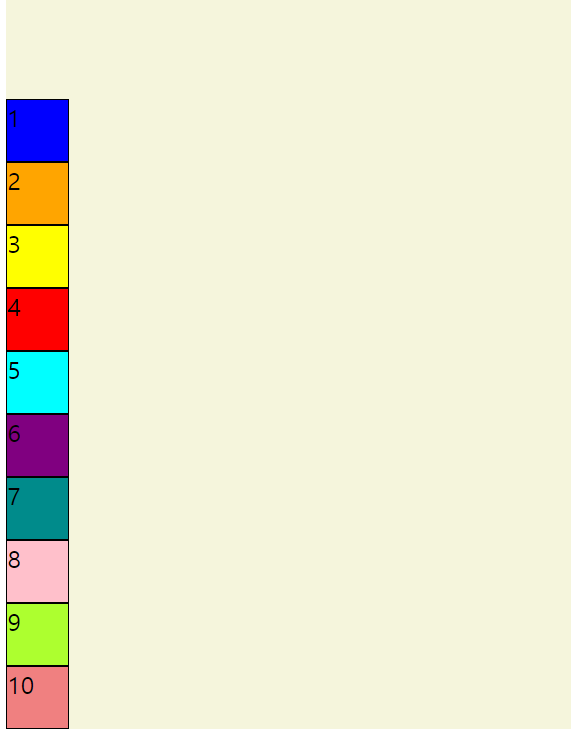
flex-direction:column
수직 위에서 아래로 정렬

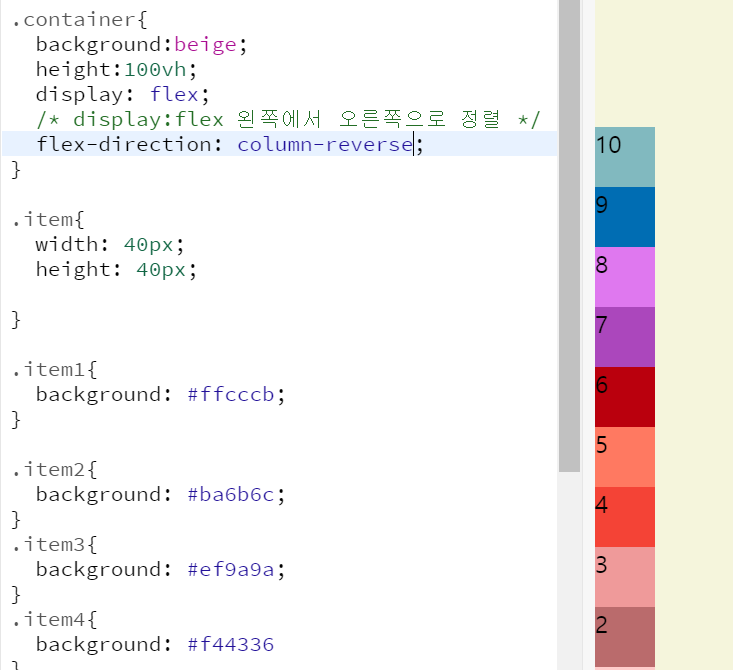
flex-direction:column-reverse
flex-direction:column-reverse
수직 아래에서 위로 정렬

flex-wrap
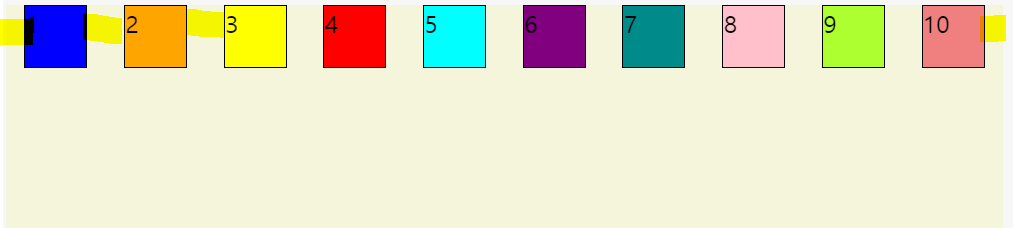
flex-wrap:nowrap
아이템들이 계속 늘어나도 한줄에 빼곡히 붙어있다
기본값으로 wrapping을 하지 않겠다고 지정되어 있기 때문에!

