들어가기 전에
리덕스를 복습하다가 redux-toolkit 을 적용하기 전에 react-redux 만 적용한 Counter 예제를 만들어보고 공부한 내용을 아주 간단하게 정리해보려고 한다.
react-redux 는 redux 를 react 에 간편하게 적용할 수 있도록 도와주는 라이브러리이다.
대표적인 기능으로는 Provider, useSelector, useDispatch 가 있다.
내가 작성한 Counter 완성 화면과 예제 코드가 저장된 깃허브 주소는 아래와 같으며,
본문의 예제 코드는 공식 홈페이지의 코드를 참조했다.

🖥️ 깃허브 주소
🖥️ 공식 홈페이지 : React Redux
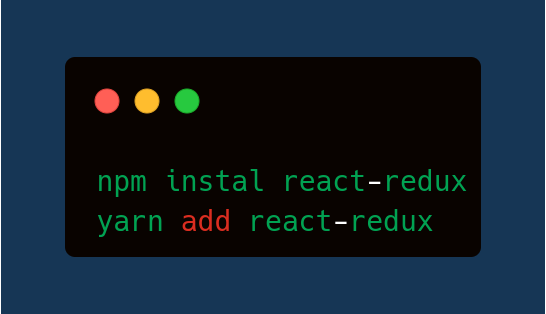
1. react-redux 설치하기
기존의 react 앱에 react-redux 를 설치하려면 하기와 같이 인스톨 하면 된다.

2. react-redux 의 주요 기능 3가지
1. Provider
import 해온 Provider 로 최상위 컴포넌트를 감싸서 하위 컴포넌트들에게 store 정보를 전달하는 역할을 한다.

2. useSelector
store 에 저장된 상태값을 읽고 상태값을 구독한다. redux 의 subscribe 기능이 합쳐져 있어서 편리하다.
3. useDispatch
전달받은 액션을 넘겨주는 역할을 한다. redux 의 dispatch 역할.

3. 그 외 기능
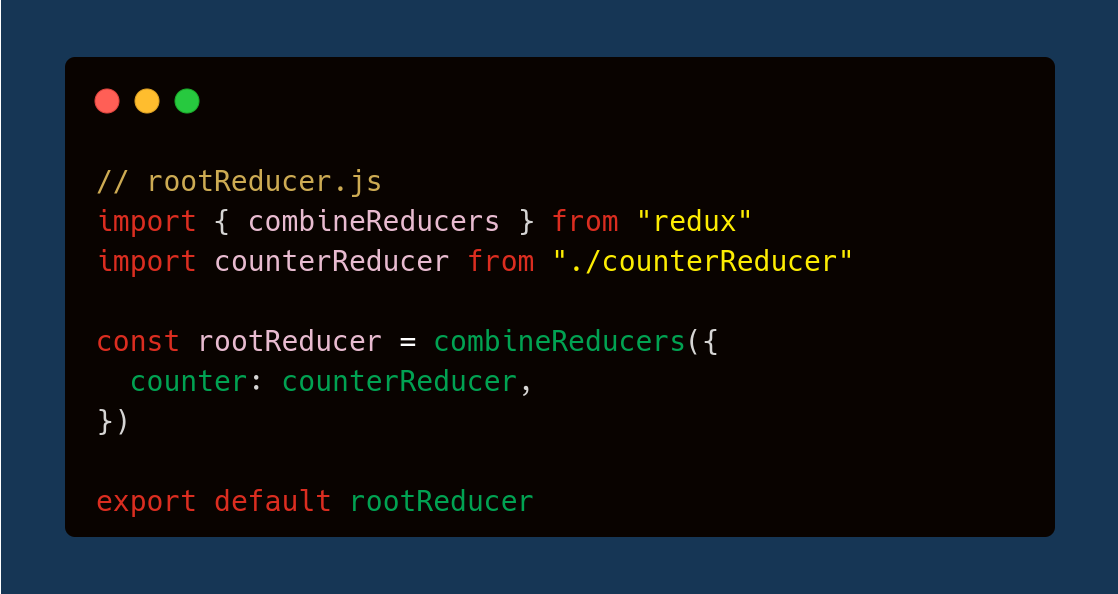
rootReducer
rootReducer 는 combineReducers 를 사용해서 복수의 reducer 를 합쳐주는 역할을 한다.
아래는 Counter 예제를 만들때 사용한 코드 예시이다.

