
개요
이전포스팅에서 초대 링크 생성 및 해당 링크를 입력했을 때 리다이렉션 되도록 설정을 해보았습니다. 이번 포스팅에서는 실제 프로젝트에 적용하여 초대 코드 만들기 & 해당 링크로 입장 하는 기능을 구현해보겠습니다.
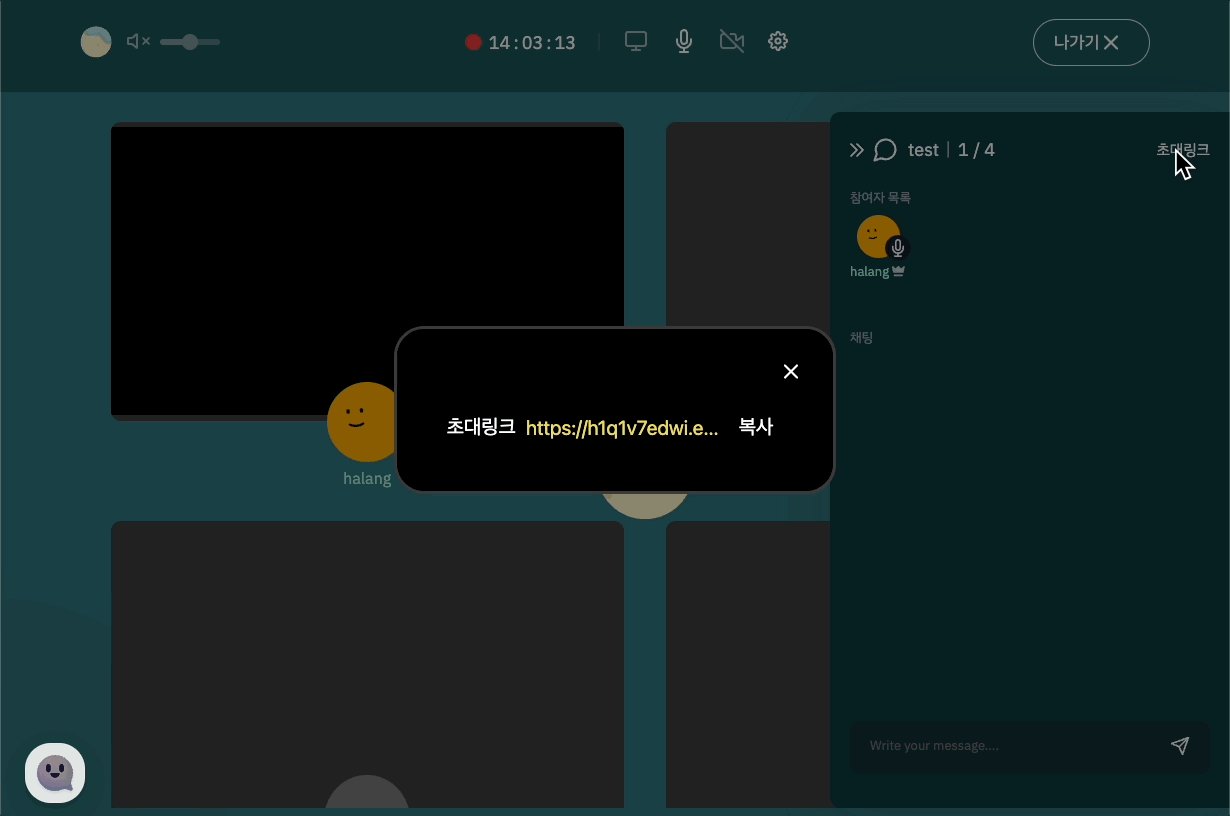
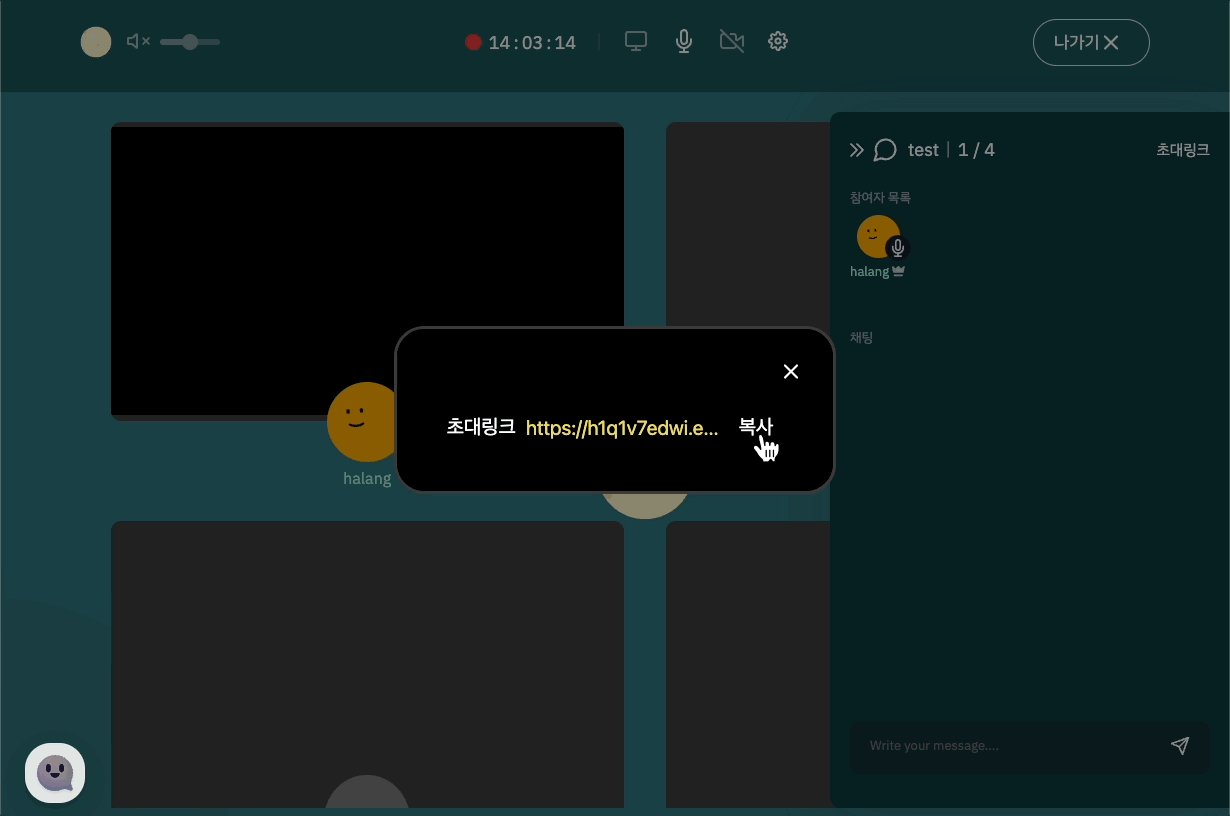
초대링크 생성

이전 포스팅 내용을 바탕으로 프로젝트에 적용한 모습입니다. 중복되는 내용이 많으므로 일부 코드만 설명드리겠습니다.
(styled-component 부분은 생략하겠습니다.)
export default function Invite() {
const { inviteCode, setInviteCode } = roomModalStore();