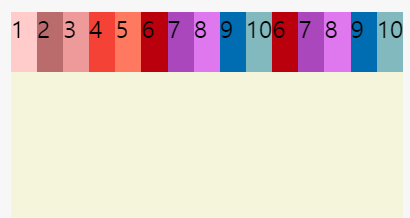
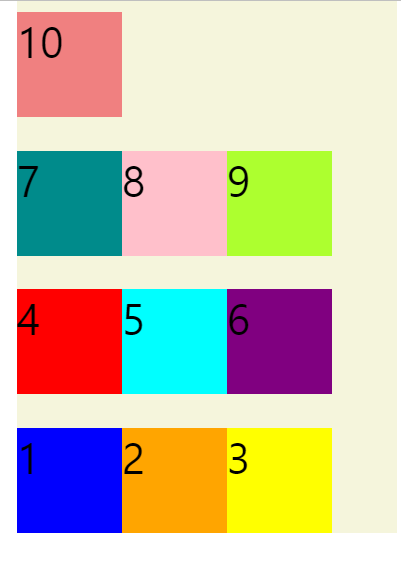
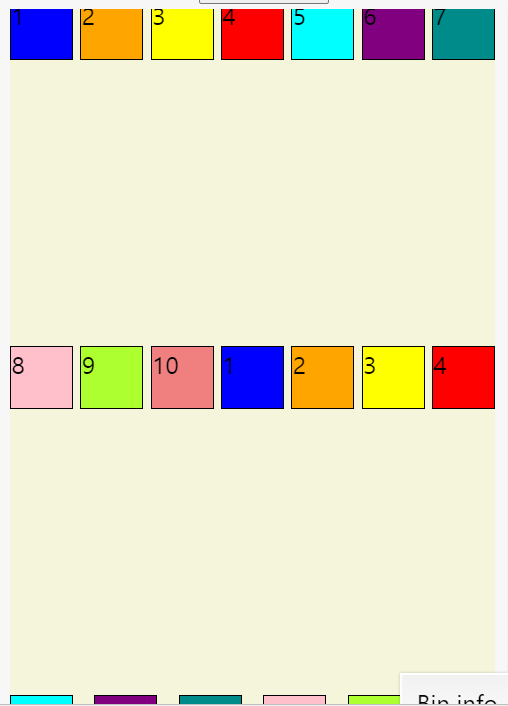
flex-wrap:wrap
아이템이 한줄에 꽉 차게 되면, 자동적으로 다음 라인으로 넘어간다!

flex-wrap:wrap-reverse

flex-flow:
flex-flow: column nowrap
flex-direction & flex-wrap 묶어서 작성 가능
justify-content
justify-content
아이템들을 가로선 상에서 배치할 건지 결정
기본값: flex-start;
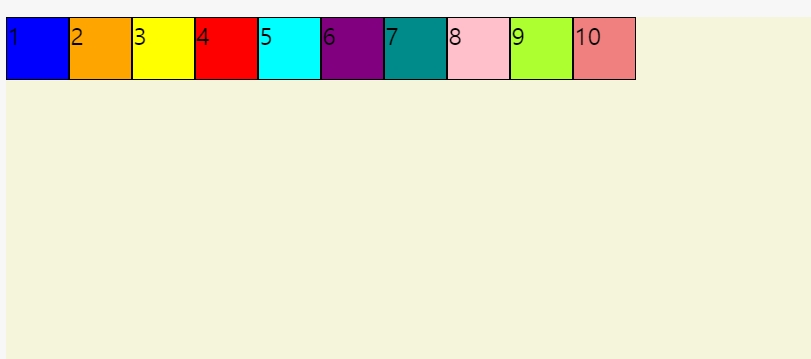
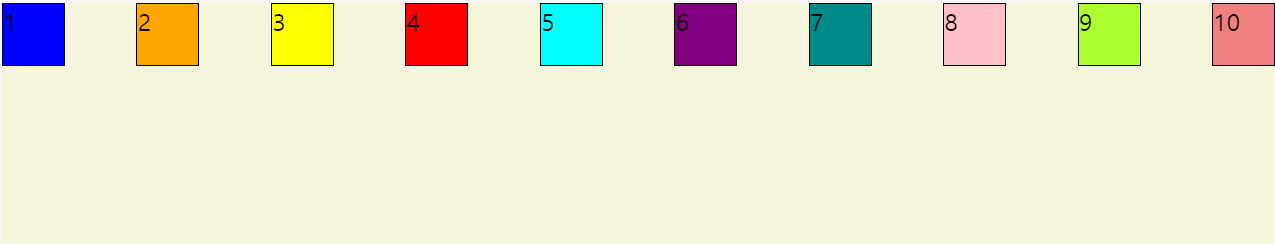
justify-content:flex-start;
왼쪽에서 오른쪽, 위에서 아래로 배치

