1. Redux

Redux 란?
state 관리를 위한 라이브러리. 전역 store 에서 state 관리를 하고, props drilling 없이 특정한 하위 컴포넌트에서 state 를 바로 가져와서 사용할 수 있게 해준다. React 와 가장 잘 맞지만, 다른 라이브러리나 프레임워크들과도 높은 호환성을 보인다.
Redux 공식 사이트의 정의 :
Redux is a predictable state container for JavaScript apps.
Redux 는 React, Angular 등과 같은 라이브러리와 함께 사용될 수 있다.
Redux 의 데이터 흐름
Action → Dispatch → Reducer → Store (데이터의 단방향 흐름)
Redux 에는 상태를 저장하는 하나의 Store 가 있으며, 여러개의 Reducer 를 사용할 수 있다.
Redux 의 데이터 흐름에서는 액션(Action) 객체를 통해 state를 변경한다.
-
상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
-
이 Action 객체는 Dispatch 함수에 의해 Reducer 함수로 전달되며,
-
Reducer 함수는 현재 state 와 Action 을 인자로 받아서 새로운 state를 반환한다. Reducer 함수는 이전 상태를 변경하지 않고 새로운 상태 객체를 반환하기 때문에, 상태 변경 예측이 가능하고 디버깅이 쉬워진다.
-
상태 객체는 Store 에 저장된다.
이러한 방식으로 Redux는 상태 변경을 예측 가능하고 중앙 집중적으로 관리하여 복잡한 애플리케이션의 상태 관리를 보다 쉽고 효과적으로 처리할 수 있다.
Redux 의 주요 구성 요소
- Store : 상태가 관리되는 오직 하나뿐인 저장소. createStore 메서드를 활용해서 Reducer 를 연결해서 Store 생성이 가능함.
- Reducer : Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수. 인자로 초기 state, action 을 받는다.
이때 Reducer 는 순수함수여야 한다.(외부 요인으로 인해 의도치않은 상태 변경이 발생하는 것을 방지하기 위함)
여러 개의 Reducer 를 사용하는 경우 combineReducers 메소드를 활용해서 하나의 Reducer ㅜ로 합쳐줄 수 있음. - Action : 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체.
type 지정 필수(해당 Action 객체가 어떤 동작을 하는지 명시해 주는 역할).
필요에 따라 payload 를 작성해 구체적인 값을 전달함.
주로 Action 객체를 생성하는 액션 생성자(Action Creator) 함수를 만들어서 사용하는 경우가 많음. - Dispatch : Reducer로 Action을 전달해주는 함수. Dispatch의 전달인자로 Action 객체가 전달됨.
Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출함.
🔗️ 참고사이트 :
코드스테이츠 유어클래스
React Redux Tutorial for Beginners
Redux 공식 사이트
FLUX
Flux 란?
FLUX는 2014년 Facebook에서 소개한 소프트웨어 디자인 패턴으로, 주로 웹 애플리케이션에서 사용자 인터페이스를 구축하는 데 사용된다. 개발자가 복잡한 상태 변경을 체계적으로 관리할 수 있게 해주는 단방향 데이터 흐름 패턴을 가진다.

FLUX 패턴의 주요 구성 요소
-
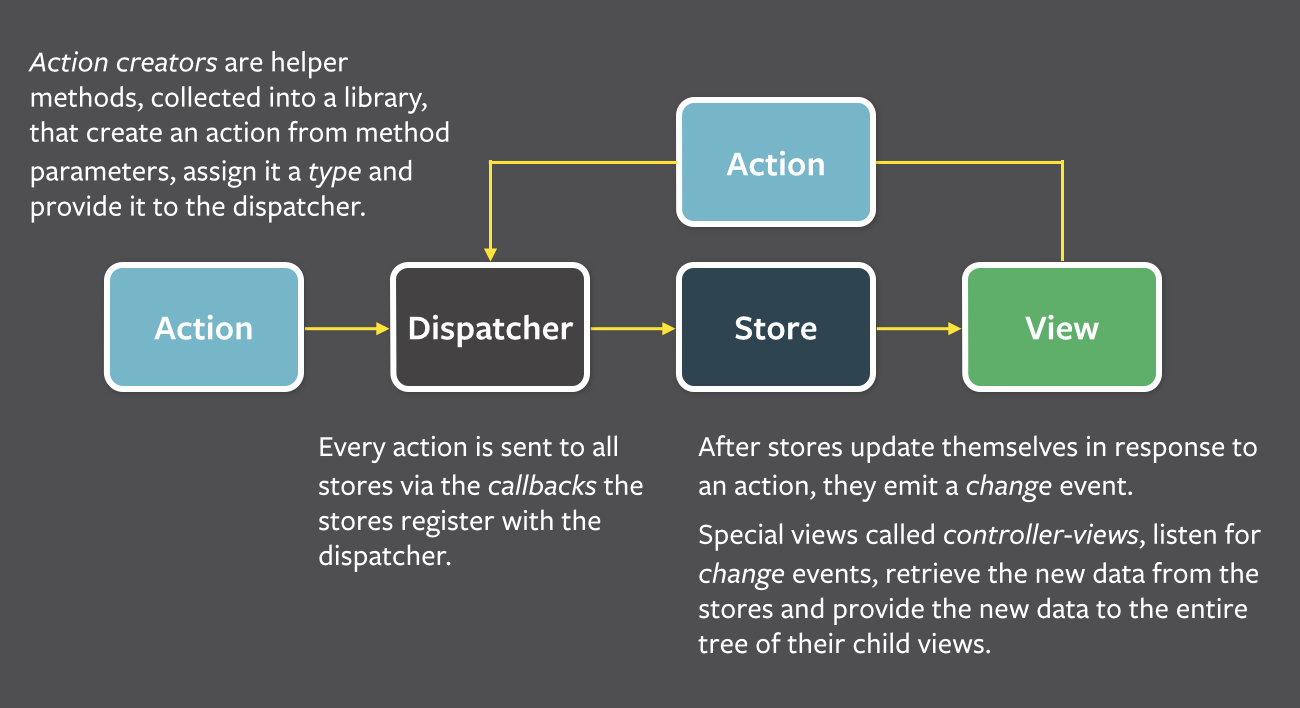
Action :데이터를 변경하는 행위로서 Dispatcher에게 전달되는 객체. Action creator 메서드는 새로 발생한 Action의 타입(type)과 새로운 데이터(payload)를 묶어서 Dispatcher에게 전달한다.
