자바스크립트에서 프로토타입은 자신을 만들어낸 객체의 원형을 뜻한다.
Prototype을 쉽게 이해하려면 유전자를 생각하면 된다.
자바스크립트는 원시 자료형을 제외하고 모든 것이 오브젝트이다. 함수 또한 마찬가지다.
함수로 만들어진 오브젝트들은 모두 프로토타입을 가진다.
그리고 이 오브젝트들은 프로토타입에 있는 함수들을 그대로 쓸 수 있다.
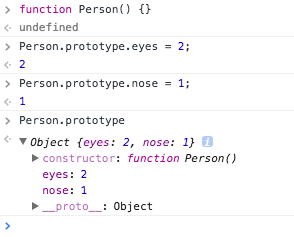
function Person() {}
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person():
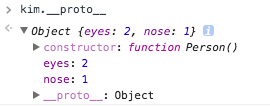
console.log(kim.eyes); // => 2
...Person 함수를 선언만 해주었을 뿐인데 Person.prototype이라는 빈 Object가 어딘가에 존재하고, Person 함수로부터 생성된 객체(kim, park)들은 어딘가에 존재하는 Object에 들어있는 값을 모두 갖다쓸 수 있다.
Prototype Object
자바스크립트에는 Prototype Link 와 Prototype Object라는 것이 존재한다. 그리고 이 둘을 통틀어 Prototype이라고 부른다.
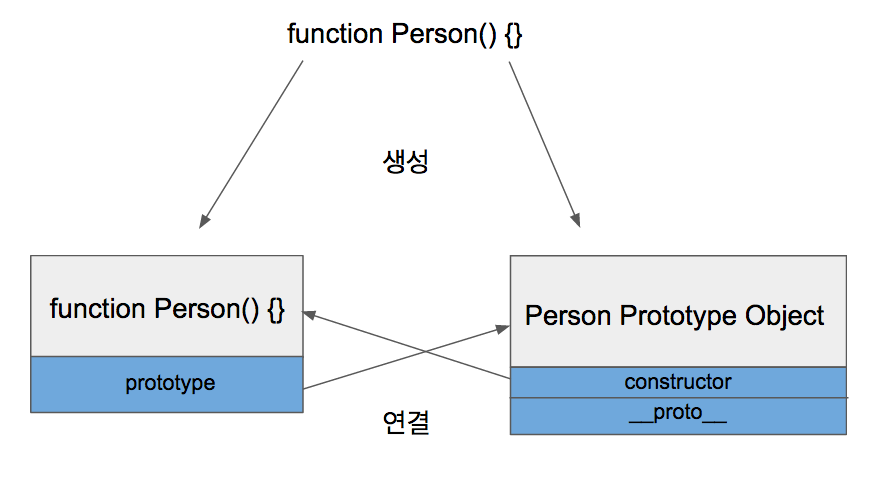
함수가 정의될 때 두가지 일이 동시에 일어난다.
1.해당 함수에 Constructor(생성자) 자격 부여
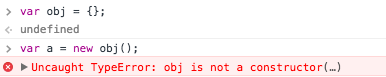
Constructor 자격이 부여되면 new를 통해 객체를 만들어 낼 수 있게 된다. 이것이 함수만 new 키워드를 사용할 수 있는 이유이다.

