
개요
프로젝트에서 다른 유저에게 초대링크 보내는 것을 개발중에 있습니다. 이를 위해 AWS Lambda와 API gateway를 이용해 서버리스한 REST API를 만들어보겠습니다.
AWS Lambda 함수 생성하기

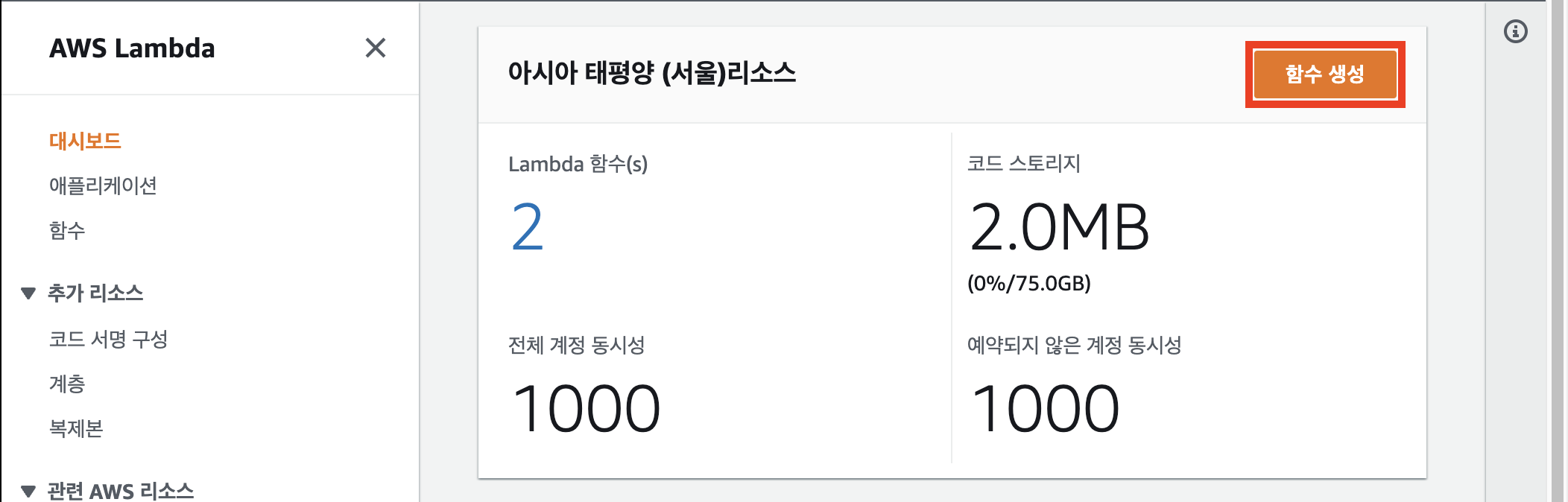
AWS Lambda에서 함수 생성 버튼을 누릅니다.

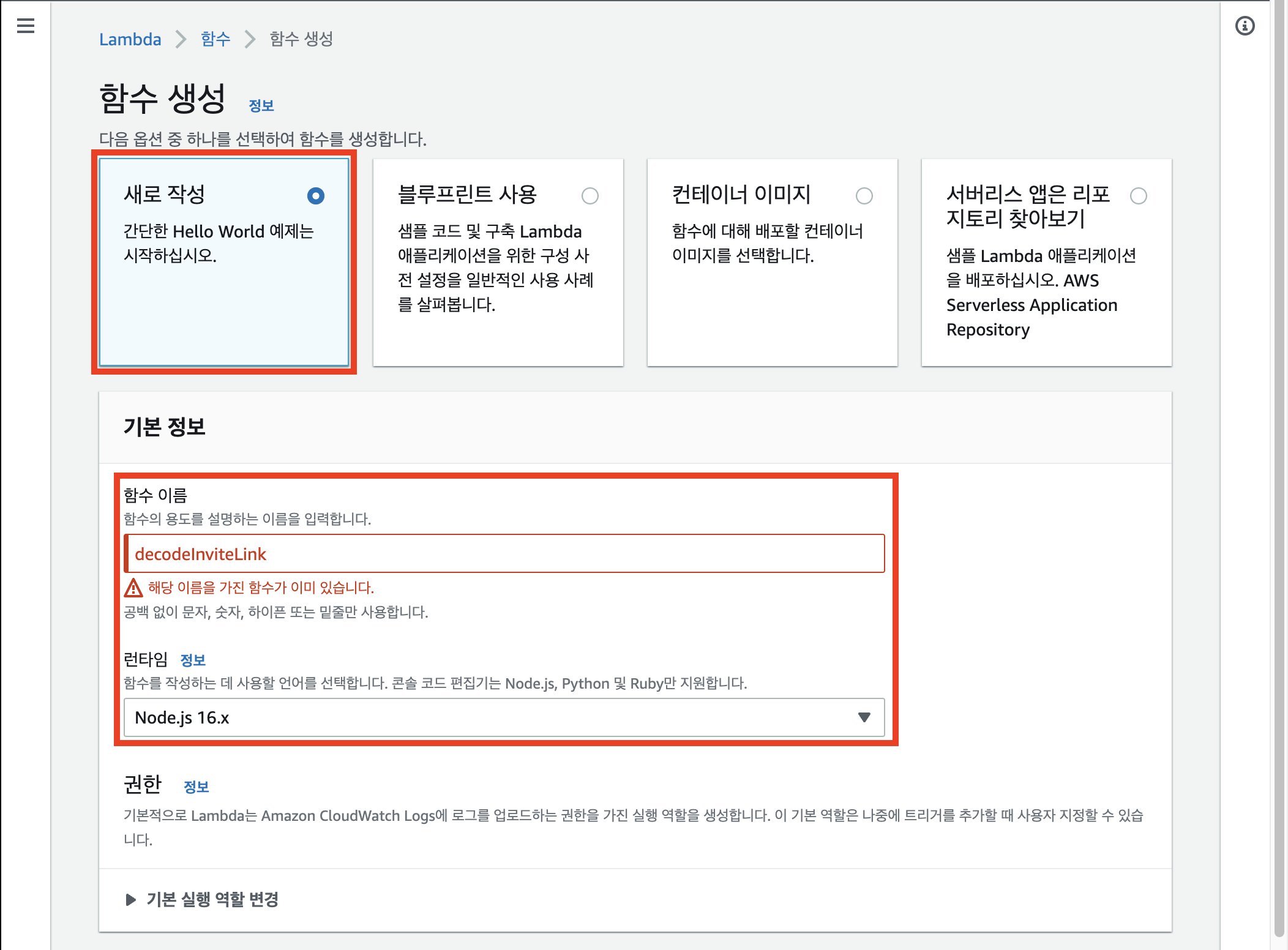
새로 작성을 선택하고 기본 정보에서 함수 이름을 작성한 뒤 런타임을 선택합니다. 저같은 경우 함수 이름은 decodeInviteLink로, 런타임은 Node.js 16.x로 설정하였습니다. 그리고 아래에 있는 함수 생성 버튼을 누릅니다.