-
Dispatcher : 모든 데이터의 흐름을 관리하는 중앙 허브.(Flux 에서는 Redux의 reducer가 여러개인 것과 다르게 Dispacher가 오직 하나임!) Dispatcher에는 Store들이 등록해놓은 Action 타입마다의 콜백 함수들이 존재하며, Action이 감지되면 Store들이 각 타입에 맞는 Store의 콜백 함수를 실행한다. Store의 데이터를 조작하는 것은 오직 Dispatcher를 통해서만 가능하며, Store들 사이에 의존성이 있는 상황에서도 순서에 맞게 콜백 함수를 순차적으로 처리할 수 있도록 관리한다.
-
Store(s) : 애플리케이션의 state(상태)를 저장하는 object(객체)입니다. Dispatcher로부터 state(상태) 갱신을 위한 명령을 받아 state(상태)를 갱신하는 기능을 가지고 있다. (Flux 에서는 Redux의 Store 가 오직 하나인 것과는 다르게 여러개의 store 가 있을 수 있다!)
어떤 type 의 Action이 발생했는지에 따라 그에 맞는 데이터 변경을 수행하는 콜백 함수를 Dispatcher에 등록하고, Dispatcher에서 콜백 함수를 실행하여 상태가 변경되면 연결된 모든 View 에게 데이터가 변경되었음을 알립니다. -
View : 사용자 인터페이스를 렌더링하고 사용자 상호 작용에 응답해서 그에 해당하는 Action을 생성하는, react component 들과 같은 역할. Store 에서 상태가 변경되었음을 수신하면 최상위 View 가 Store 에서 데이터를 가져와 자식 View 로 내려보내주고, 새로운 데이터를 받은 View 는 화면을 리렌더링함.
🔗️ 참고사이트 :
React Redux Tutorial for Beginners
Flux-In-Depth Overview
Flux 패턴이란?
A cartoon guide to Flux
Redux 와 Flux 의 차이점
Redux는 웹 애플리케이션 구축을 위한 상태 관리 라이브러리이고 Flux는 웹 애플리케이션 구축에 사용할 수 있는 소프트웨어 디자인 패턴입니다. Redux는 Flux 패턴에서 영감을 얻었고 많은 유사점을 공유하지만 둘 사이에는 몇 가지 중요한 차이점도 있습니다.
다음은 Redux와 Flux의 몇 가지 차이점입니다.
Store :
Flux에는 애플리케이션 상태의 서로 다른 부분을 관리하는 여러 개의 Store가 있을수 있지만,
Redux에는 전체 애플리케이션 상태를 관리하는 중앙 저장소가 하나만 있습니다.
불변성:
Redux는 불변성을 사용하여 애플리케이션 상태를 관리하는 것을 권장하지만
Flux는 상태 불변성을 관리하기 위한 특정 가이드라인이 없습니다.
동기 vs 비동기:
Redux 작업은 기본적으로 동기이지만 미들웨어를 사용하여 비동기로 만들 수 있습니다.
Flux에서 작업은 동기식 또는 비동기식일 수 있습니다.
디버깅:
Redux는 Redux DevTools라는 강력한 디버깅 도구를 제공하여 개발자가 애플리케이션 상태 및 시간 경과에 따른 변경 사항 추적가능함.
Flux에는 특정 디버깅 도구가 없습니다.
사용 용이성:
Redux는 일반적으로 Flux보다 사용하기 쉬운 것으로 간주됩니다. API가 더 간단하고 예측 가능한 상태 관리를 제공합니다.
전반적으로 Redux와 Flux는 모두 웹 애플리케이션에서 애플리케이션 상태를 관리하는 데 효과적인 도구입니다. 둘 사이의 선택은 구축 중인 애플리케이션의 특정 요구 사항과 요구 사항에 따라 다릅니다.
🔗️ 참고사이트 :
chatGPT