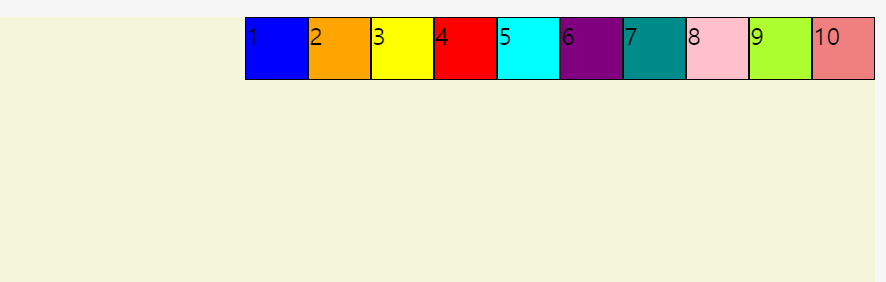
justify-content:flex-end;
아이템의 순서는 유지하되, 오른쪽에서 왼쪽으로 배치
direction이 column이면 아래에서 위로 배치
column-reverse가 아래에서 1번부터 쌓여졌다면, flex-end는 아이템 열은 그대로 유지한 채로 아이템만 밑으로 내려주는 것!(1번이 위에서부터)


justify-content:center;
가운데 배치

justify-content:space-around;
박스를 둘러싸게 space를 넣어주는 것
제일 왼쪽과 오른쪽은 space가 한번만 들어가니까 작고,
가운데 위치한 아이템들은 두번 들어가니까 space가 크다.

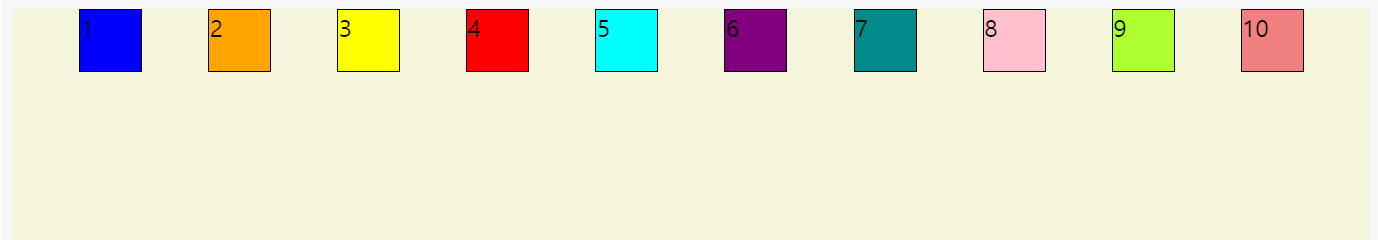
justify-content:space-evenly;
왼쪽 오른쪽 가운데 똑같은 간격으로
.container {
background: beige;
height: 100vh;
display: flex;
flex-direction:row;
flex-wrap: nowrap;
justify-content:space-evenly;
} 
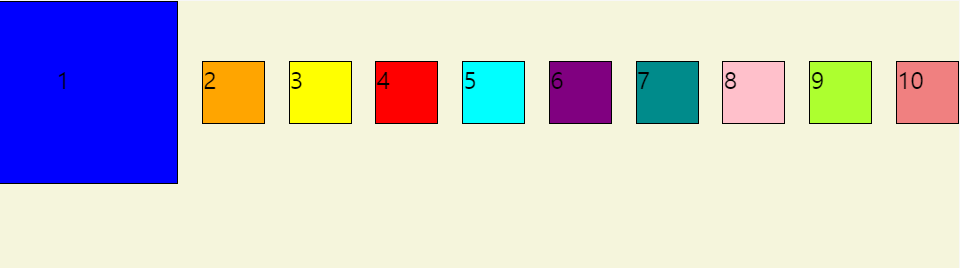
justify-content:space-between;
왼쪽과 오른쪽 아이템은 화면에 딱 맞게 배치, 중간에만 space