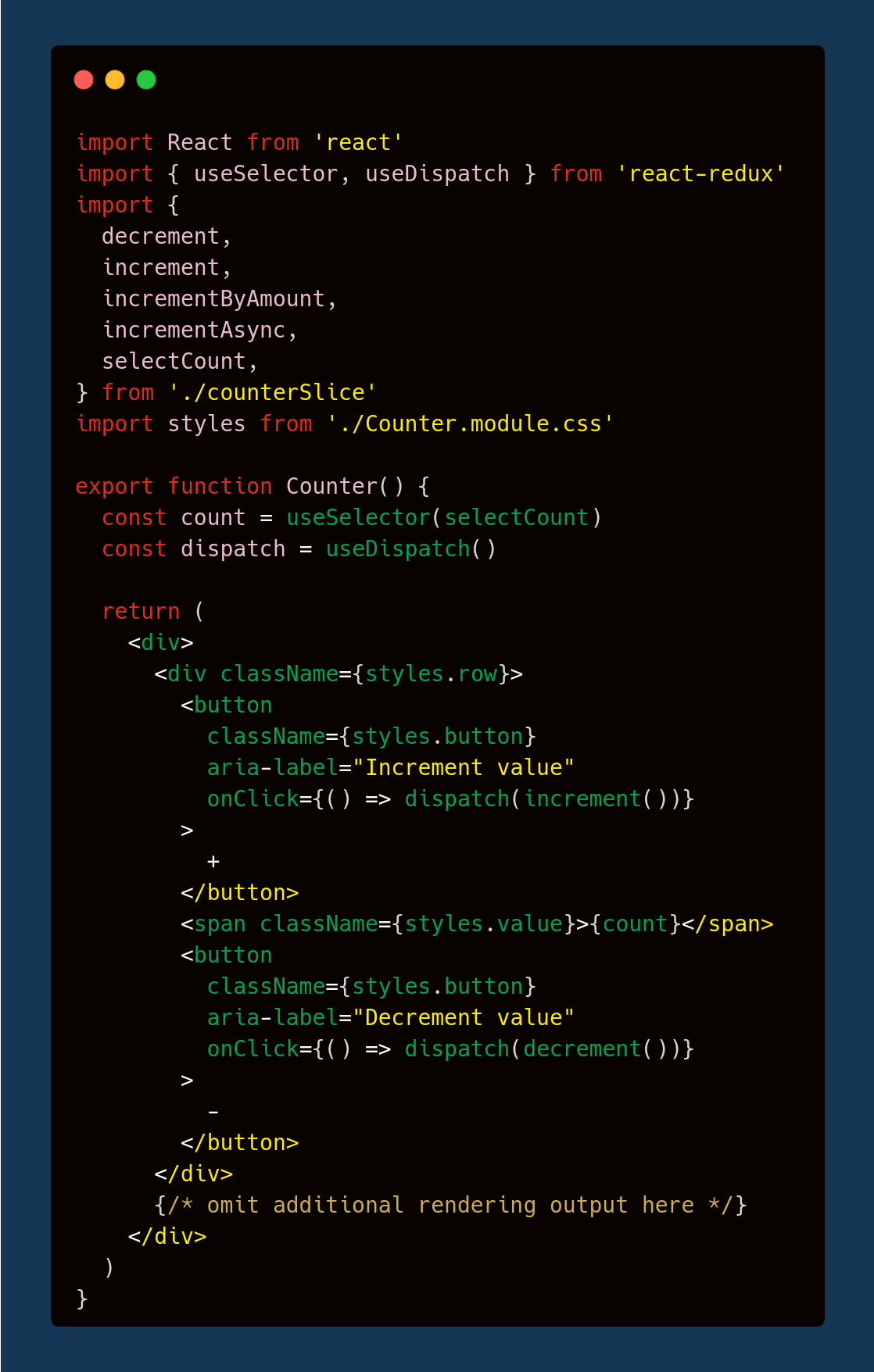
4. Counter 예제 코드
폴더 구조는 아래와 같다.

