디벨로픽 프로젝트를 하면서 실전처럼 느끼고 있는 것 중 하나가 백엔드와 프론트 간 충분한 소통의 중요성이다. 이와 관련해 가장 최근 경험한 일은 백엔드에서 프론트로 전달받는 데이터 구조에 관한 이슈였다.
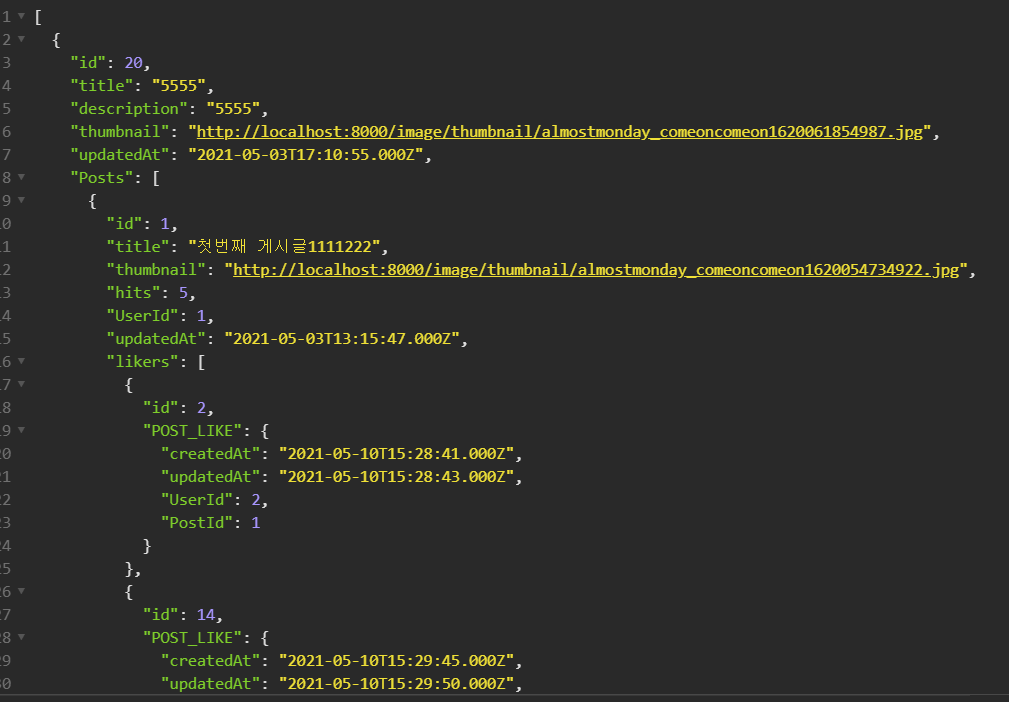
프론트에서 블로그의 픽스토리 목록과 해당 픽스토리에 포함된 포스트를 로드하는 작업을 진행중이었다. API문서를 확인하니 먼저 픽스토리 목록을 불러올 때는 다음과 같은 구조로 데이터를 받아오도록 설계되어 있었다.