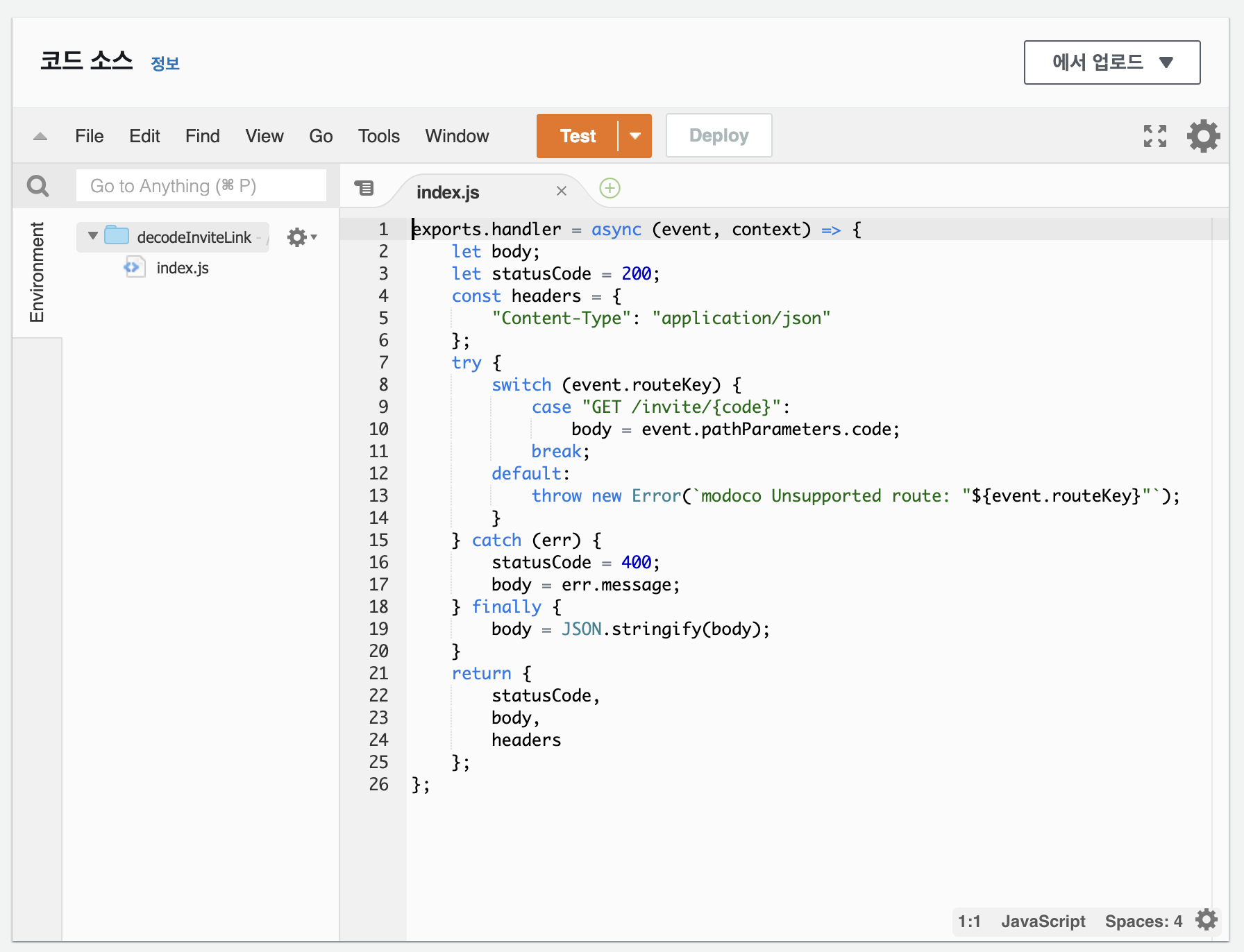
함수가 생성되면 아래에 코드 소스를 입력할 수 있습니다. 저는 위 코드에서 보이다시피 invite/{code}로 Get요청을 받은 경우 전달받은 code를 body에 담았습니다. 이렇게 코드를 작성하고 Deploy 해줍니다.
API 생성하기
이제 API gateway를 이용해 api를 만들어봅시다.

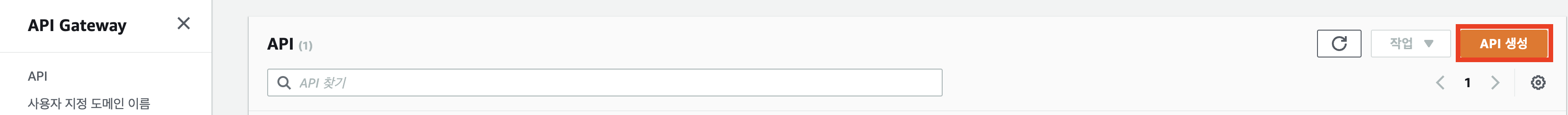
AWS의 API gateway로 들어가서 우측에 있는 API 생성 버튼을 선택합니다.

