Project.LetUWin
1. [Let U Win] Material UI

네이버 블로그에서 이전, 원글 작성일시 : 2021.10.03.23:48Riot API, React, Express 를 이용해서 진행 중인 Let U Win 프로젝트.이름만 들어도 대충 어떤 것인지 이해는 되리라 생각한다.프로젝트 진행 중, "React를 쓰는 건 OK
2.[Let U Win] CSS Flex

네이버 블로그에서 이전, 원글 작성일시 : 2021.10.04.00:17CSS를 잘 모른다.제대로 배워야지 배워야지 하다가 여기까지 왔네..먼저 직면하게되었던 문제부터 설명Material-UI(이하 MUI)의 ImageList를 이용하여 챔피언 선택창을 만들고위의 텍스
3.[Let U Win] AWS EC2

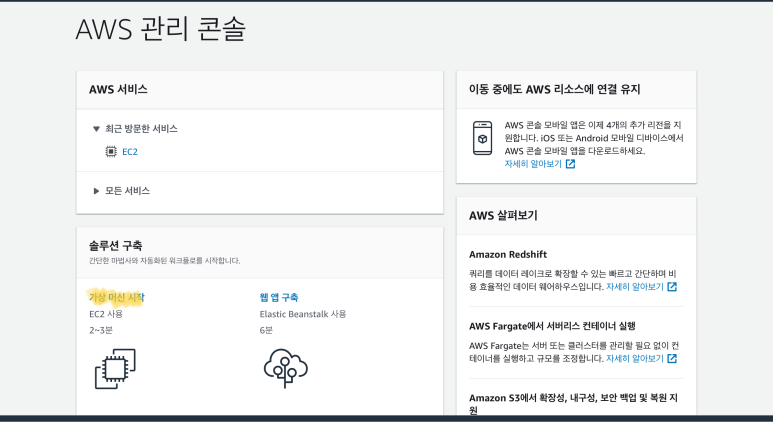
네이버 블로그에서 이전, 원글 작성일시 : 2021.10.23.18:23프로젝트를 진행하며 AWS의 프리티어로 EC2 이용하고 있다.처음 접해보는 환경이라 낯설지만, 사용만 한다면 크게 어렵진 않았다.정말 쉽지만, 방법을 기록하려고 한다.1\. AWS 회원가입회원가입할
4.[Let U Win] AWS EC2 보안

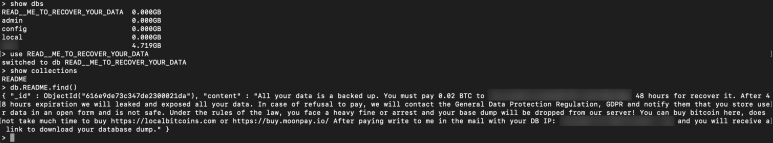
네이버 블로그에서 이전, 원글 작성일시 : 2021.10.23.21:45오늘은 나의 경험을 얘기해보려 한다.이전 포스팅에서 말했듯 AWS EC2를 생성하여 사용하고 있었다.인스턴스에 데이터베이스를 마련하고, 거기에 데이터를 쌓는걸 목적으로 사용하고 있었다.참고로 사용중
5.[Let U Win] 폴더 import

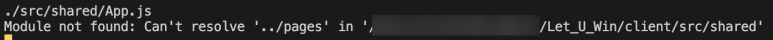
네이버 블로그에서 이전, 원글 작성일시 : 2021.12.14.23:58react로 컴포넌트를 여러개 만들다보니, 사용하는 쪽에선 컴포넌트 하나당 import 문 하나를 작성해야한다.지저분하고 비효율적이라고 생각해 머리를 굴려서 아래와 같이 실행해봤다... 잘 될 것만
6.[Let U Win] Material-UI(Mui) Grid

