
22.1 this 키워드
- 객체는 상태를 나타내는 프로퍼티와 동작을 나타내는 메서드를 하나의 논리적인 단위로 묶은 복합적인 자료구조다.
- 동작을 나타내는 메서드는 프로퍼티를 참조하고 변경할 수 있어야 하므로 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야 한다.
- this 는 자신이 속한 객체 / 자신이 생성할 인스턴스를 가리키는 자기 참조 변수다.
- this 바인딩은 함수 호출 방식에 의해 동적으로 결정된다.
- 바인딩이란 식별자와 값을 연결하는 과정을 의미한다.
- 변수 선언은 변수 이름(식별자)와 확보된 메모리 공간의 주소를 바인딩 하는 것
- this바인딩은 this(키워드로 분류되지만 식별자 역할)와 this가 가리킬 객체를 바인딩 하는 것
- 자바, C++ 같은 클래스 기반 언어에서 this는 언제나 클래스가 생성하는 인스턴스를 가리키지만 자바스크립트의 this는 함수가 호출되는 방식에 따라 this에 바인딩될 값, 즉 this 바인딩이 동적으로 결정된다.
- this는 전역에서도 함수 내부에서도 어디서든 참조 가능하다.
- 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이므로 보통 객체의 메서드 내부 또는 생성자 함수 내부에서만 의미가 있다.
- strict mode가 적용된 일반 함수 내부의 this에는 undefined가 바인딩된다. 일반 함수 내부에서 this를 사용할 필요가 없기 때문이다.
22.2 함수 호출 방식과 this 바인딩
- this 바인딩은 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다.
- 함수를 호출하는 방식은 다양하다.
- 일반 함수 호출
- 메서드 호출
- 생성자 함수 호출
- Function.prototype.apply/call/bind 메서드에 의한 간접 호출
22.2.1 일반 함수 호출
- 기본적으로 this 에는 전역 객체가 바인딩 된다.

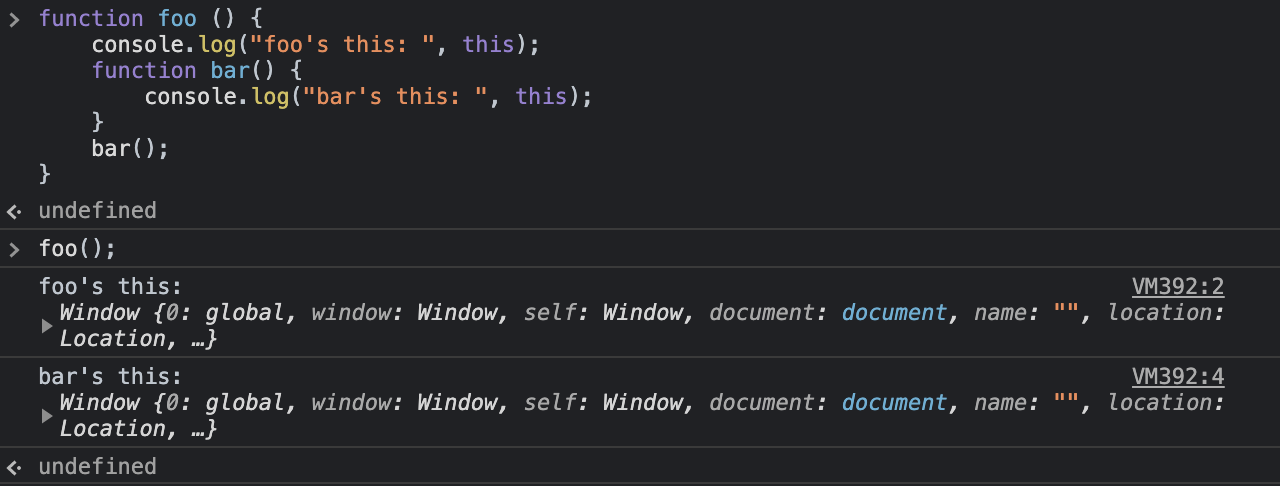
- 일반 함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩 된다.
- this는 객체의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이므로 객체를 생성하지 않는 일반 함수에서 this는 의미가 없다.