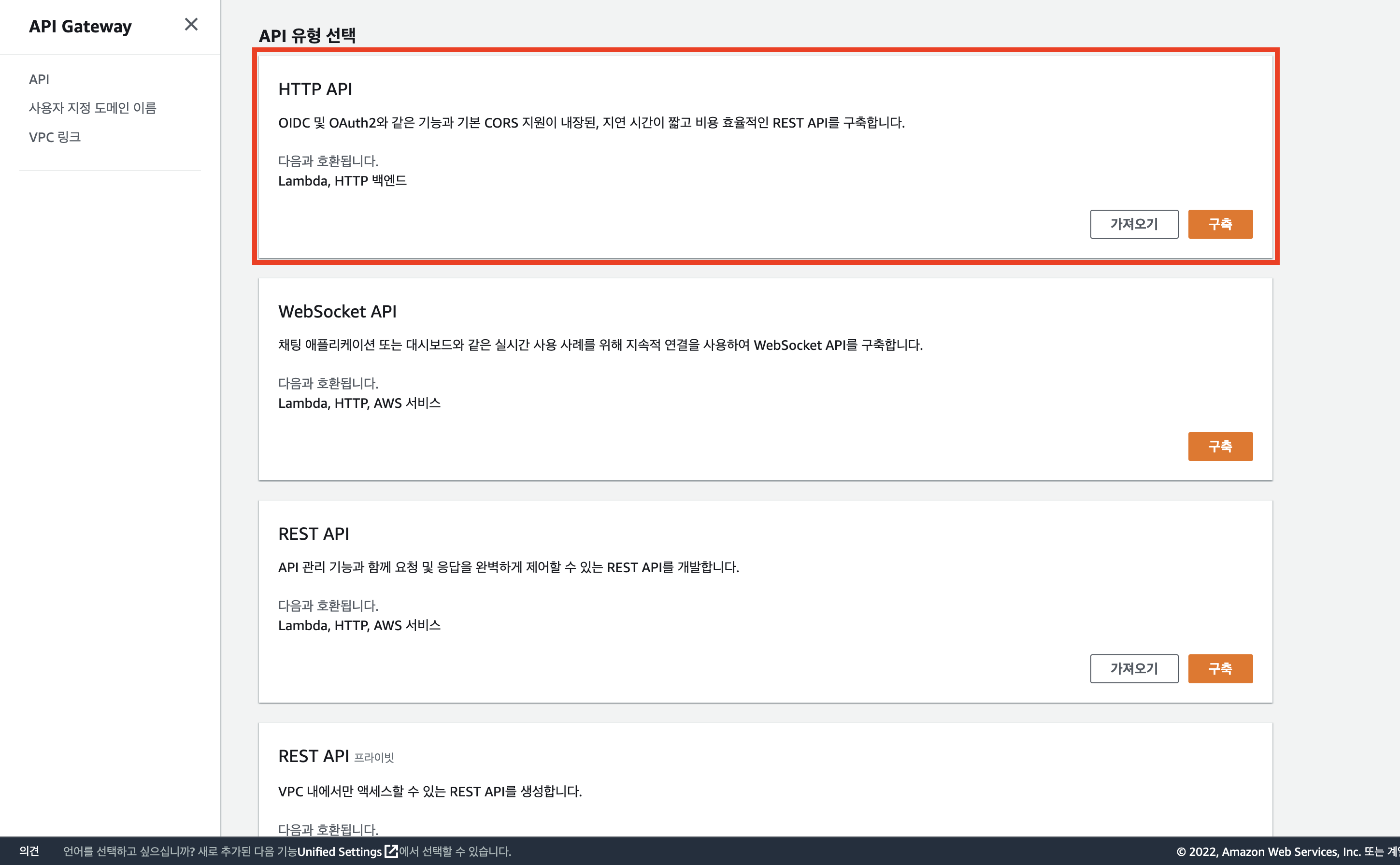
API type을 HTTP API로 선택합니다. HTTP API는 비용과 성능 측면에서 유리하다고 합니다.
- HTTP-APIs (effective REST APIs) : $1/1M
- REST APIs : $3.5/1M
- HTTP-APIs are 14~16% faster than REST APIs

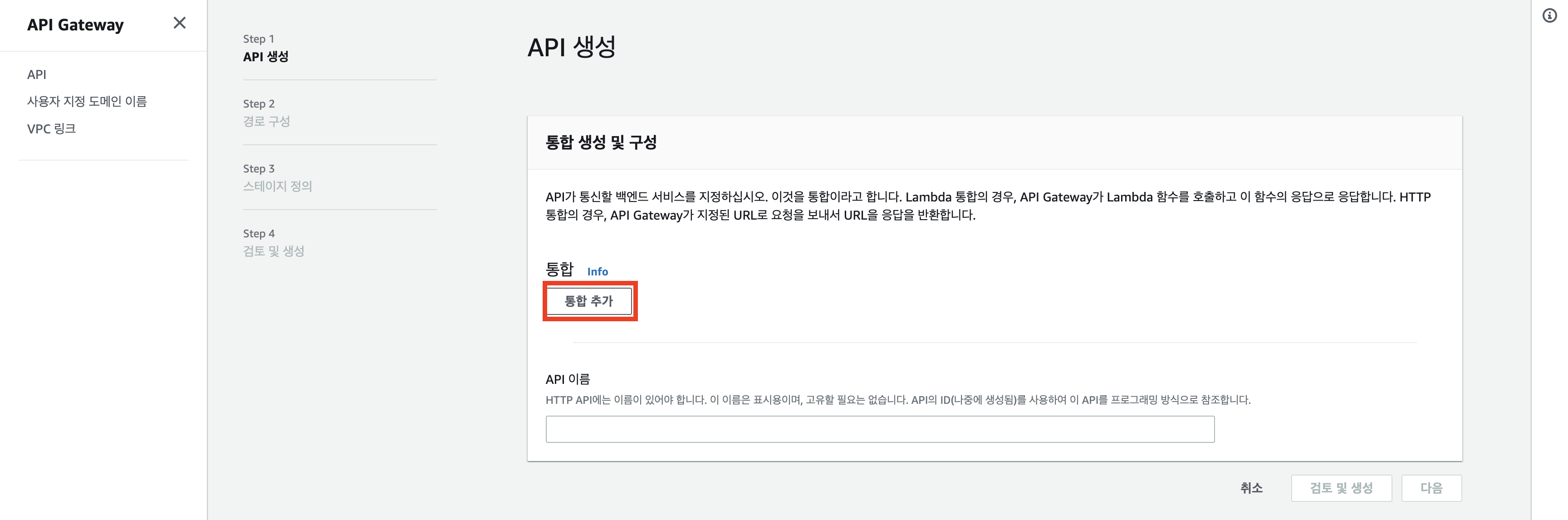
API 생성 화면에서 통합 추가 버튼을 선택합니다.

