
배경
스프링 부트 개발 환경에서 ajax 사용법에 대해 공부하면서 만든 예제이다. 💪 먼저 간단히 ajax 의 개념에 대해 설명하고 만든 예제를 설명하려고 한다.
Ajax란?
ajax는 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다. 이 기술을 사용하면 전체 페이지를 새로 고치지 않아도 뷰를 갱신할 수 있다.
Ajax 사용 이유
단순하게 WEB화면에서 무언가 부르거나 데이터를 조회하고 싶을 경우, 페이지 전체를 새로고침하지 않기 위해 사용한다고 볼 수 있다. JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
Ajax 진행 과정
-
XMLHttpRequest Object를 만든다.
- request를 보낼 준비를 브라우저에게 시키는 과정
- 이것을 위해서 필요한 method를 갖춘 object가 필요함
-
callback 함수를 만든다.
- 서버에서 response가 왔을 때 실행시키는 함수
- HTML 페이지를 업데이트 함
[ 참고] callback 함수란 무엇일까?
콜백이라는 단어는 많이 보았으나 정확한 의미를 생각해 본적이 없다.
A callback function is a function which is:
- passed as an argument to another function, and,
- is invoked after some kind of event.
콜백함수란 다른 함수의 인자로써 이용되는 함수, 어떤 이벤트에 의해 호출되어지는 함수라고 한다.
// The callback method function meaningOfLife() { log("The meaning of life is: 42"); } // A method which accepts a callback method as an argument // takes a function reference to be executed when printANumber completes function printANumber(int number, function callbackFunction) { print("The number you provided is: " + number); } / / Driver method function event() { printANumber(6, meaningOfLife); }위 코드는 event()라는 function을 통해 meaningOfLife()함수를 invoke 하고 있다. 1번째에 해당하는 함수가 callback function이 된다. (in other words "called at the back" of the other function. ) 다른 말로 바꿔 말해서, Callback은 called at the back 을 의미한다.
-
Open a request
- 서버에서 response가 왔을 때 실행시키는 함수
- HTML 페이지를 업데이트 함
-
send the request
AJAX가 쓰이는 방법
var serverAddress = 'https://hacker-news.firebaseio.com/v0/topstories.json';
// jQuery의 .get 메소드 사용
$.ajax({
url: ,
type: 'GET',
success: function onData (data) {
console.log(data);
},
error: function onError (error) {
console.error(error);
}
});- XMLHttpRequest 객체를 얻은 뒤, url을 통해 요청하고 응답을 받으면 응답 결과에 맞는 함수를 실행하는 구조
- Ajax가 효율적이라고는 코드가 길어지기 때문에 jQuery에서 그 문제를 해결함.
spring boot에서 ajax 사용법 (+Thymeleaf)
spring boot 환경을 바탕으로 간단히 ajax 통신하는 프로젝트를 만들어 보았다.
개발환경
- html+ javascript + thymeleaf + bootstrap4
- Java + SpringBoot
- ajax
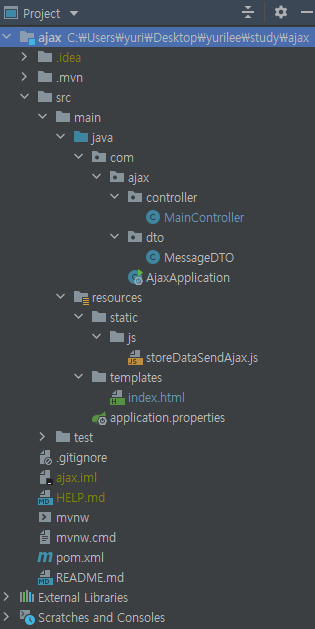
프로젝트 구조