const { roomId } = useParams();
useEffect(() => {
// room id에 대해 암호화한 문자열로 초대 링크 설정
getInviteCode(parseInt(roomId, 10)).then((res) => {
setInviteCode(`${process.env.REACT_APP_LAMBDA_INVITE}/${res}`);
});
}, []);
// 길이가 길어질 경우 말 줄임표 처리
const code =
inviteCode.length > 20 ? inviteCode.slice(0, 20).concat('...') : inviteCode;
return (
<Component>
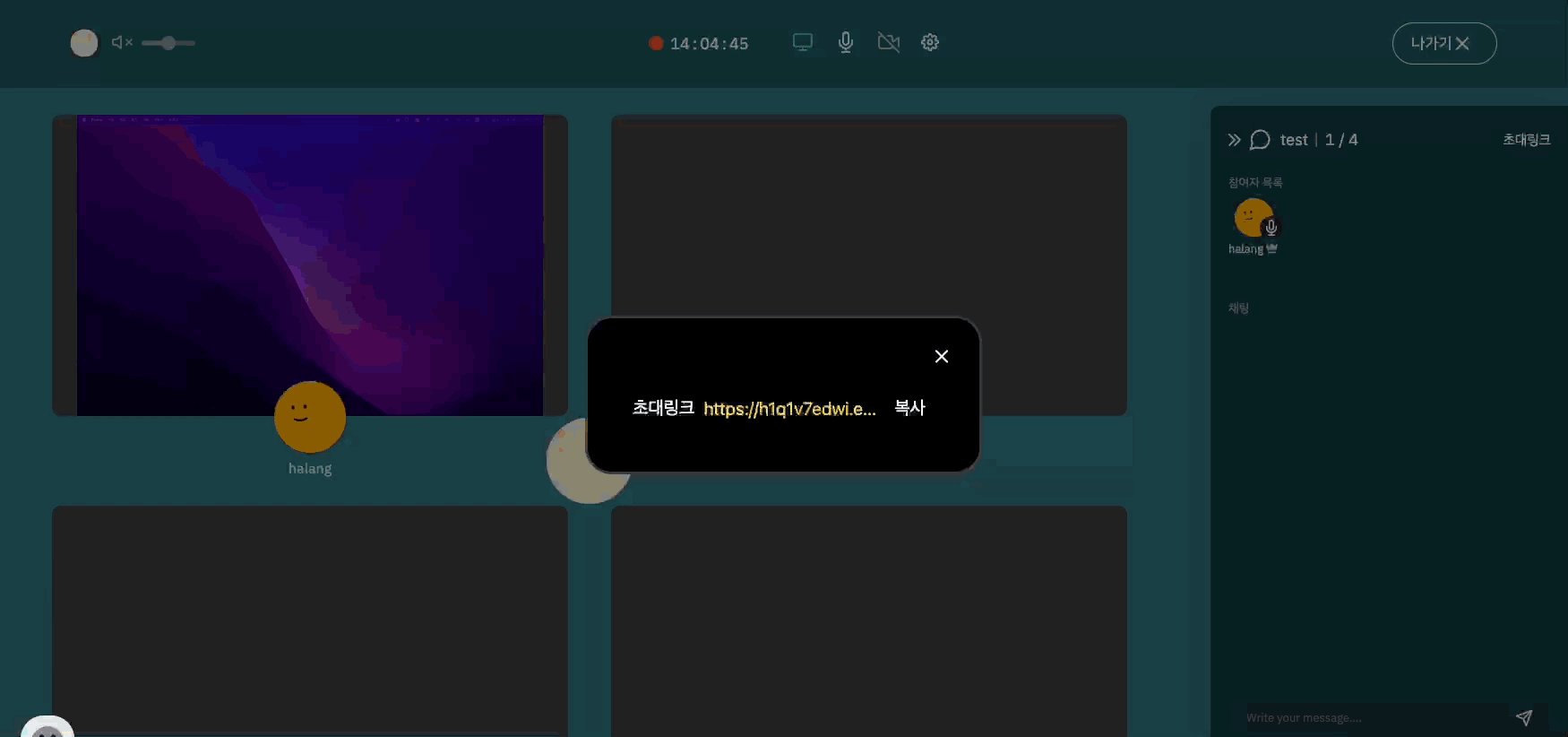
초대링크
<Code>{code}</Code>