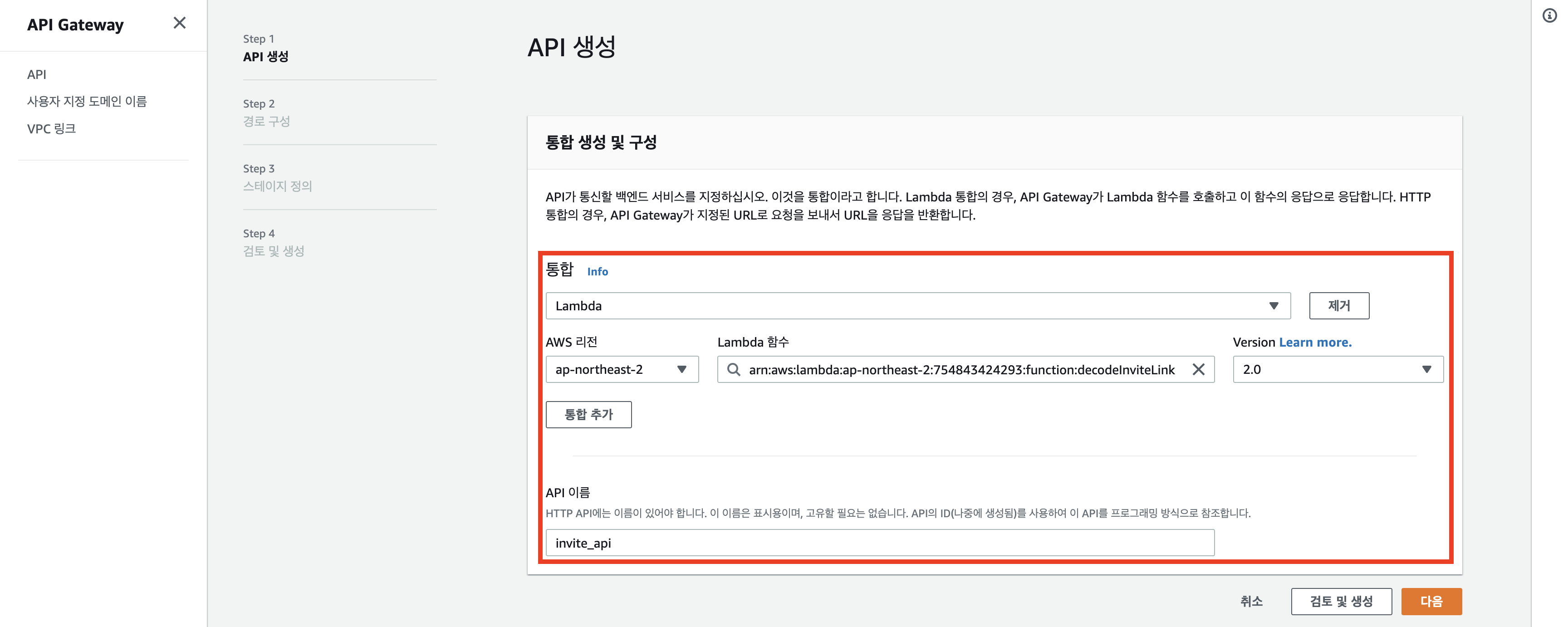
통합 필드와 api 이름을 작성한 뒤 다음 버튼을 누릅니다.

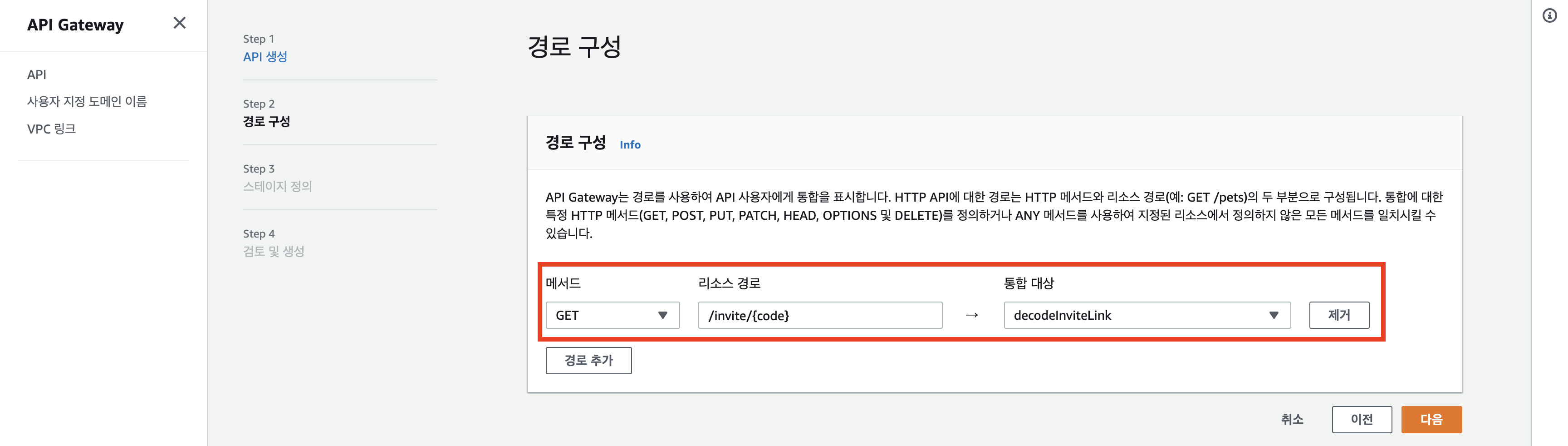
다음은 라우팅 설정입니다. 저같은 경우 초기값 ANY는 삭제하고 필요한 GET 메서드, lambda에서 미리 작성해둔 리소스 경로인 /invite/{code}로 해주었습니다. 그리고 다음 버튼을 누릅니다.

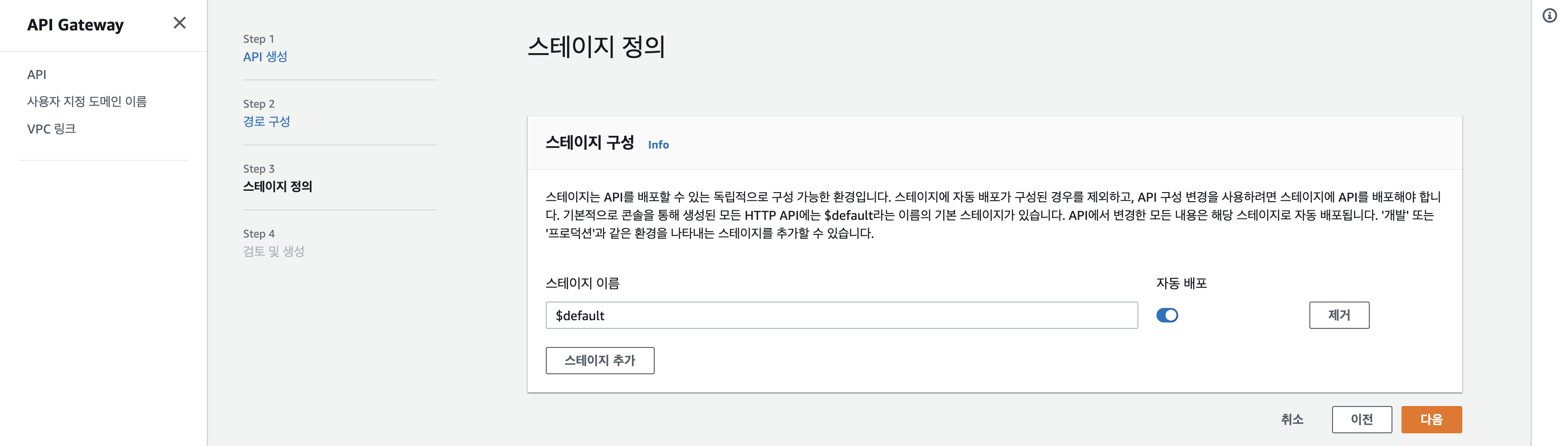
스테이지 구성같은 경우 기본값으로 해주었습니다. 그리고 다음 버튼을 누릅니다.

