네이버 블로그에서 이전, 원글 작성일시 : 2021.10.04.00:17
CSS를 잘 모른다.
제대로 배워야지 배워야지 하다가 여기까지 왔네..
먼저 직면하게되었던 문제부터 설명
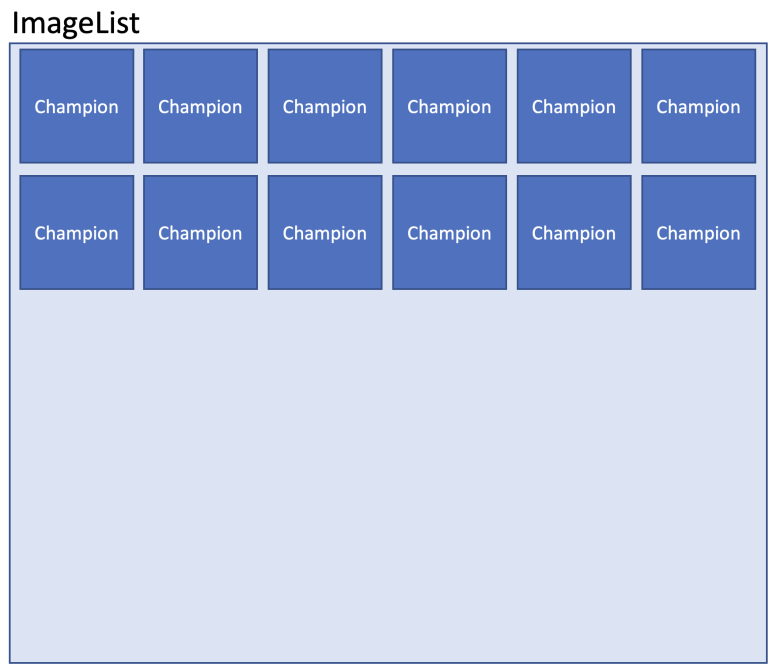
Material-UI(이하 MUI)의 ImageList를 이용하여 챔피언 선택창을 만들고
위의 텍스트 입력창에 검색을 하면, 검색어에 따라 챔피언들이 걸러지는 컴포넌트를 만들었다.
고정된 크기의 ImageList이고, 한줄에 6개의 챔피언이 들어간다.
모두 좋았지만, 문제는 검색으로 걸러지고 남은 챔피언이 6개이상, 즉 2줄을 차지하게 될때였다.
내가 원하는 모양은 아래와 같았다.

하지만 현실은 아래처럼 정체모를 공백이 생겼더랬다.

그래서 해결하려고 렌더링된 페이지에서 검사키를 눌러가며 CSS를 하나하나 찾아보았고,
container, 즉, ImageList의 CSS가 아래처럼 되어있어, flex와 관련된 문제겠다 싶었다.
display: flex;
padding: 0;
flex-wrap: wrap;
list-style: none;
overflow-y: auto;알고보니, flex로 정의가 되어있고, flex-wrap이 wrap일때,
안쪽 아이템이 한줄을 넘어가는 경우에 정렬하는 속성이 있었다.
바로 align-content 였다. 근데 이제 기본값이 stretch인..
여기엔 여러가지 값이 있는데,
stretch, flex-start, flex-end, center, space-between, space-around, space-evenly
그 중, 나는 stretch로 되어있었고, flex-start로 바꾸니 단박에 되더라.
가만 생각해보니, flex 관련 문제라는 것을 알아채는데 시간이 오래걸렸지,
알고난후 검색해서 고치는 과정은 너무 간단했다.
CSS에 대해서 좀 빠삭하게 알고 있었으면 문제도 아니었을텐데...
한없이 부족한 자신을 이번에도 발견했다.
관련해서 찾아보면서, 정말 이해가 잘되는 설명을 찾았다.
내가 여기 구구절절 설명하는것보다, 타고 들어가서 한번 정독하는게 훨씬 도움이 될것이라 확신한다.
(물론 나도 제대로 알게되면 써봐야지..)