justify-content 중심축에서 아이템 배치
align-items 반대축에서 아이템 배치
align-items
아이템을 세로선 상에서 어떻게 배치할 것인지 정의
align-items:center;
수직 중앙 배치

align-items:baseline;
아이템 텍스트 위치에 따라 균등하게 배치 가능


flex-start : 요소들을 컨테이너의 꼭대기로 정렬
flex-end : 요소들을 컨테이너의 바닥으로 정렬
center : 요소들을 컨테이너의 세로선 상의 가운데로 정렬
baseline : 요소들을 컨테이너의 시작 위치에 정렬
stretch : 요소들을 컨테이너에 맞도록 늘림
align-content:
: 세로선 상에 여분의 공간이 있는 경우 flex-container 사이의 간격을 조절
여러 줄 사이의 간격을 지정
flex-start : 여러 줄들을 컨테이너의 꼭대기에 정렬
flex-end : 여러 줄들을 컨테이너의 바닥에 정렬
center : 여러 줄들을 세로선 상의 가운데에 정렬
space-between : 여러 줄들 사이에 동일한 간격
space-around : 여러 줄들 주위에 동일한 간격
stretch : 여러 줄들을 컨테이너에 맞도록 늘림
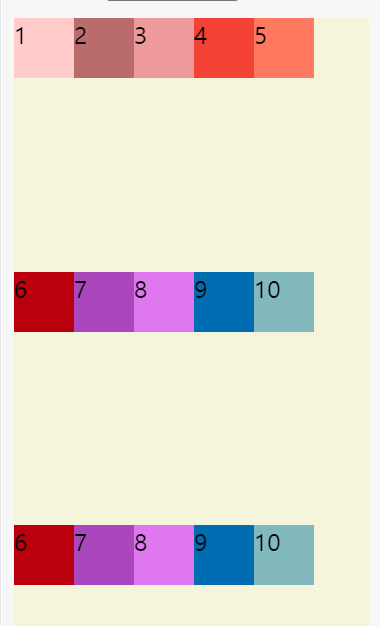
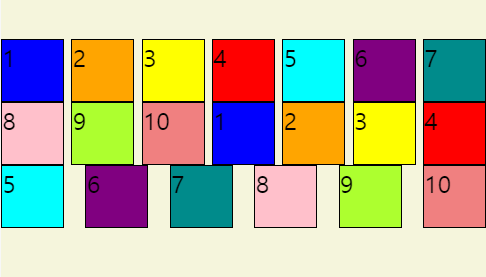
align-content:space-between;
위 아래 아이템은 딱 붙어 있으면서 중간 아이템들에 space 들어감

