프론트엔드 관련 개념 복습
내용에 작성한 태그들은 표현을 위에 띄어쓰기 후 작성.
실제 코드 작성 시에는 <> 안에 태그 내용을 띄어쓰기 없이 작성해야 적용됨.
✔️태그
< p > 내용입니다. < /p >
태그는 내용 열고 닫아야 함.
여는 태그 + 내용 + 닫는 태그 = html 요소.
✔️HTML attribute
< p class="memo" > 내용입니다. < /p >
class="memo" = html 속성.
속성 이름="속성 값" 속성 값 작성 시 큰따옴표 필수!
만약, 속성이 복수 개라면 한 칸씩 띄고 연속해서 작성해 주면 됨.
✔️HTML 주석
작성된 코드를 브라우저에 뜨지 않도록 무시.
< !-- < p > 주석 내용입니다. < /p > -- > 로 표현할 수 있음.
주석을 남용해서는 안 됨.
주석을 포함한 모든 html 내용이 포함하여 브라우저에 전송.
개인 정보 등 민감한 정보 주의할 것.
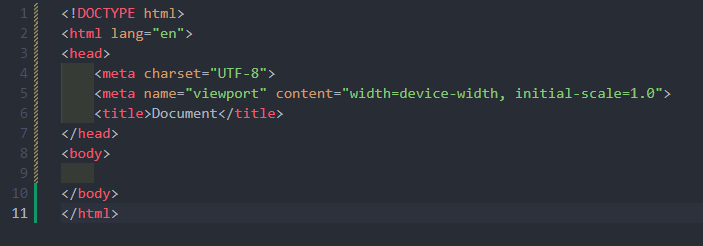
✔️HTML 문서구조
boilerplate - 언어, 프레임워크가 반복적으로 구성되는 것
단축키를 통해서 한 번에 생성 가능.
head 태그와 body 태그 두 영역으로 생성.
✔️HTML - head

lang = 언어 속성. 한국어는 ko.
utf-8은 문자를 모두 지원하여 특정 언어가 깨지는 것 방지.
width = device-width는 다양한 기기의 스크린 크기에 맞게 너비 적용.
✔️Block element
하나의 면 차지. 태그 자기 자신 앞 뒤의 라인 구분.
브라우저에서 하나의 면을 차지하는 요소 = block
< h1 >, < h2 >, < h3 >
< p >
< ol >, < ul >
< li>
< div>
✔️Inline element
줄을 바꾸지 않고 특정 텍스트 영역에만 영향.
< a >
< span >
✔️HTML - body
✔️P
paragraph
하나의 단락
✔️br
line break
엔터키. 줄을 바꿔주는 것.
br태그는 단일태그로 닫는 태그는 불필요
✔️list
ol,ul,li
ol
- 순서에 따라 숫자를 부여
li
- 목록 형식의 각 요소
ul
- 목록 형식으로 표현하지만 숫자는 부여하지 않음
✔️a
anchor
다른 페이지로 링크를 걸 수 있음.
다른 페이지 이동 장치.
✔️span
텍스트 중 일부에만 영향을 줌.
일부 영역을 선택하기 위한 태그.
span은 문자열 단위.
✔️div
여러 요소를 묶어서 그룹화.
< div class="" > css,자바 스크립트 적용할 수 있음.