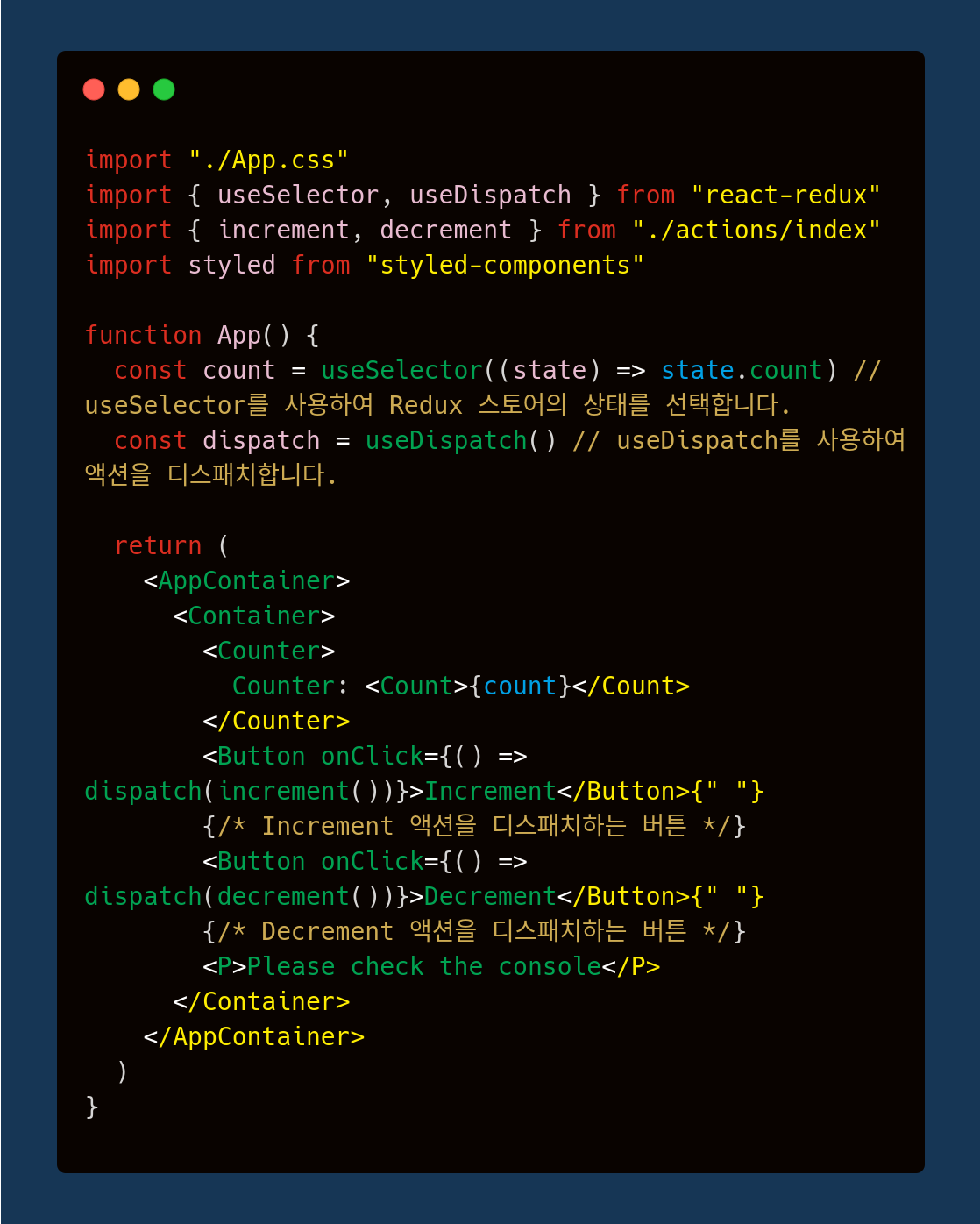
store, action, reducer 가 작성되었다고 가정하고 App.js 의 코드만 보면,
useSelector 로 state.count 의 상태를 선택 및 구독하고,
useDispatch 로 액션을 전달해준다.
버튼 클릭 시 dispatch(increment()) 와 같이 액션을 전달해주고, counterReducer 에서 액션을 전달받아 state.count 가 +1 되고 store 가 업데이트 된다.

5. 에러 및 디버깅
🔴️ 에러 : 간단한 프로젝트라서 reducer 를 하나만 사용했지만 실습을 위해서 rootReducer 를 사용해 봤는데, state.count 의 초기값이 counterReducer.js 에 정의한 0이 아니라 undefined 로 나왔다.
🟠️ 예상 원인 : rootReducer 를 통해 연결할 때 초기값이 일괄적으로 undefined 로 적용되거나, count의 초기값을 0으로 정의한 counterReducer 에서 에러가 있을 듯 하다.
🟢️ 디버깅 : rootReducer 를 통하지 않고 counterReducer 만 적용했을 때 초기값이 0으로 잘 적용되었다.
🤔️ 추가 궁금 : 그런데 왜 rootReducer 를 거쳤을 때 하위 reducer 의 초기값이 적용되지 않았을까? 검색해봤지만 아직 답을 찾지 못해서 지인들에게 물어보는 중이다. 답을 찾으면 업데이트 할 예정!