<CopyToClipboard
text={inviteCode}
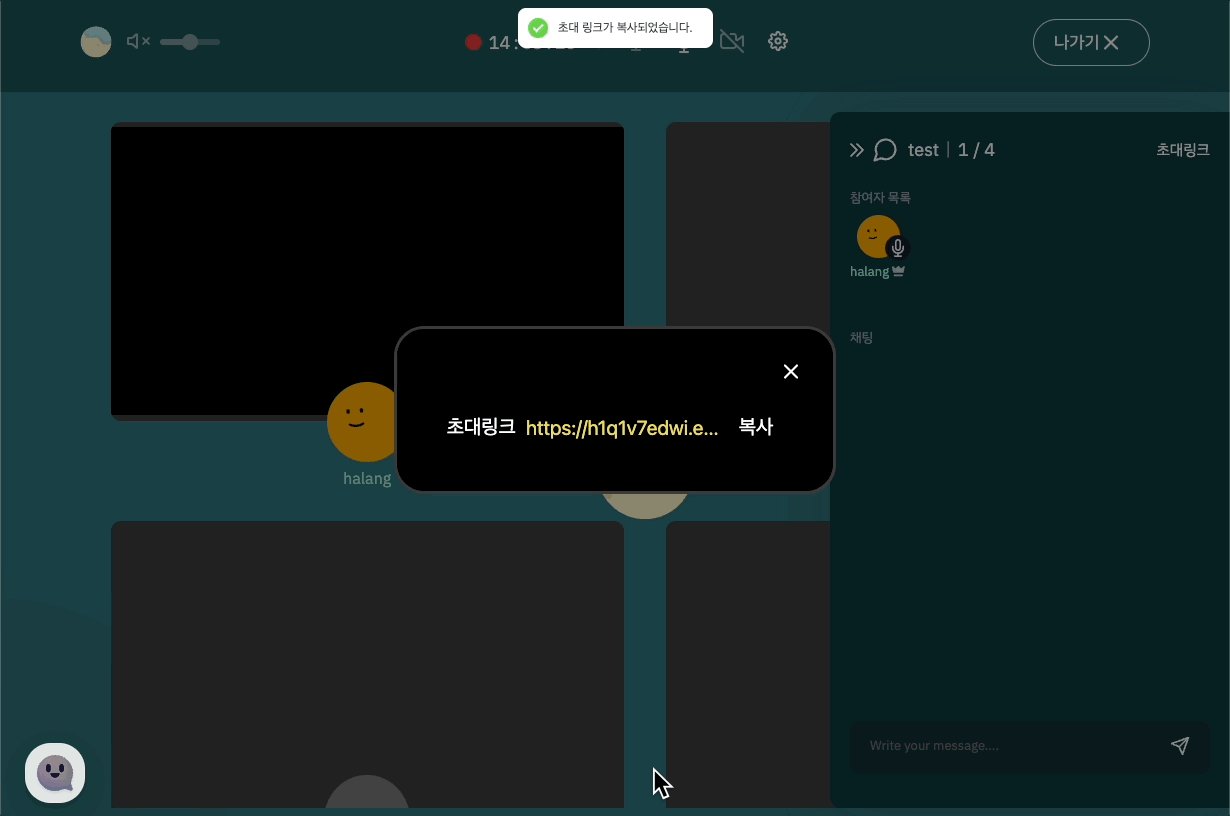
onCopy={() => toast.success(`초대 링크가 복사되었습니다.`)}
>
<Button>복사</Button>
</CopyToClipboard>
</Component>
);
}
...
getInviteCode로 axios 요청을 보냅니다. 이때 받은 response는 방 id에 대해 암호화한 문자열로, 초대 링크를 설정해줍니다. 초대 링크 길이가 길어질 경우 말 줄임표 처리를 해주었습니다.
초대링크 붙여넣었을 때
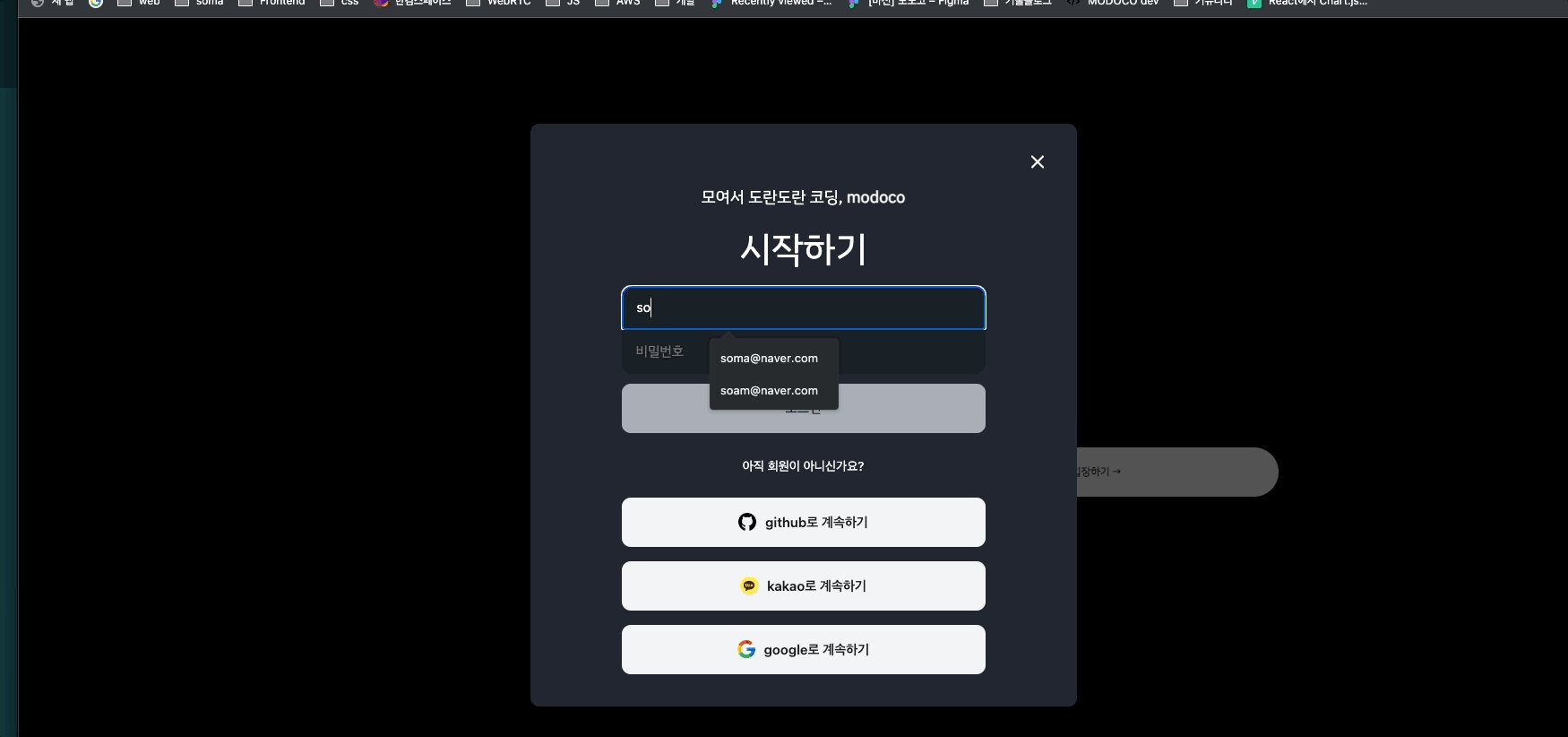
만약 초대링크로 들어온 사용자가 이미 로그인된 유저라면 해당 방으로 바로 입장하면 됩니다. 하지만 로그인하지 않았거나 회원가입 하지 않은 유저라면 어떻게 해야할까요?
코드를 통해 자세히 살펴보겠습니다.
...
const inviteCode = localStorage.getItem('초대받은 방 id');
useEffect(() => {
if ('초대받은 방 id') {
setShowInvite(true);
}
}, []);
...위 코드는 main 페이지의 일부 입니다. localStorage에 저장해둔 초대받은 방 id가 있는지 확인후 초대 링크가 있다는 모달을 띄워주었습니다.
아래는 해당 모달에 대한 코드입니다.
export default function CheckInvite({
toggleInvite,
}: {
toggleInvite: React.Dispatch<React.SetStateAction<boolean>>;
}) {
const navigate = useNavigate();
const { isLoading, data, error } = useRoom(inviteCode);
...
const refuseInvite = (event: React.MouseEvent<HTMLButtonElement>) => {
...
localStorage.removeItem('초대받은 방 id');
toggleInvite(false);
};
const acceptInvite = (event: React.MouseEvent<HTMLButtonElement>) => {
...
toggleInvite(false);
navigate(`/ready/'초대받은 방 id'`);
};
return (
<Container>
<Header>
...