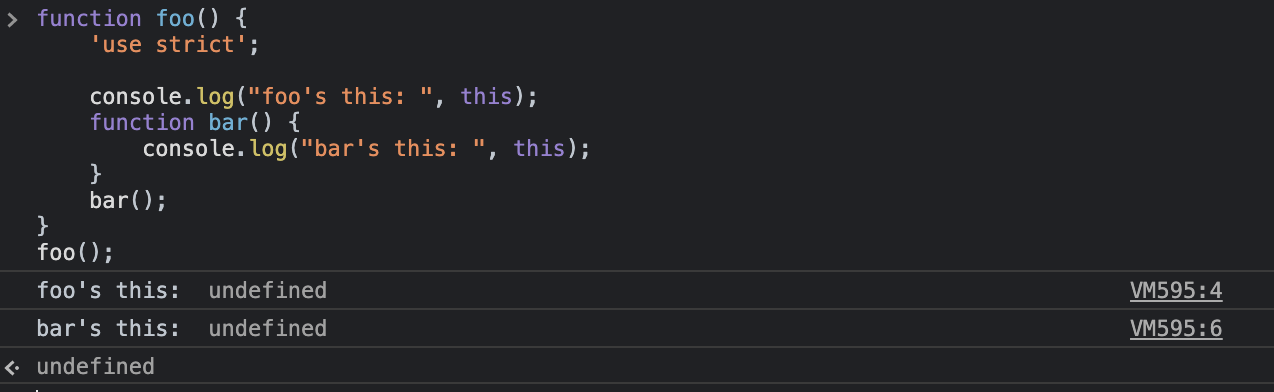
- strict mode가 적용된 일반 함수 내부의 this에는 undefined가 바인딩된다.

