
21.1 자바스크립트 객체의 분류
- 표준 빌트인 객체 : ECMAScript 사야에 정의된 객체, 애플리케이션 전역의 공통 기능을 제공함
- 호스트 객체 : 자바스크립트 실행 환경 (브라우저 환경 또는 node.js 환경)에서 제공하는 객체
- 브라우저 환경 : DOM, BOM, Canvas, XMLHttpRequest, fetch, Web Storage ... etc
- node.js 환경 : node.js 고유 api
- 사용자 정의 객체 : 사용자가 직접 정의한 객체
21.2 표준 빌트인 객체
- 표준 빌트인 객체인 String, Number, Boolean, Function, Array, Date 는 생성자 함수로 호출하여 인스턴스를 생성한다.
const strObj = new String('Lee'); // String {"Lee"}
console.log(typeof strObj); //object- prototype 프로퍼티에 바인딩된 객체는 다양한 기능의 빌트인 프로토타입 메서드를 제공한다.
- 인스턴스 없이도 호출 가능한 빌트인 정적 메서드를 제공한다.
21.3 원시값과 래퍼 객체
- 문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체라고 한다.
const num = 1.5;
// 원시 타입 숫자가 래퍼 객체 String 객체로 변환된다.
console.log(num.toFixed()); //2
// 프로퍼티에 접근하거나 메서드를 호출한 후, 다시 원시값으로 되돌림
console.log(typeof num, num); //number 1.5- 문자열, 숫자, 불리언, 심벌은 암묵적으로 생성되는 래퍼 객체에 의해 객체처럼 사용할 수 있으며, 표준 빌트인 객체인 String, Number, Boolean, Symbol의 프로토타입 메서드 또는 프로퍼티를 참조할 수 있다. 즉 생성자 함수를 new 연산자와 함께 호출하여 인스턴스를 생성할 필요가 없다.
21.4 전역 객체
- 전역 객체는 어떤 객체보다도 먼저 생성되는 특수한 객체이며, 어떤 객체에도 속하지 않은 최상위 객체이다.
- 전역 객체는 개발자가 의도적으로 생성할 수 없다. 전역 객체를 생성할 수 있는 생성자 함수가 제공되지 않는다.
- 전역 객체의 프로퍼티를 참조할 때 window/golbal 을 생략할 수 있다.
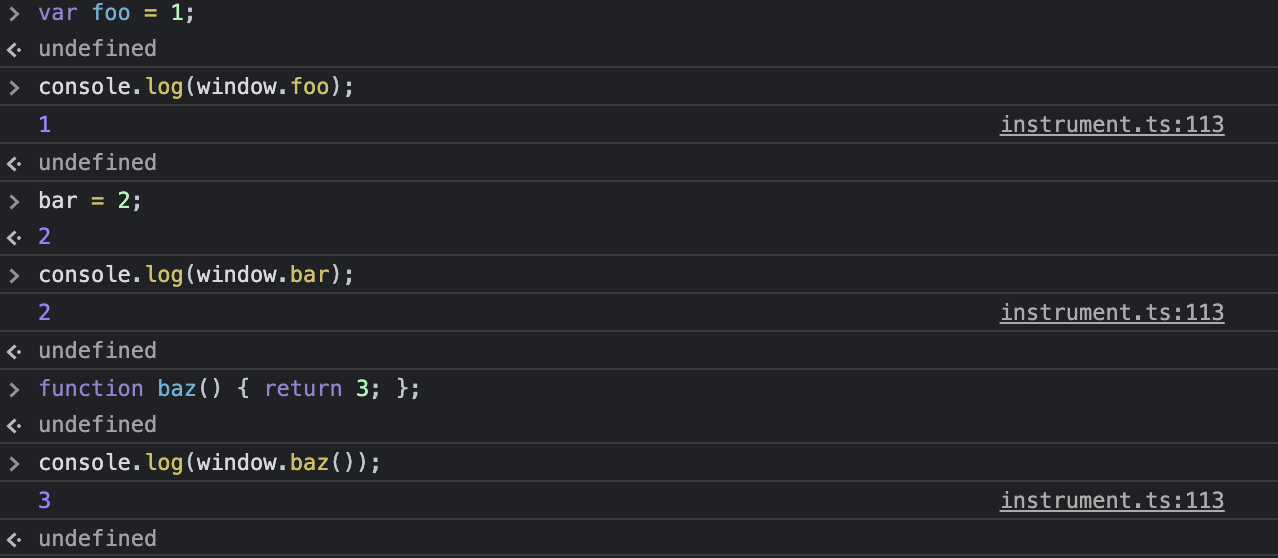
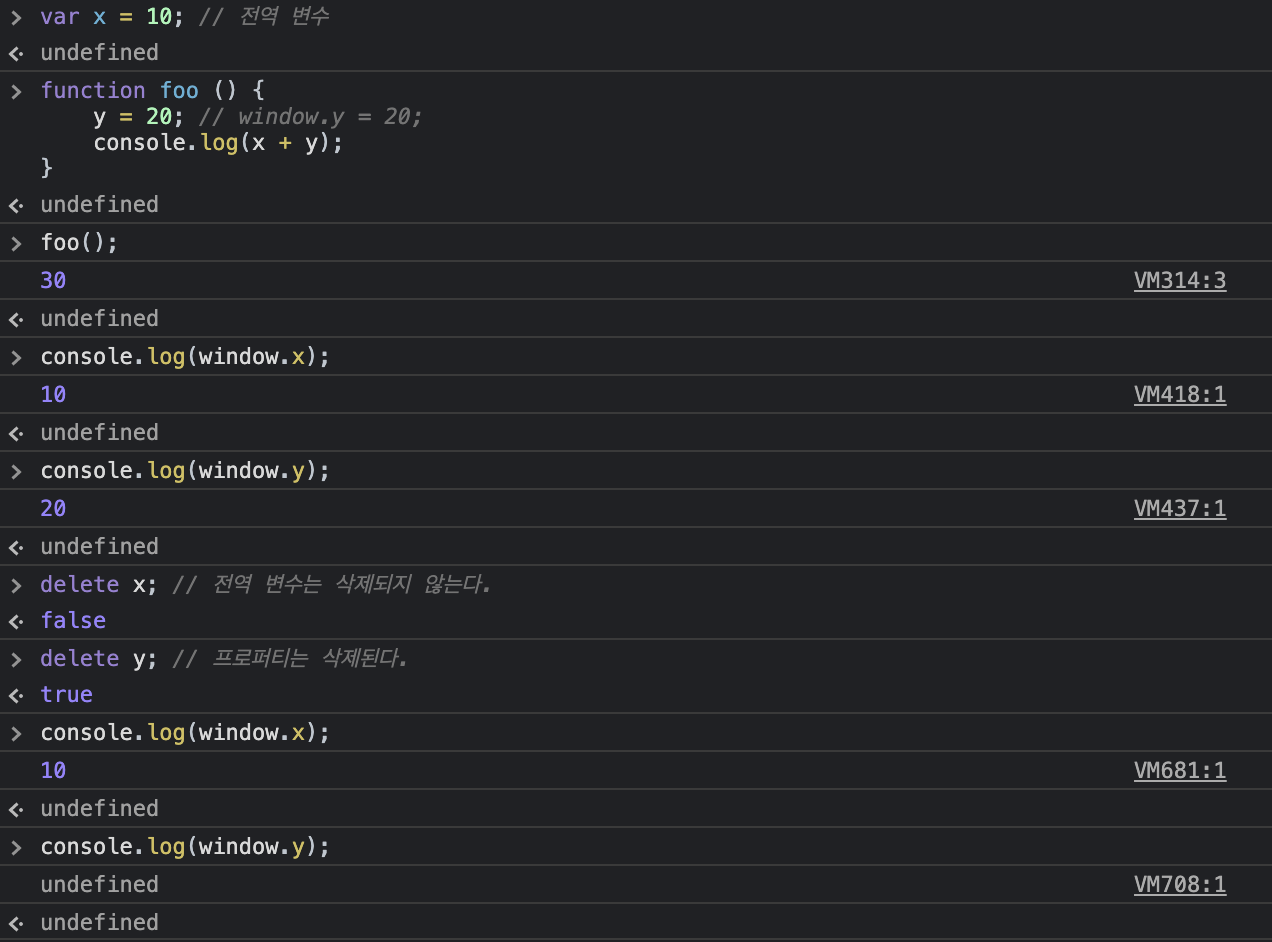
- var 키워드로 선언한 전역 변수, 선언하지 않은 변수에 값을 할당한 암묵적 전역, 그리고 전역 함수는 전역 객체의 프로퍼티가 된다.