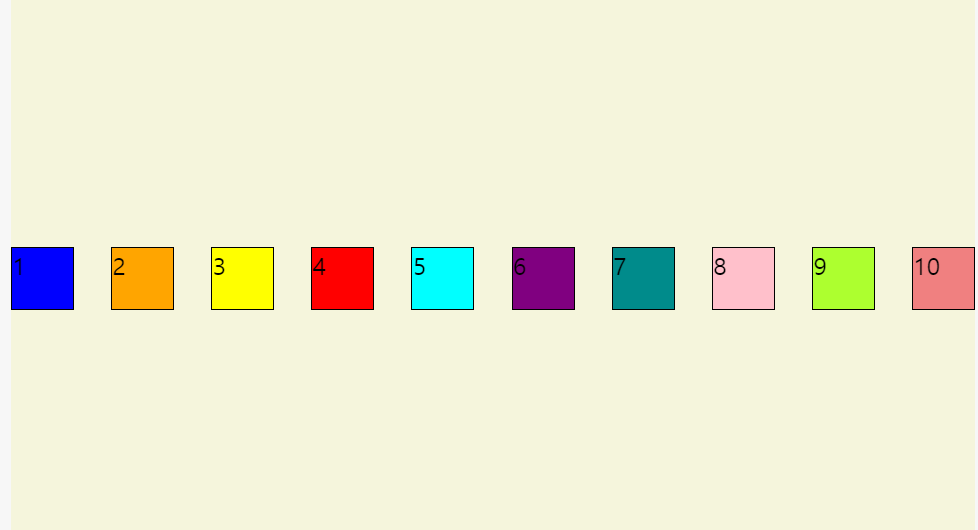
align-content:center;
중간으로 모여서 배치
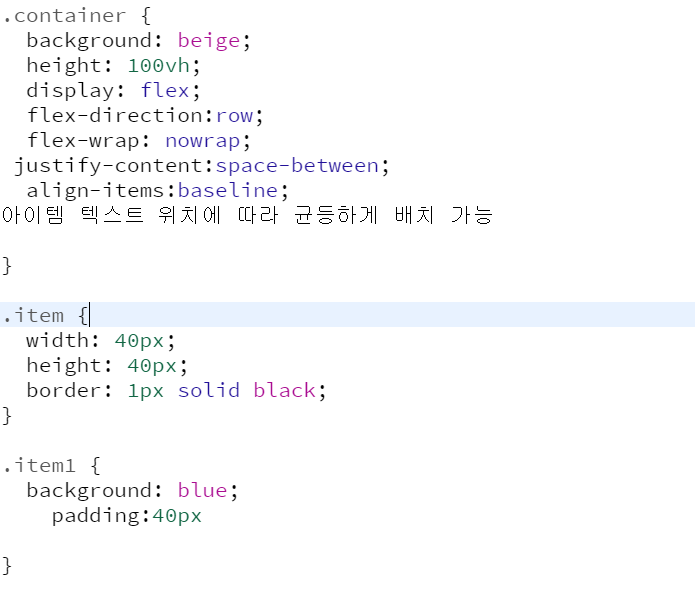
.container {
background: beige;
height: 100vh;
display: flex;
flex-direction:row;
flex-wrap: wrap;
justify-content:space-between;
align-items:baseline;
align-content:center;
}
align-items VS align-content
align-items는 컨테이너 안에서 어떻게 "모든 요소"들이 정렬하는지를 지정
align-content는 "여러 줄들 사이"의 간격을 지정하며, 한 줄만 있는 경우 효과❌
item 속성값들
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title></title>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
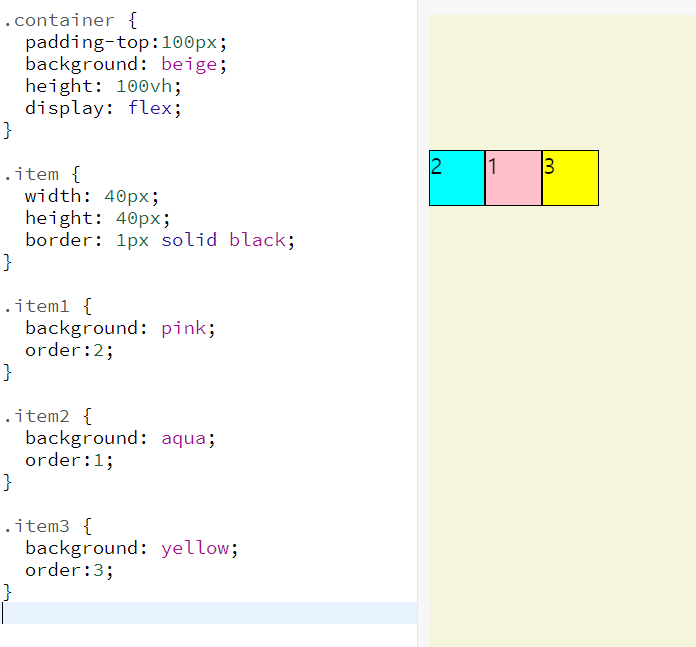
</html>order:
order:
아이템 순서 변경 -> 현업에서 사용률 낮음