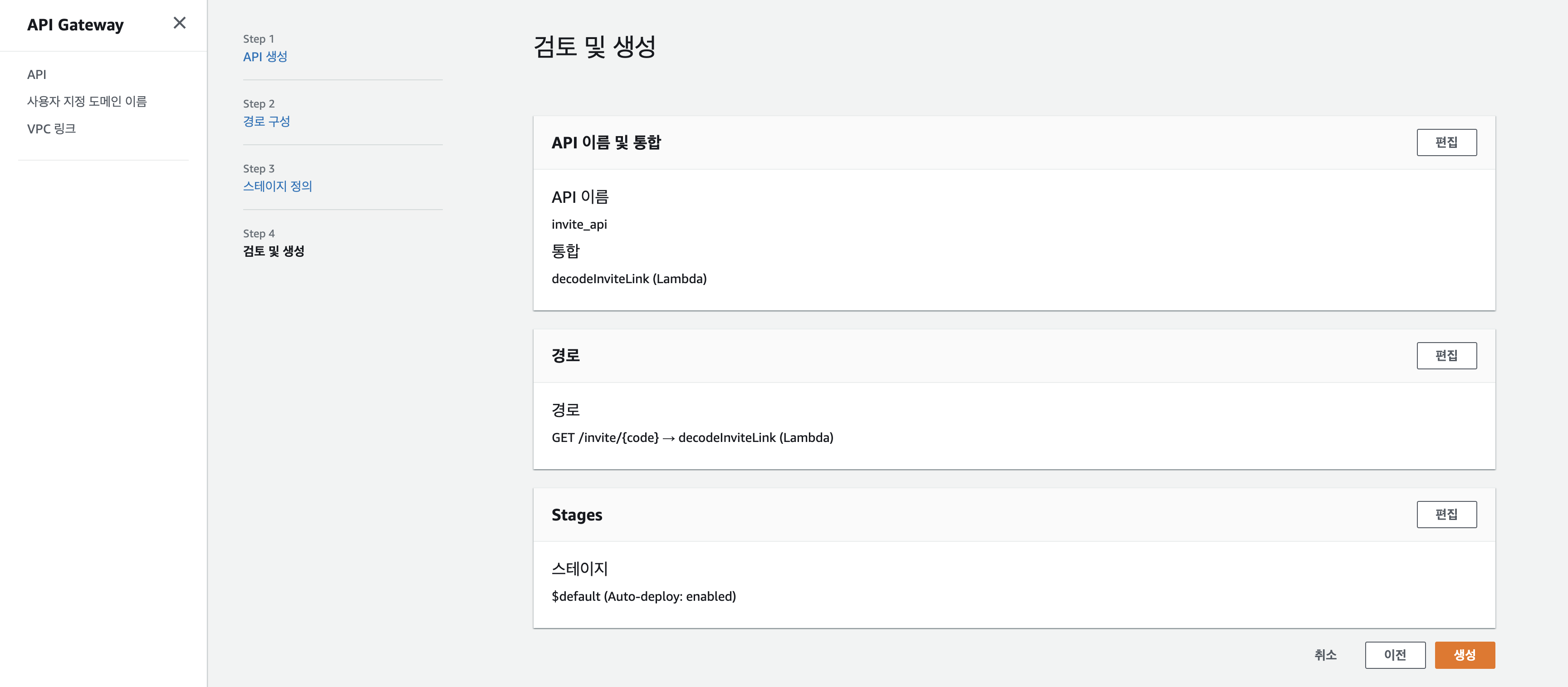
지금까지 작성한 내용들을 확인후 생성 버튼을 누릅니다.

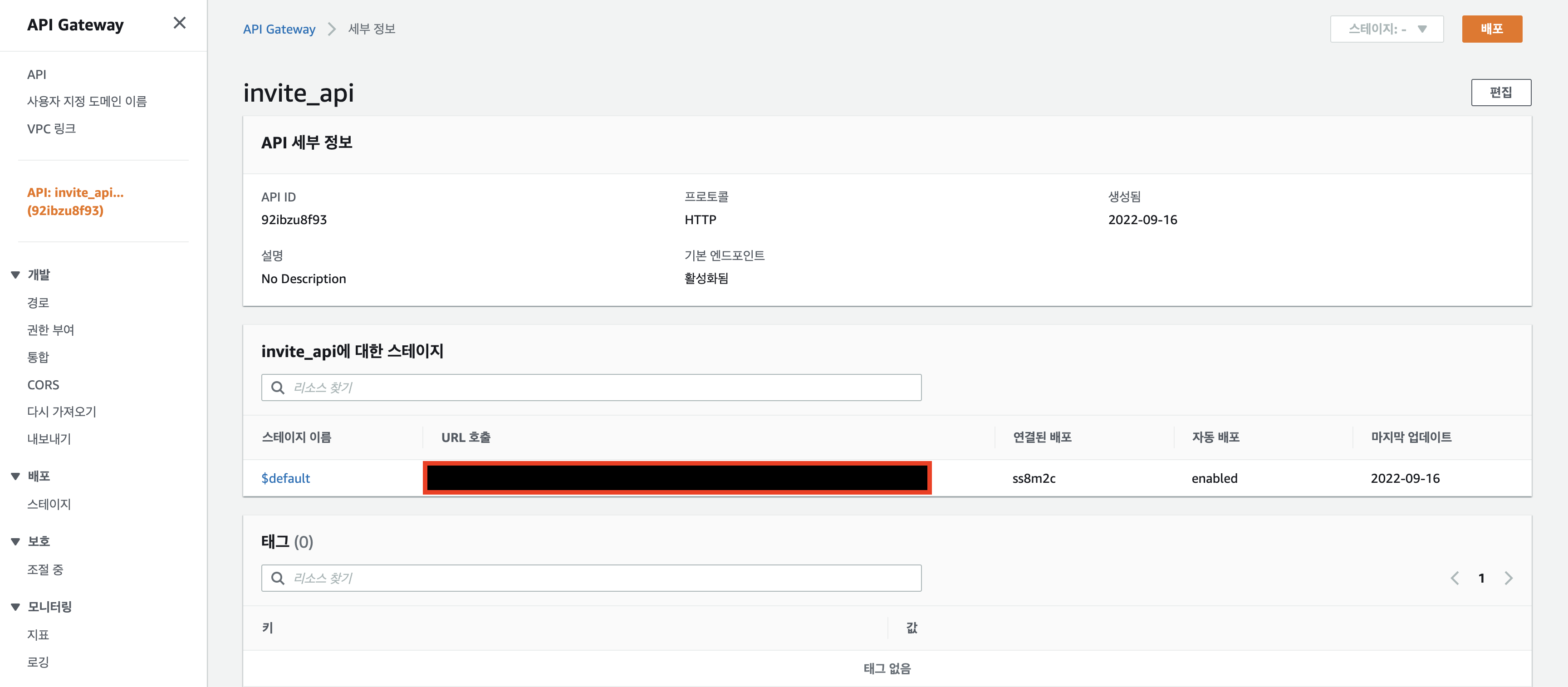
생성이 된 후 위 사진과 같이 Invoke url 확인할 수 있습니다. URL 호출 아래에 있는게 api 호출 주소입니다.