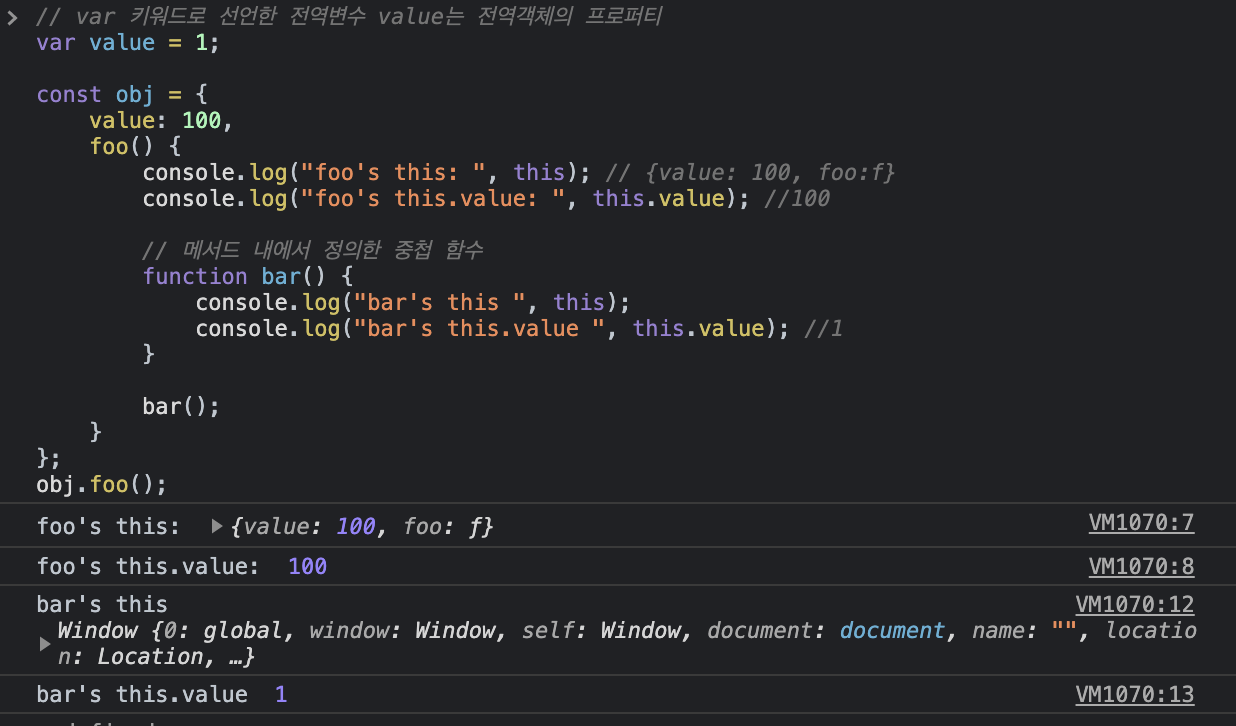
- 메서드 내에서 정의한 중첩함수도 일반 함수로 호출되면 중첩 함수 내부의 this에는 전역 객체가 바인딩된다.
2.2.2 메서드 호출
- 메서드를 호출할 때 메서드 이름 앞의 마침표(.) 연산자 앞에 기술한 객체가 바인딩 된다.
- 메서드 내부의 this는 메서드를 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩 된다.
2.2.3 생성자 함수 호출
- 생성자 함수 내부의 this 에는 생성자 함수가 (미래에) 생성할 인스턴스가 바인딩된다.
- 생성자 함수는 이름 그대로 객체(인스턴스)를 생성하는 함수다. 일반 함수와 동일한 방법으로 생성자 함수를 정의하고 new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작한다.
- new 연산자를 호출하지 않으면 일반 함수로 동작한다.
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자와 함께 호출하지 않으면 생성자 함수로 동작하지 않는다. 즉 일반적인 함수의 호출이다.
const circle5 = Circle(15);
// 일반 함수로 호출된 Circle에는 반환문이 없으므로 암묵적인 undefined를 반환한다.
console.log(circle5); // undefined
// 일반 함수로 호출된 Circle 내부의 this는 전역 객체를 가리킨다.
console.log(radius);2.2.4 Function.prototype.apply/call/bind 메서드에 의한 간접 호출
-
apply, call, bind 메서드는 Function.prototype의 메서드다. 모든 함수가 상속받아 사용할 수 있다.
-
apply와 call 메서드의 본질적인 기능은 함수를 호출하는 것이다.
- apply 메서드는 호출할 함수의 인수를 배열로 묶어 전달한다.
- call 메서드는 호출할 함수의 인수를 쉼표로 구분한 리스트 형식으로 전달한다.
-
bind 메서드는 메서드의 this와 메서드 내부의 중첩 함수 또는 콜백 함수의 this가 불일치하는 문제를 해결하기 위해 유용하게 사용된다.
-
일반 함수로 호출된 콜백 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다.

-
bind 메서드로 callback 함수 내부의 this 바인딩을 전달한다.

-
함수 호출 방식
| 함수 호출 방식 | this 바인딩 |
|---|---|
| 일반 함수 호출 | 전역 객체 |
| 메서드 호출 | 메서드를 호출한 객체 |
| 생성자 함수 호출 | 생성자 함수가 생성할 인스턴스 |
| Function.prototype.apply.call.bind 메서드에 의한 간접 호출 | Function.prototype.apply.call.bind 메서드에 첫번째 인수로 전달할 객체 |
🌳 느낀점
- 함수 호출 방식에 따라 this 바인딩의 동적 결정 기억하기.
위 글은 위키북스의 모던 자바스크립트 Deep Dive 를 읽고 정리한 내용입니다.