- let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. 이들은 선언한 전역 변수는 보이지 않는 개념적인 블록 내에 존재한다. 따라서 window.foo 로 접근할 수 없다.
let foo2 = 123; // undefined
console.log(window.foo2); // undefined- 브라우저 환경의 모든 Js code 는 하나의 전역 객체 window 를 공유한다.
21.4.1 빌트인 전역 프로퍼티
- 전역 객체의 프로퍼티를 의미한다. 애플리케이션 전역에서 사용하는 값을 제공한다.
Infinity 프로퍼티
- 무한대를 나타내는 숫자값
NaN
- 숫자가 아님을 나타내는 숫자값
undefined
- 원시 타입 undefined
21.4.2 빌트인 전역 함수
- 애플리케이션 전역에서 호출할 수 있는 빌트인 함수로서 전역 객체의 메서드이다.
eval
- js code 를 나타내는 문자열을 인수로 전달 받는다.
- 전달 받는 문자열 코드가 표현식이면 문자열 코드를 런타임에 평가하여 값을 생성
- 전달 받은 인수가 문이라면 문자열 코드를 런타임에 실행
//표현식인 문
eval('1+2;'); //3
//표현식이 아닌 문
eval('var x = 5;'); //undefined
// 런타임에 변수 선언문이 실행되어 x 변수가 선언됨
console.log(x); // 5- 기존의 스코프를 런타임에 동적으로 수정한다.
- 인수로 전달받은 문자열 코드가 let, const 키워드를 사용한 변수 선언문이면 암묵적으로 strict mode가 적용된다.
- eval 함수를 통해 실행되는 코드는 자바스크립트 엔진에 의해 최적화가 되지 않으므로 사용은 금지해야 한다.
isFinite
- 인수가 정상적인 유한수인지 검사하여 유한수이면 true/ 무한수이면 false 반환한다.
- 인수의 타입이 숫자가 아닌 경우 숫자로 타입 변환 후 수행한다.
isNaN
- 인수가 NaN 인지 검사하여 그 결과를 불리언 타입으로 반환한다.
- 인수의 타입이 숫자가 아닌 경우 숫자로 타입 변환 후 수행한다.
parseFloat
- 인수를 부동 소수점 숫자, 실수로 parsing 하여 반환한다.
perseInt
- 인수를 정수로 parsing 하여 반환한다.
encodeURI / decodeURI
-
encodeURI는 완전한 URI(Uniform Resource identifier를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.
- 이스케이프 처리란? 네트워크를 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 아스키 문자 set으로 변환하는 것
- utf-8 특수문자의 경우 1문자당 1~3바이트, 한글 표현의 경우 1문자당 3바이트
-
URI는 인터넷에 있는 자원을 나타내는 유일한 주소며 URI의 하위 개념으로 URI, URN이 있다.
-
decodeURI 함수는 인코딩된 URI를 인수로 전달받아 이스케이프 처리 이전으로 디코딩한다.
encodeURIComponent / decodeURIComponent
- URI 구성 요소를 인수로 전달받아 인코딩/디코딩 한다.
- encodeURI와 달리 쿼리 스트링 구분자로 사용되는 =,?,& 까지 인코딩 한다.
21.4.3 암묵적 전역

🌳 느낀점
- 자바스크립트의 객체 구분이 크게 3개로 구분된다는 사실을 알았다.
위 글은 위키북스의 모던 자바스크립트 Deep Dive 를 읽고 정리한 내용입니다.