버튼 클릭시 api 호출 적용
초대하기 버튼을 누르면 아래와 같은 onClick 이벤트가 실행됩니다.
const onClickInviteButton = () => {
const code = '1';
axios.get((API.INVITE as string) + code).then((res) => {
...
setInviteCode(res.data);
});
};
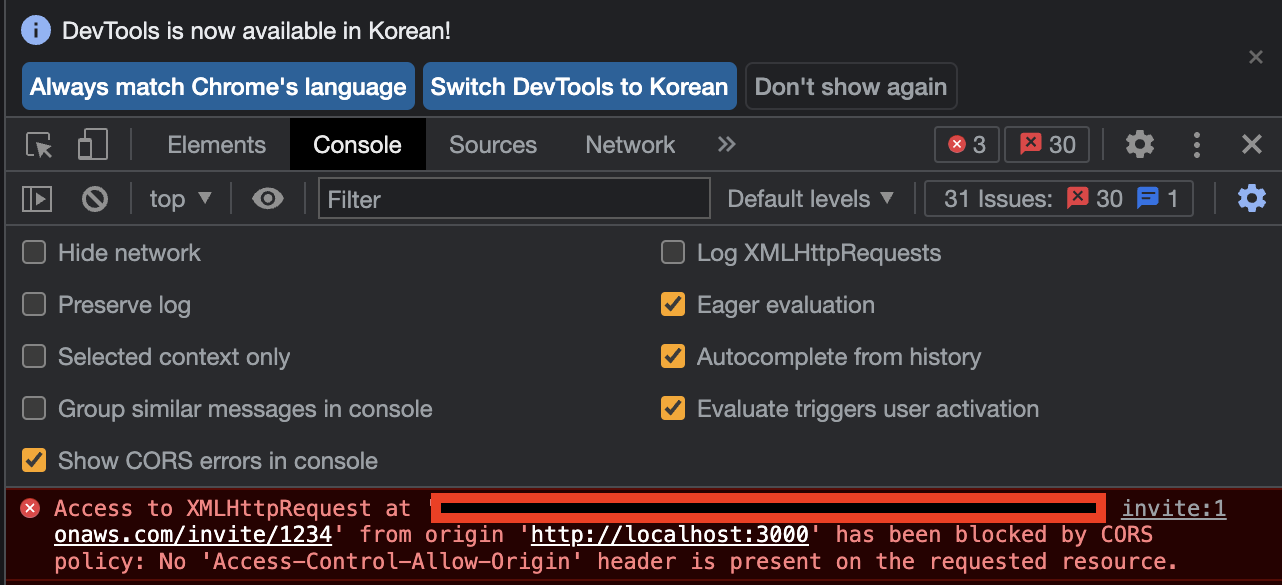
하지만 버튼을 누르면 위와 같은 cors 에러가 뜹니다.

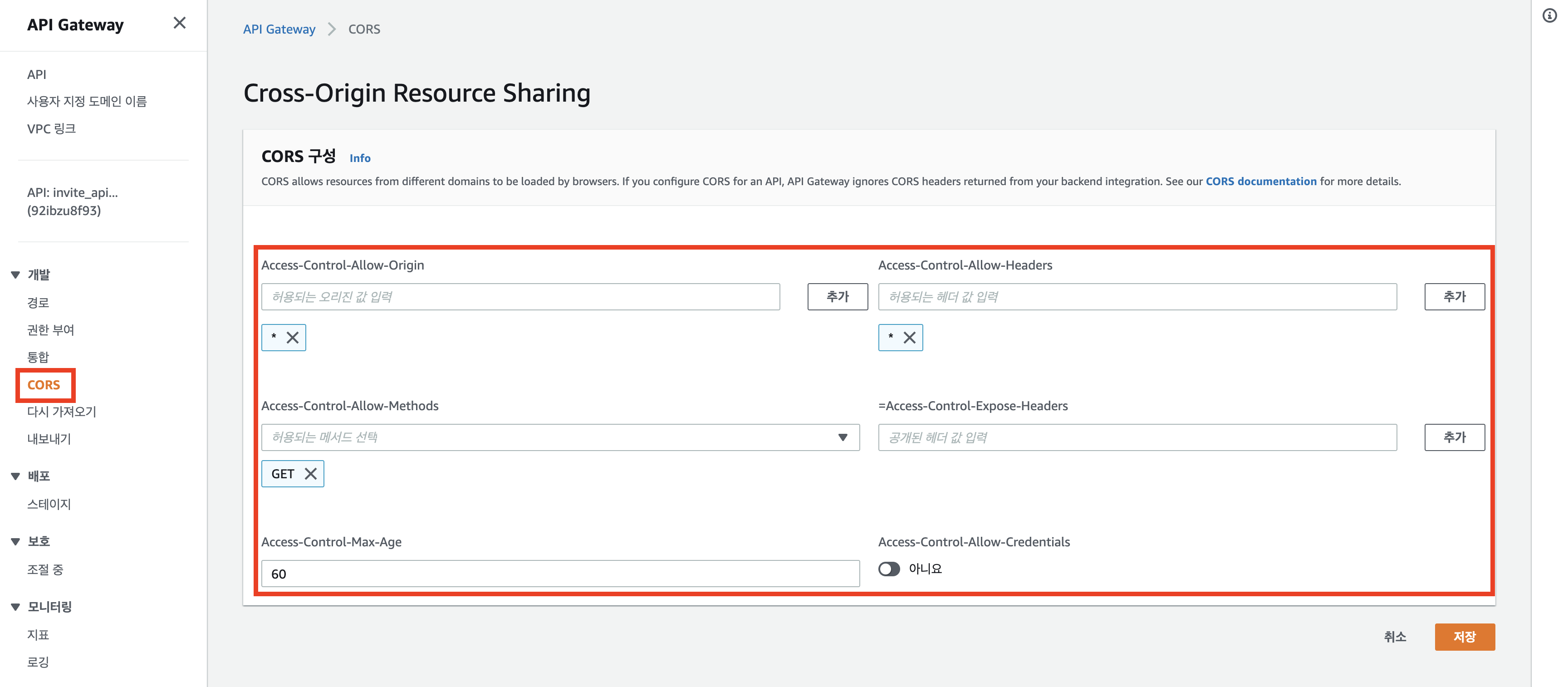
따라서 왼쪽 탭에 있는 cors에 들어가 다음과 같이 허용되는 오리진을 전체 허용(*)으로 바꿔 주었습니다.
