
컴포넌트를 통해 보여줘야 하는 내용이 사용자 인터렉션에 따라 바뀌어야 할 때 구현하는 방법에 대하여 알아본다.
useState
useState 함수는 hooks 중 하나
Counter 컴포넌트 만들기
버튼 클릭 시 함수 실행
import React from "react";
function Counter() {
const onIncrease = () => {
console.log("+1");
};
const onDecrease = () => {
console.log("-1");
};
return (
<div>
<h1>0</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter; 주의할 점: 클릭이 됐을 때(이벤트가 발생할 때) 함수를 호출 시켜야 하기 때문에 함수 타입의 값을 넣어주기만 해야 한다. onClick={onIncrease()} 이렇게 실행하면 렌더링 되는 시점에 함수가 호출되어 버린다.
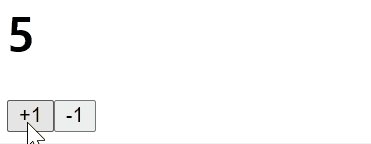
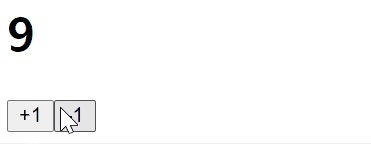
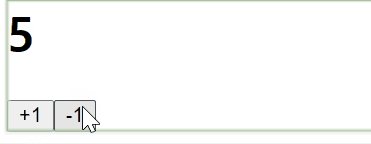
동적인 값 끼얹는 방법, useState
컴포넌트에서 동적인 값을 상태(state)라고 부른다. 리액트에 useState 라는 함수가 있는데 이것을 사용하면 컴포넌트에서 상태를 관리 할 수 있다.
import React, { useState } from "react";
function Counter() {
const [number, setNumber] = useState(0);
const onIncrease = () => {
setNumber(number + 1);
};
const onDecrease = () => {
setNumber(number - 1);
};
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;리액트 패키지에서 함수를 불러오는 방법
import React, { useState } from "react";
const [number, setNumber] = useState(0);
useState는 상태의 기본값을 파라미터로 넣어서 호출한다. 이 함수를 호출하면 배열이 반환되는데 첫번쨰 원소는 현재 상태, 두번째 원소는 Setter함수이다.
이 함수는 number라고 부르는 state 변수를 선언하고 0으로 초기화한다. 리액트는 해당 변수를 리렌더링할 때 기억하고, 가장 최근에 갱신된 값을 제공한다. number 변수의 값을 갱신하려면 setNumber를 호출하면 된다.

함수형 업데이트
업데이트 하고 싶은 값을 파라미터로 넣어주는 것이 아니라, 기존 값을 어떻게 업데이트할 지에 대한 함수를 등록하는 방식으로도 값을 업데이트할 수 있다.
import React, { useState } from "react";
function Counter() {
const [number, setNumber] = useState(0);
const onIncrease = () => {
setNumber((prevNumber) => prevNumber + 1);
};
const onDecrease = () => {
setNumber((prevNumber) => prevNumber - 1);
};
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;=> 컴포넌트 최적화 시 사용