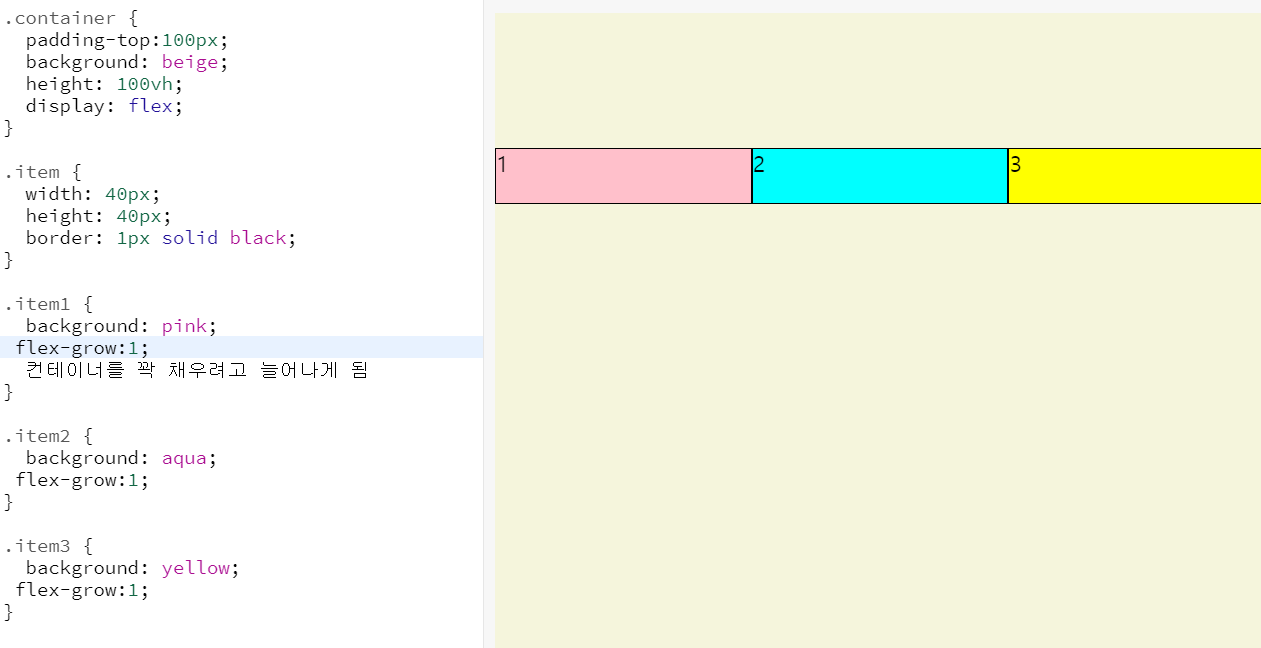
flex-grow:
기본값 flex-grow:0;
숫자 비율에 맞춰 컨테이너가 커졌을 때 크기 변경

-
flex-grow로 세 개 div를 2, 1, 1해줄경우 사실상 2대1대1비율 아니라는 부분 설명이 없어서 조금 아쉽네요..
flex-basis: 50%, 25%, 25%로 해주면 2대1대1비율이 되지만.. grow로 적용이 되려면 셋다 basis:0으로 맞춰줘야 하더라구요. -
flex-grow로 세 개 div를 2, 1, 1해줄경우 사실상 2대1대1비율 아닌 이유는 div안의 컨텐츠를 제외한 여백을 2:1:1로 나누어 가지기 때문이라고 알고 있습니다. 그래서 님 말씀대로 basis를 0으로 맞춰야 div자체의 크키가 2:1:1로 맞춰지는 이유이죠!
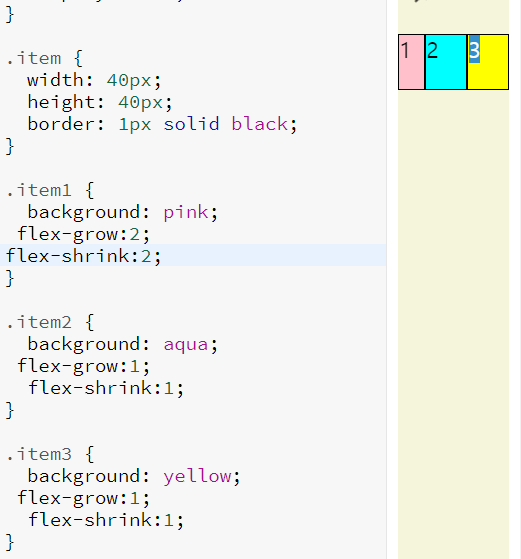
flex-shrink:기본값
flex-shirnk:0;
숫자 비율에 맞춰 컨테이너가 작아졌을 때 크기 변경

