프론트엔드 관련 개념 복습
내용에 작성한 태그들은 표현을 위에 띄어쓰기 후 작성.
실제 코드 작성 시에는 <> 안에 태그 내용을 띄어쓰기 없이 작성해야 적용됨.
CSS
Cascading Style Sheets
✔️CSS 코드 삽입 위치
< link rel="stylesheet" href="css 파일의 위치" >
head 태그 안에 넣기.
./style.css로 위치를 주로 표현.
./는 index.html과 같은 위치에 있는 파일을 불러오겠다 라는 뜻
✔️Box-sizing
박스에 적용될 사이즈의 기준 정하기
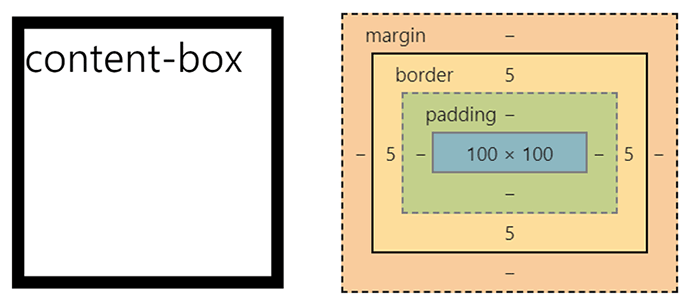
✔️box-sizing: content-box
요소 사이즈에 패딩과 테두리를 포함하지 않음.
생각했던 크기보다 커지는 현상 발생.

높이와 너비를 모두 100으로 지정하고 border를 5로 지정한 예시.
content-box는 안에 content 부분에 100을 할당하고 border부분에 5를 추가로 할당
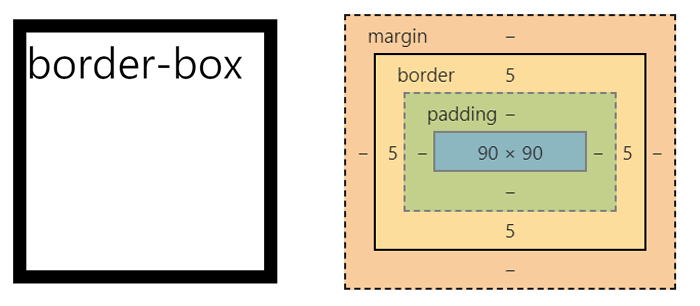
✔️box-sizing: border-box
요소 사이즈에 패딩과 테두리를 포함.

위와 똑같이 높이와 너비 100, border를 5로 지정.
요소 사이즈에 패딩과 테두리를 포함하여 좌우 5씩 border에 할당해 내부 content 내용은 90.
즉 content와 border을 합쳐서 100을 할당.
기본 값은 내용이 차지하는 영역에만 사이즈가 적용되는 content-box.
이를 universial selector로 전체 적용하여 border-box로 바꿔주면 왜곡 현상 줄일 수 있음.
✔️CSS 기본 구조
h1 { color: brown; } 으로 코드 작성
h1
- 선택자(selector). 어떤 html 요소에 스타일을 적용할 지 선택
color
- 속성(property). 스타일을 부여할 항목
brown
- 값(value). 속성에 대한 값
color: brown;
- 선언(declaration). 속성과 값을 합한 부분
h1 { color: brown; }
- 규칙(rule). 선택자와 선언부를 합친 부분
✔️Cascading
폭포수가 흘러 가장 아래로 떨어지듯 스타일 태그가 중복으로 선언되었을 때 가장 마지막에 작성된 규칙이 적용됨.
✔️Inheritance
부모 요소의 css 규칙을 자식 요소가 상속하여 적용
자식 요소가 css규칙을 갖고 있다면 이를 우선하여 적용
✔️Specificity
css 규칙이 서로 충돌할 때 어느 것 적용
html 요소의 style 속성 -1000
id로 선택된 요소 - 100
class로 선택된 요소 - 10
태그의 이름으로 선택된 요소 - 1
✔️CSS Box - Inline
한줄에 표시, < a >,< img >,< span >
태그로 감싸진 내용만큼만 영역 차지.
width, height로 요소의 크기 조절 불가능.
좌우 margin, padding만 적용 가능.
✔️CSS Box - Block
개별 요소마다 줄을 바꿈, < h1 >,< p >,< div >
width, height로 요소의 크기 조절.
내용과 별개로 자신의 영역을 가짐.
block은 가지지만 inline은 가지지 못하는 것.
width, height, margin, padding와 같이 다른 요소간의 거리 지정.
inline은 좌우 margin, padding만 적용 가능.
inline에 적용되는 것처럼 보이는 상하 padding은 레이아웃에 영향을 미치지 못함.
✔️CSS Box - Inline-block
inline과 block의 특징을 모두 포함
줄을 바꾸지 않음
block처럼 width와 height를 가짐
상하 margin, padding이 레이아웃에 유효
✔️Box Model
block box가 갖는 기본 모델
여백 - 테두리- 패딩 - 내용 => 전체적인 요소는 너비와 높이를 가짐.
✔️Margin
테두리로부터 다른 요소까지의 거리
margin: 20px 10px 20px 10px => 상우하좌 순서로 적용. 위쪽부터 시계방향으로 이동
margin-top, right, bottom, left 각각 작성해서 지정해 줄 수 있음
✔️Border
내용을 둘러싼 테두리
border: 6px solid blue;
하나의 속성에 두께, 유형, 색상 적용 가능
✔️Padding
내용으로부터 테두리까지의 거리
margin과 같이 위쪽부터 시계 방향
✔️px
스크린을 구성하는 작은 점
✔️%
부모 요소를 기준으로 크기 설정
✔️em/rem
em
- 부모 요소의 폰트 크기
rem
- 루트 요소의 폰트 크기
통일된 기준을 잡기 위해서는 rem 사용 권장
✔️vw/vh
각 디바이스별 화면의 너비, 높이를 기준으로 배율 설정