REACT
1.[REACT] SPA, Router

1. React SPA 1. SPA(Single-Page Application) 란? 서버로부터 새로운 페이지 전체를 불러와서 렌더링하는 것이 아니라, 페이지 업데이트에 필요한 데이터만 서버에서 전달받아와서 현재 웹 브라우저 페이지 내에서 해당 부분만 업데이트하는 방식으로 작동하는 웹 앱이나 웹 사이트. 2. SPA 의 장점 SNS, 유튜브 등에서 수...
2.[REACT] 학습내용 복습

State & Props State : 변경가능한 상태. 상위 컴포넌트에서 결정됨. 변경될 때마다 컴포넌트가 갱신됨. 동적으로 변할 수 있는 값. Toggle Switch 의 on/off 나 Coumter 처럼 컴포넌트 내부에서 변할 수 있는 값 예시 : 장바구니 물품 리스트, 수량, 단일 물품의 포함 여부 체크, 결제할 물품의 수량 및 합계 등. Pr...
3.[React] Custom Component

Chapter1. Component Driven Development Chapter1-1. CDD Component Driven Development (CDD) : 부품 단위로 UI 컴포넌트를 만들어 나가는 개발. 재사용할 수 있는 컴포넌트를 개발 가능하며, 컴포넌트 단위로 만들어 페이지를 조립하는 개발 방식인 상향식 개발에 가까움. Chapter1...
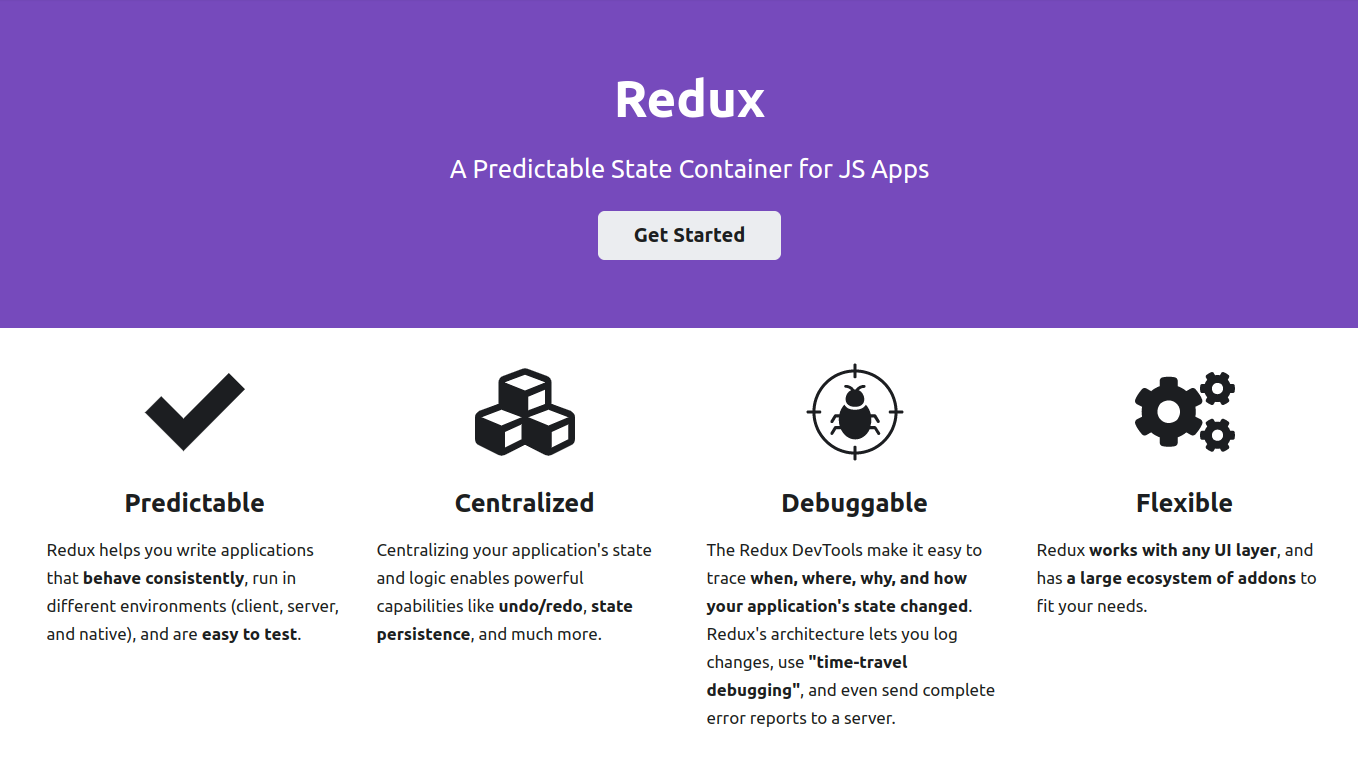
4.[Redux] Redux 와 Flux

상태관리 라이브러리
5.[사용자 친화 웹] React에서 검색엔진 최적화(SEO)하는 방법들

Intro React 를 주로 사용해서 미니 사이드 프로젝트들을 만들고 있어서, React 를 사용해서 웹 페이지를 렌더링할 경우 SEO 에 상대적으로 취약한 것에 대해 검색해보고 해결책을 간단하게 정리해 보았다. 참고로 lighthouse 크롬 확장프로그램 lighthouse 에서 특정 웹사이트의 SEO 점수 체크도 해볼 수 있다. 1. SEO 란? ...
6.[react-redux] react-redux 기능과 Counter 예제

리덕스를 복습하다가 redux-toolkit 을 적용하기 전에 react-redux 만 적용한 Counter 예제를 만들어보고 공부한 내용을 아주 간단하게 정리해보려고 한다.
7.[리액트 최적화 전략] 1. React.memo

React.memo는 함수형 컴포넌트를 메모이제이션하여 동일한 props를 받았을 때 불필요한 렌더링을 방지한다.props 가 동일한지 판단해서 return 할지 렌더링을 진행할지 분기시키는 식으로 직접 비교해서 구현도 가능하다.