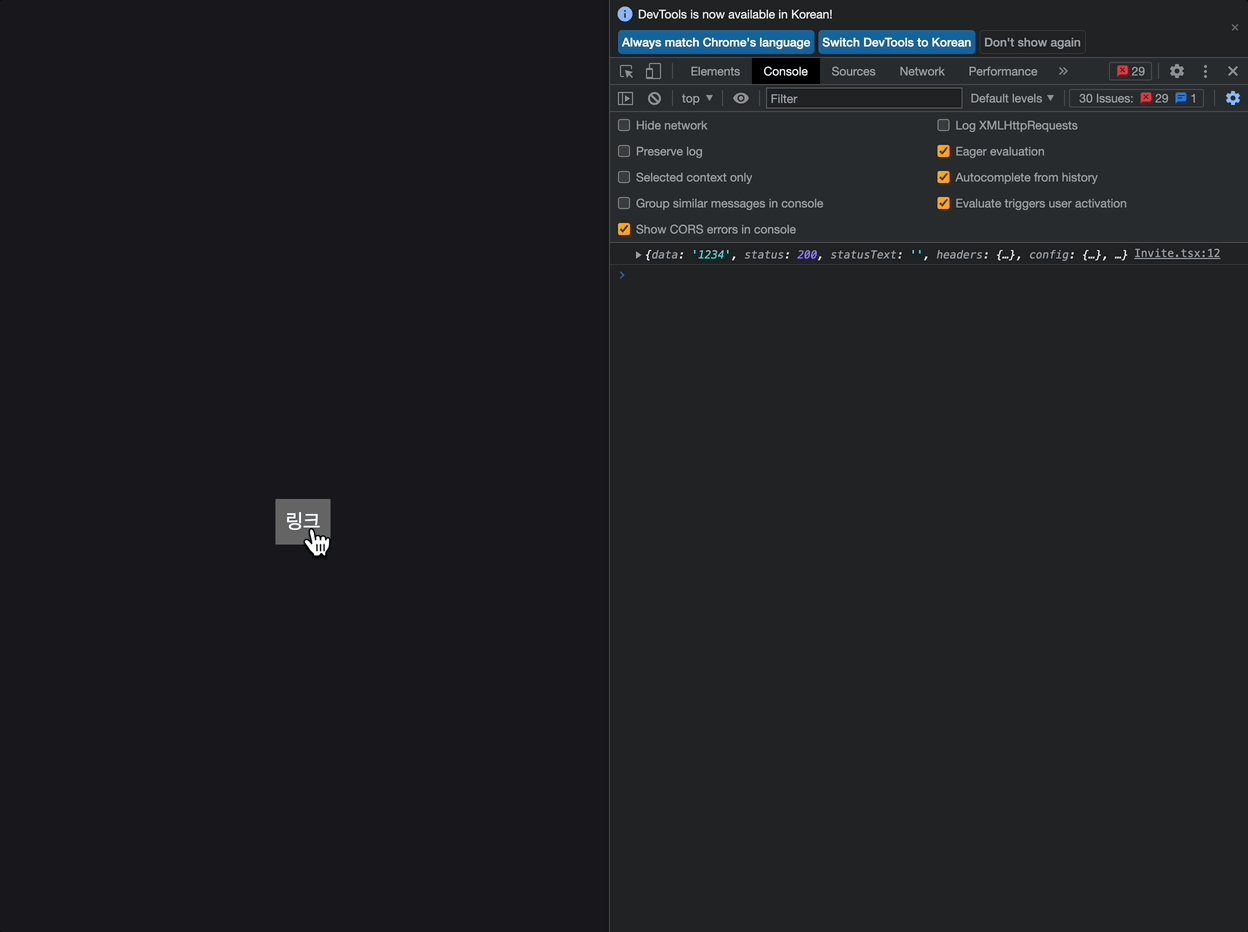
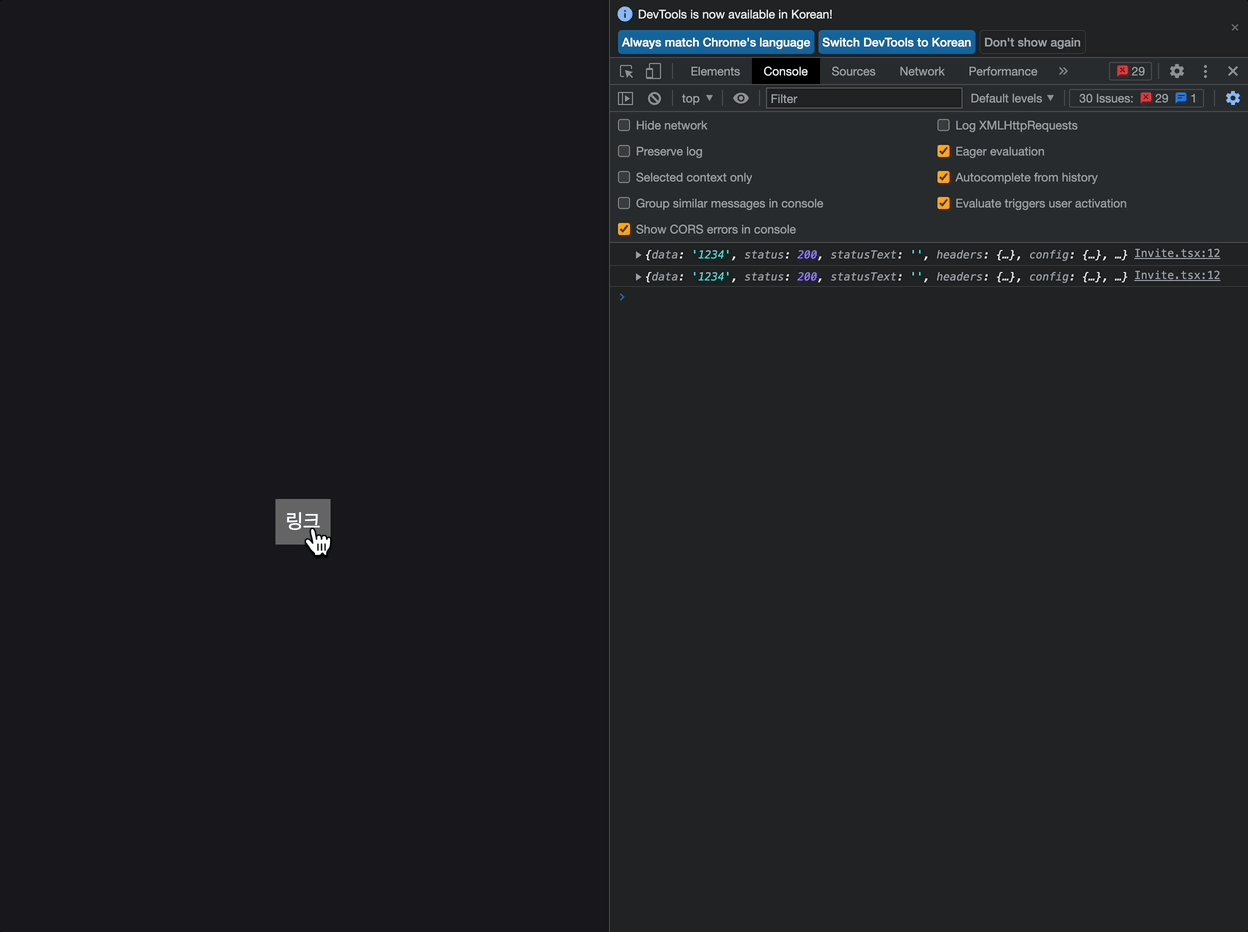
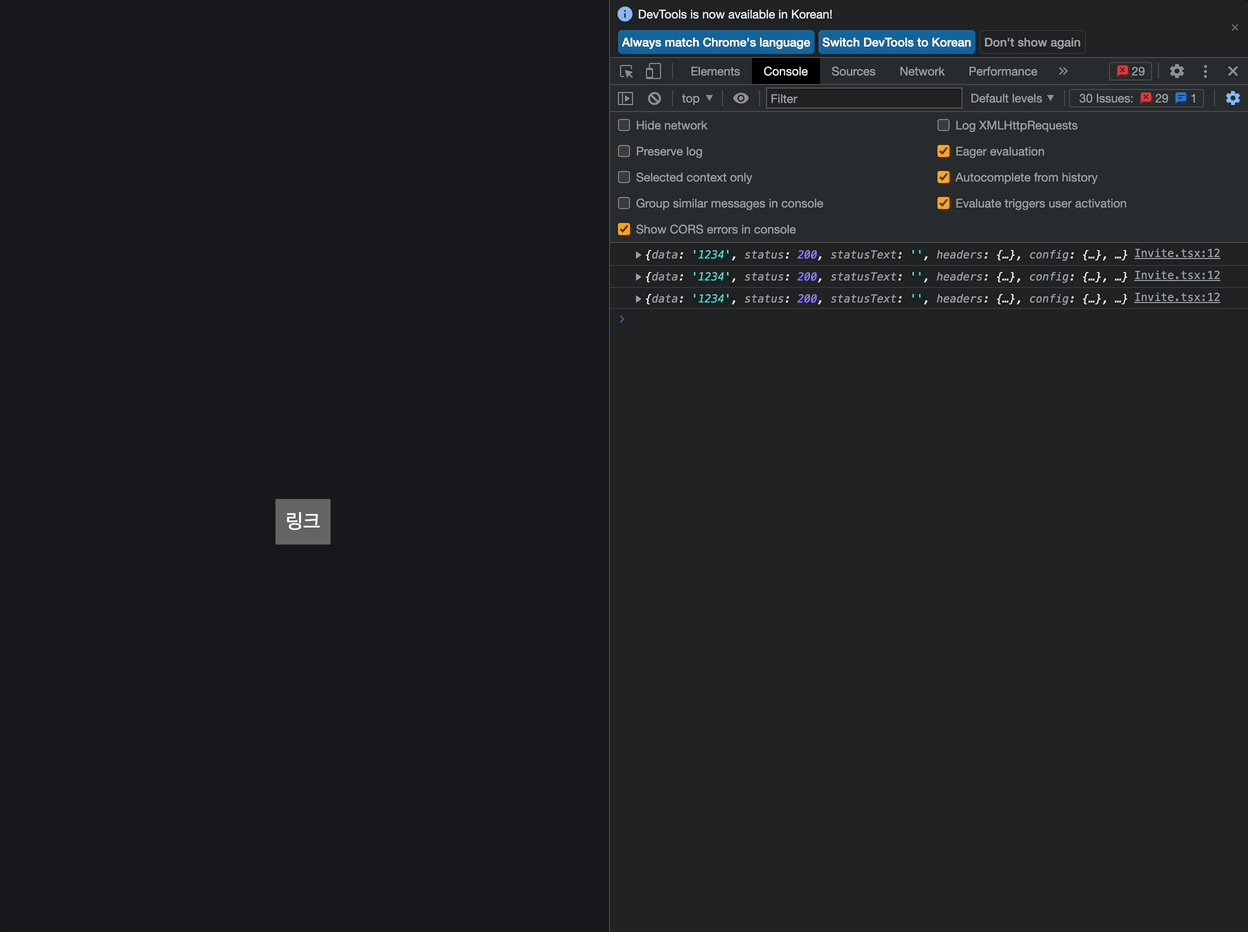
짜잔-!

이제 다시 초대하기 버튼을 클릭하면 console창에 보이는 것처럼 response를 제대로 받게 됩니다.
마무리
이번엔 lambda와 api gateway를 이용해 간단한 api를 만들어보았습니다. 다음엔 보낸 값을 암호화하여 링크로 보여주는 것과 해당 링크를 입력했을 때 어떠한 반응이 올 수 있게 해보겠습니다.