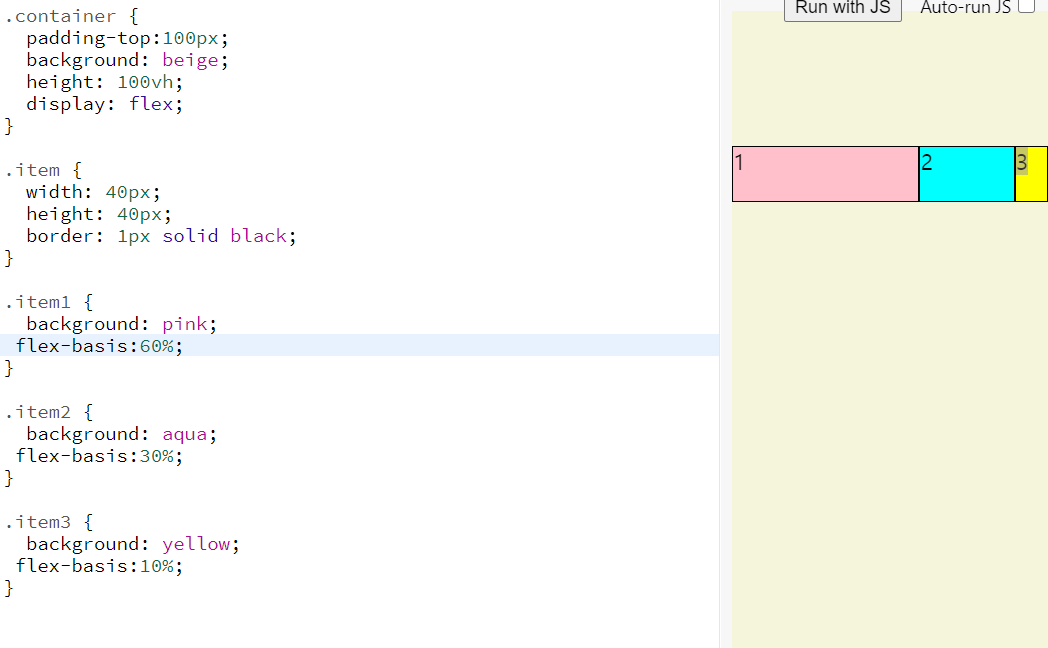
flex-basis:
기본값 flex-basis:auto;
아이템들이 공간을 얼마나 차지해야하는지 세부적 명시 도와줌
제시된 % 대로 컨테이너의 width에 따라 나눠서 차지함

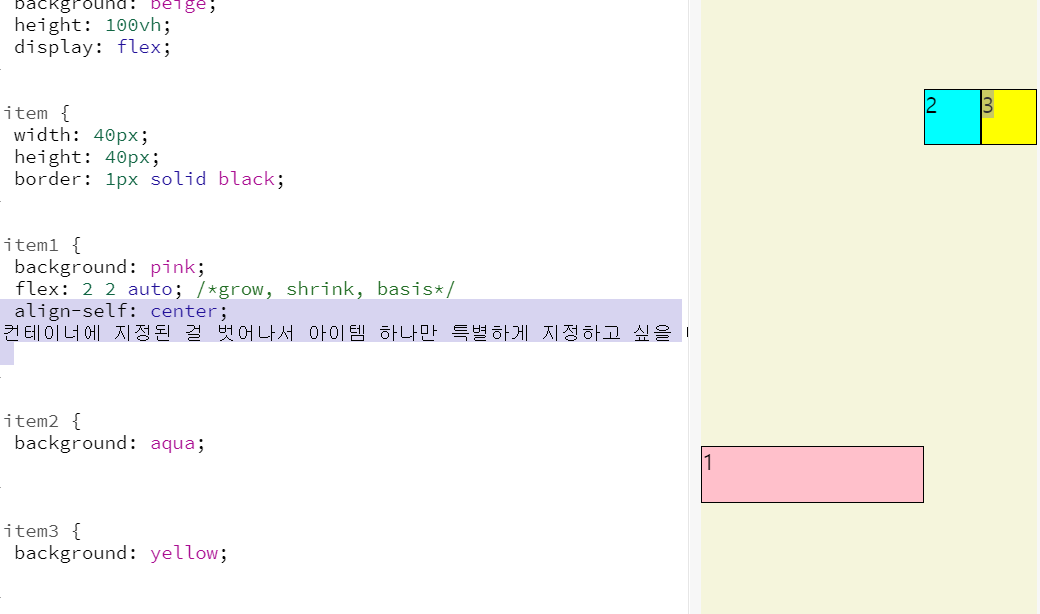
flex: 2 2 auto; /*grow, shrink, basis*/
align-self:
align-self:center;
컨테이너에 지정된 걸 벗어나서 아이템 하나만 특별하게 지정하고 싶을 때