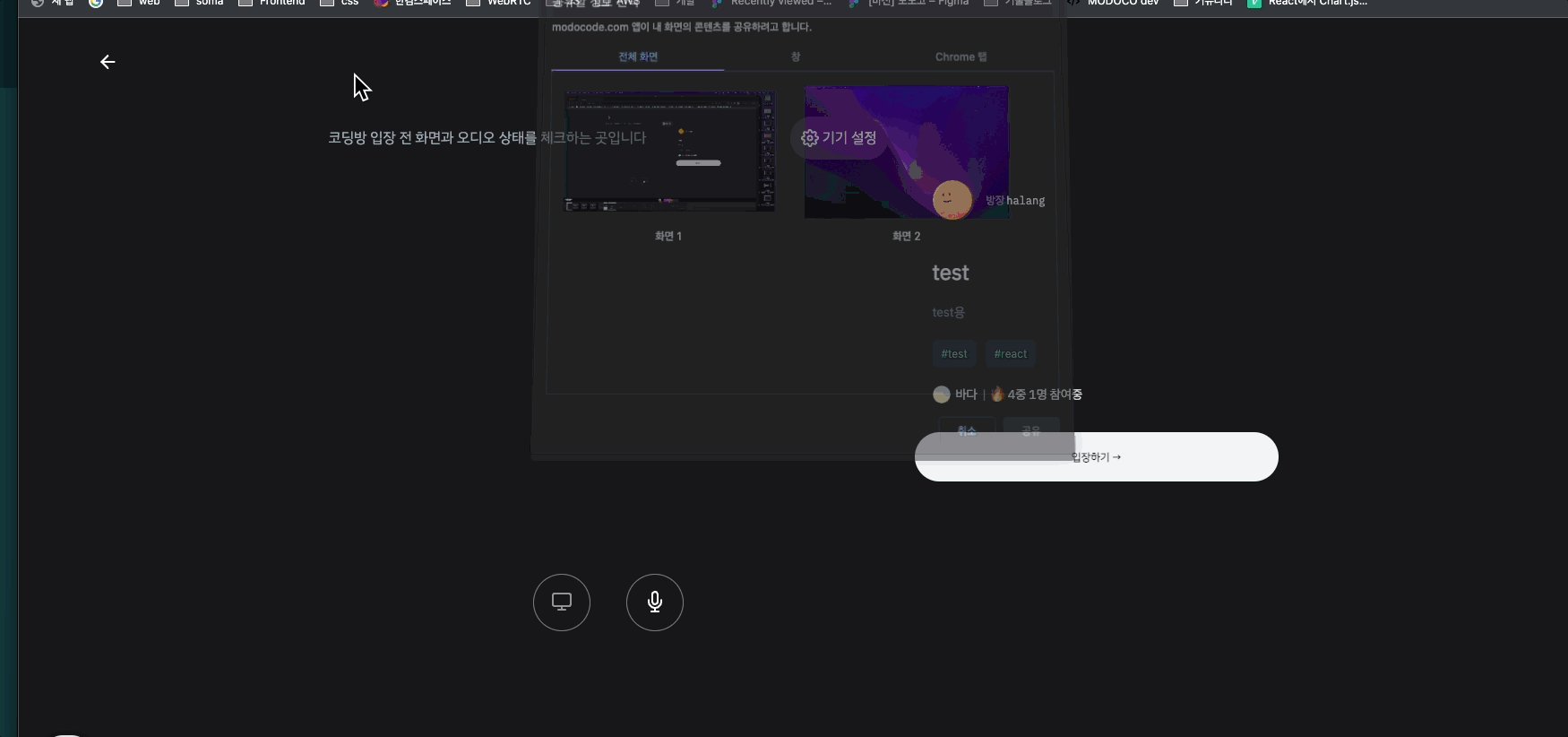
<Title>{data?.title}</Title> // 초대받은 방의 title
</Header>
<Buttons>
<Button onClick={refuseInvite} color="#ff8e89">
거절하기
</Button>
<Button onClick={acceptInvite} color="#76e8ad">
수락하기
</Button>
</Buttons>
</Container>
);
}
useRoom은 방 id로 해당 방에 대한 정보를 받아오는 custom hook 입니다. 사용자가 초대를 거절할 경우(refuseInvite) localStorage에 저장해두었던 초대받은 방 id를 삭제해줍니다. 사용자가 초대를 수락할 경우 (acceptInvite) 해당 방으로 navigate해줍니다.
마무리
이렇게 해서 초대링크 기능 구현을 완료했습니다. 관련 자료가 없어서 초반에 어떻게 해야할지 쪼금 막막했지만 팀원들과 같이 논의하며 진행하다보니 생각보다 수월하게 할 수 있었던 것 같습니다👏 초대링크 기능을 만드는 또 다른 방법이 있다면 댓글로 알려주시면 감사하겠습니다ㅎㅎ