controller, dto 패키지를 만들었고 templates은 Thymeleaf 를 사용했다.
뷰페이지 (index.html)
<nav class="navbar navbar-expand-lg navbar-light " style="background-color: #F2D7D5;">
<div class="container-fluid">
<a class="navbar-brand" href="#">🌺</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-link" href="#">Features</a>
</div>
</div>
</div>
</nav>
<div class="container">
<div class="row mt-3">
<div class="card text-center">
<h5 class="card-header">Data transmission using ajax</h5>
<div class="card-body">
<h5 class="card-title">hello! 😀 </h5>
<p class="card-text">
Enter the text you want to send and click the button.</p>
<form class="card-text">
<div class="col-12">
<div class="input-group mb-3">
<input id="input" placeholder="Please enter text" type="text" class="form-control">
<button class="btn btn-outline-secondary" type="button" onclick="dataSend()">submit</button>
</div>
</div>
<div id="resultDiv">
<p th:if="${msg}!=null" th:text="${msg}"></p>
</div>
</form>
<a href="#" class="btn" style="background-color: #EBDEF0">Go github</a>
</div>
</div>
</div>
</div>input 에 데이터를 입력하고 submit 버튼을 누르면 dataSend가 호출되어 ajax 통신을 한 뒤에 그 결과에 따라 resultDiv 뷰가 update 된다.
Ajax 통신 코드
function dataSend() {
var data=$("#input").val();
var messageDTO={
result:data
};
$.ajax({
url: "/dataSend",
data: messageDTO,
type:"POST",
}).done(function (fragment) {
$("#resultDiv").replaceWith(fragment);
});
}dataSend는 Jquery로 ajax통신을 진행했다. 먼저 var data=$("#input").val(); 코드로 입력값을 받아온 뒤 그 값을 객체에 넣어준다. 그 후 $.ajax를 통해 통신을 시작한다. 그리고 done 부분에 갱신하고자하는 부분의 id를 적고 replaceWith로 해당 영역을 통신 후 교체하도록 했다.
Controller
@Controller
public class MainController {
@RequestMapping(value = "/dataSend",method = RequestMethod.POST)
public String dataSend(Model model, MessageDTO dto){
model.addAttribute("msg",dto.getResult()+"/ this is the value sent by the server ");
return "index :: #resultDiv";
}
}컨트롤러를 만들 때 서버로부터 보내진 값임을 알려주는 텍스트를 추가했다.
Dto
@Data
public class MessageDTO {
private String msg;
private String Result;
}데이터 객체를 만들어 주었다.
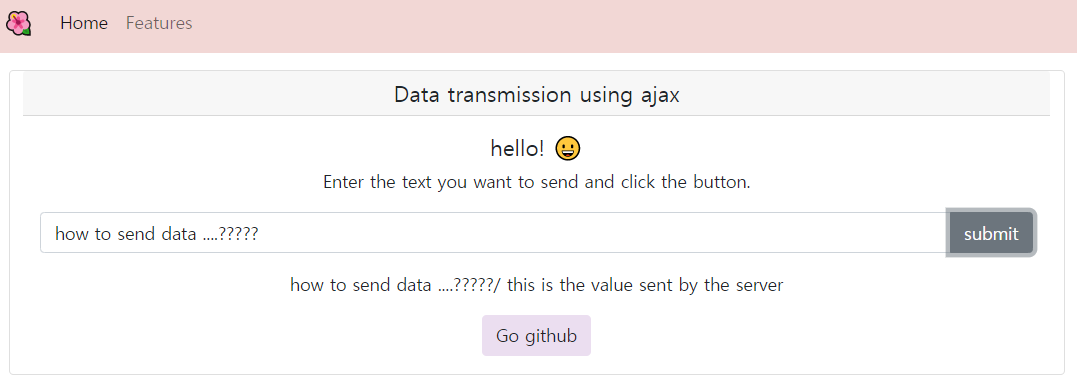
Screenshots
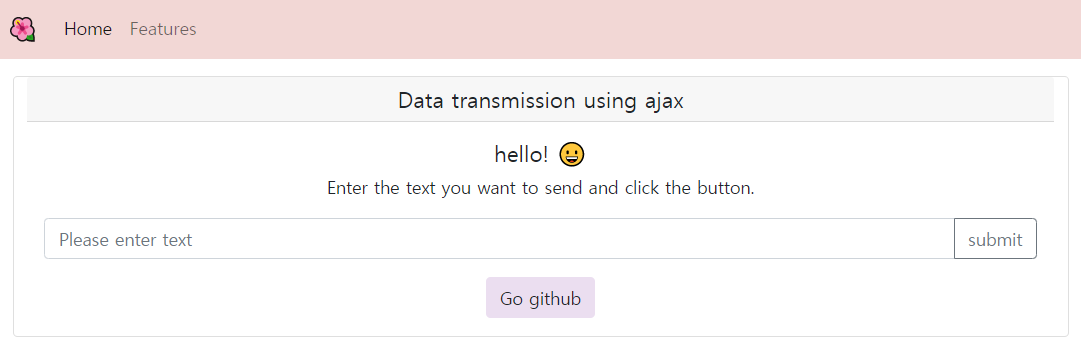
- main view