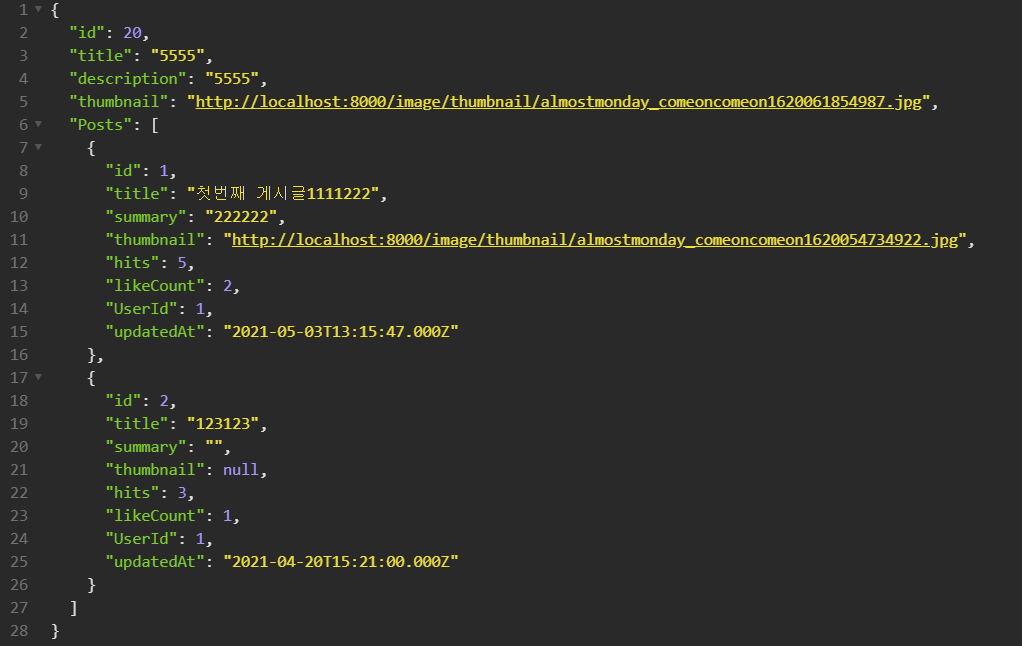
그리고 해당 픽스토리에 포함된 포스트들은 다음과 같은 구조 받아오게 되어 있었다.

작은 이슈는 좋아요 수를 불러오는 코드를 작성하면서 발생했다.
픽스토리 목록이 보여지는 화면에서는 각 픽스토리에 포함된 모든 포스트 좋아요 수의 합계를 보여주어야 하고, 해당 픽스토리를 클릭해 들어가면, 화면 상단에 모든 포스트의 총 좋아요 수가 보이고 하단에 각 포스트 마다 개별 좋아요 수를 보여줘야 했다.
그런데 픽스토리 목록 데이터를 받아올 때는 Posts 안에 likers에 좋아요한 사용자의 정보가 배열로 담겨 있었고, 개별 픽스토리 데이터를 받아올 때는 Posts안에 likeCount가 미리 계산되어 담겨있던 것이다.
이왕이면 한 가지로 구조를 통일하는 게 좋지 않을까 싶어 백엔드 담당 팀원분께 여쭤봤는데 다르게 설계한 이유를 전달받을 수 있었다.
포스트 같은 경우는 1차원 배열이고, 픽스토리가 들어가게 되면 2차원 배열이 되는데 이러면 반복문을 돌릴 때 제곱이 되기 때문에 여러 사용자의 많은 정보를 처리하는 서버에서 과부하가 일어날 수 있다는 것이었다. 현재 우리 서버의 성능이 좋지 않기 때문에😅 반면 프론트에서는 해당 이용자가 요청하는 정보만 처리하다 보니까 저런 일은 프론트에서 처리하는 게 부담을 조금이나마 덜 수 있다 이런 이야기였다.
아무래도 백엔드는 백엔드의 입장에서 먼저 생각하고 프론트는 프론트의 입장에서 먼저 생각하기 쉽다. 또 서로의 영역에서 어떤 문제가 뿅 튀어나올 수 있는지 미리 예상 못할 수도 있다. 이런 상황에서 프론트엔드와 백엔드로 업무가 나눠져 있다고 하더라도 서로를 하나도 모른다면 문제 해결에 있어 어려움이 발생할 수 밖에 없을 것 같다는 생각이 들었다. 이래서 개발자의 앞길엔 끝없는 학습이 펼쳐져 있다는 게 아닐까 싶다...:) 소통의 소중함과 더불어 아직은 프론트에서도 미숙하지만 언젠가 백엔드도 잘 아는 개발자가 되고 싶다는 목표를 한번 슬쩍(!) 가져보았다.