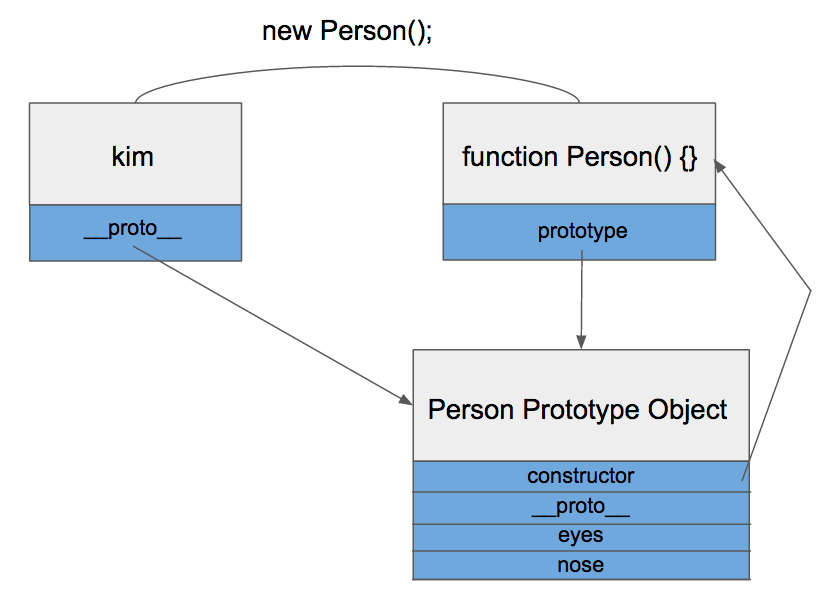
2.해당 함수의 Prototype Object 생성 및 연결
함수를 정의하면 함수만 생성되는 것이 아니라 Prototype Object도 같이 생성이 된다.

그리고 생성된 함수는 prototype이라는 속성을 통해 Prototype Object에 접근할 수 있다. Prototype Object는 일반적인 객체와 같으며 기본적인 속성으로 constructor와 __proto__를 가지고 있다. 이 Prototype Object가 유전자라고 볼 수 있다.

Prototype Object는 일반적인 객체이므로 속성을 마음대로 추가/삭제 할 수 있다. kim과 park은 Person 함수를 통해 생성되었으니 Person.prototype을 참조할 수 있다.
Prototype Link
prototype 속성은 함수만 가지고 있던 것과는 달리 __proto__속성은 모든 객체가 빠짐없이 가지고 있는 속성이다.
__proto__는 객체가 생성될 때 조상이었던 함수의 Prototype Object를 가리킨다.

이 __proto__ 속성 때문에 kim 오브젝트는 프로토타입 오브젝트 속성을 쓸 수 있는 것이다.

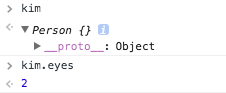
__proto__를 까보니 프로토타입 오브젝트를 가리키고 있는 것을 알 수 있다.
kim객체는 Person함수로부터 생성되었으니 Person 함수의 Prototype Object를 가리키고 있다.

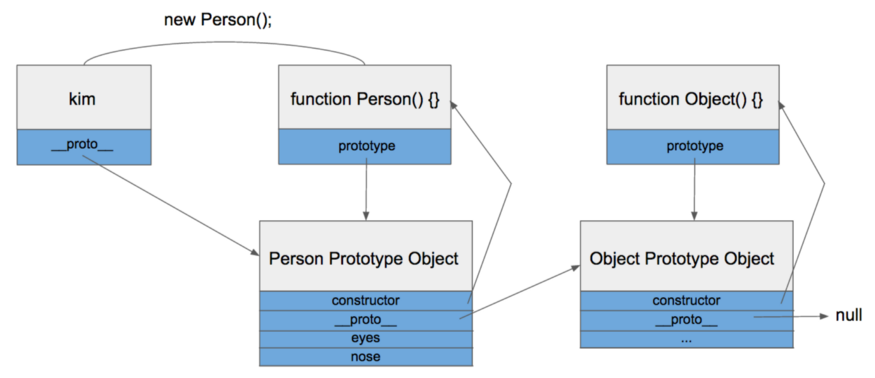
kim객체가 eyes를 직접 가지고 있지 않기 때문에 eyes 속성을 찾을 때 까지 상위 프로토타입을 탐색한다. 최상위인 Object의 Prototype Object까지 도달했는데도 못찾았을 경우 undefined를 리턴한다. 이렇게 __proto__속성을 통해 상위 프로토타입과 연결되어있는 형태를 프로토타입 체인(Chain)이라고 한다.

이런 프로토타입 체인 구조 때문에 모든 객체는 Object의 자식이라고 불리고, Object Prototype Object에 있는 모든 속성을 사용할 수 있다.