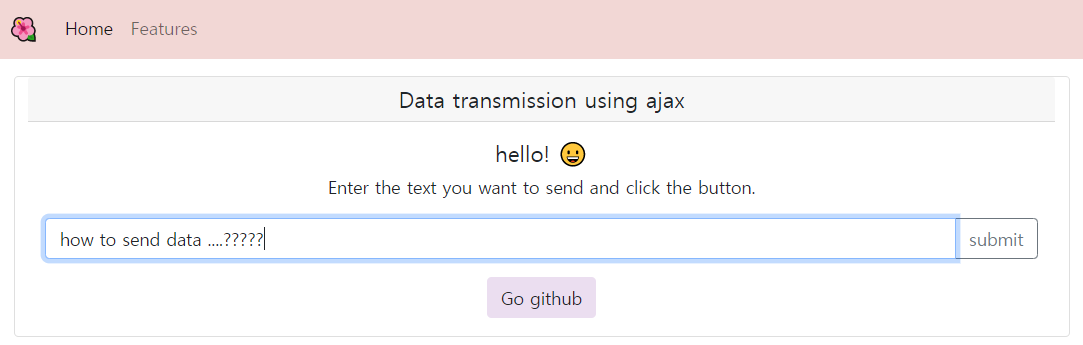
- Enter the text you want to send and click the button

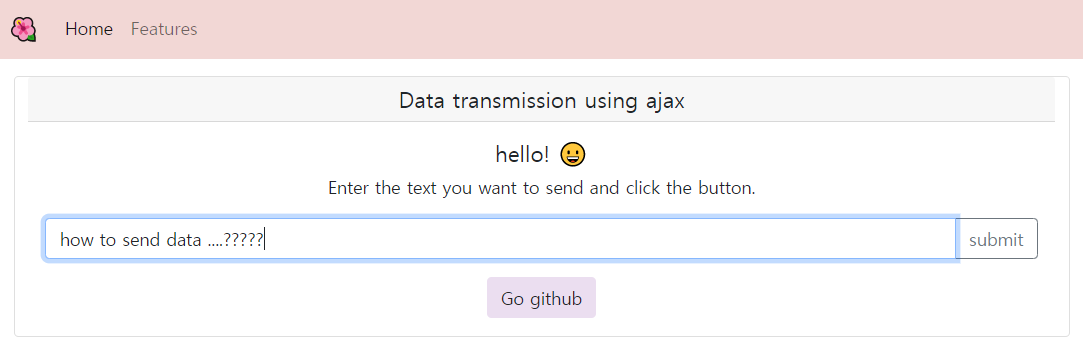
- Result

페이지를 새로고침 하지 않고 ajax 통신을 통해 화면이 부분적으로 update 되는 모습을 볼 수 있다.
https://www.nextree.co.kr/p9521/
https://jieun0113.tistory.com/73
https://satisfactoryplace.tistory.com/18
https://www.nextree.co.kr/p11205/
https://smiler.tistory.com/entry/HttpServletRequest-와-HttpServletResponse
https://velog.io/@surim014/AJAX란-무엇인가
https://woolbro.tistory.com/53
https://myjamong.tistory.com/17
https://chung-develop.tistory.com/8

잘 보고 갑니다!