네이버 블로그에서 이전, 원글 작성일시 : 2021.12.15.23:01컴포넌트의 배치를 하고싶어 졌다.시중(?)엔 다른 좋은 페이지 레이아웃 예시들이 넘쳐난다.하지만 혼자 해보고싶기도 하고, 10 중에 필요한 1, 2가지를 위해 불필요한 것을 지우는 것보다내가 필요한
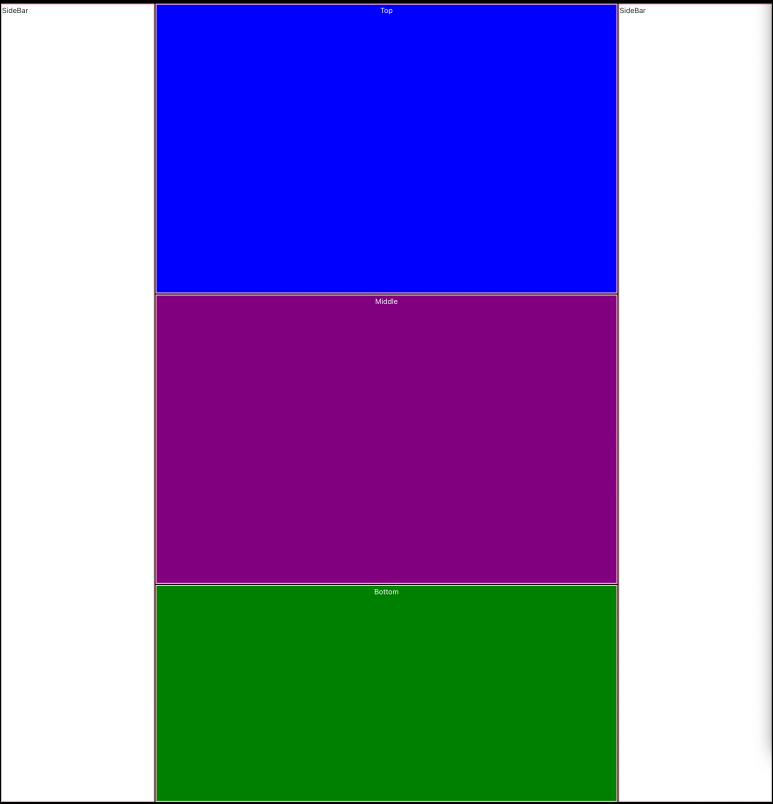
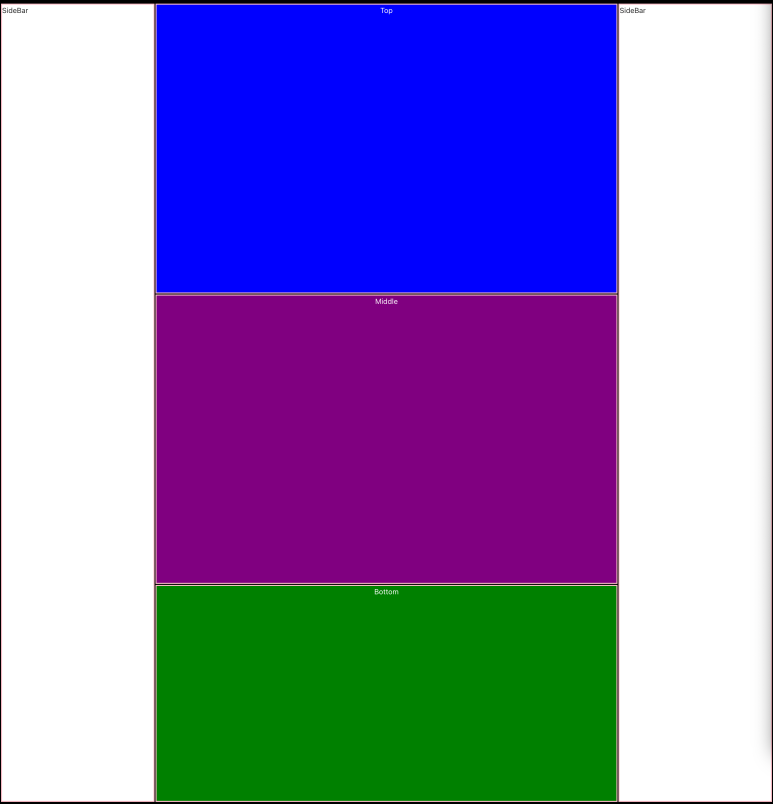
7.[Let U Win] CSS Grid (feat. styled-component)

네이버 블로그에서 이전, 원글 작성일시 : 2021.12.16.00:19지난 포스팅에 이어, 이번엔 CSS Grid를 이용해 배치를 완성시켜 보자!원하는 결과는 아래와 같다.들어가기 앞서, 너무너무너무너무너무 자세하고 친절한 설명으로 날 이해시켜주신 고마운 곳을 밝히고