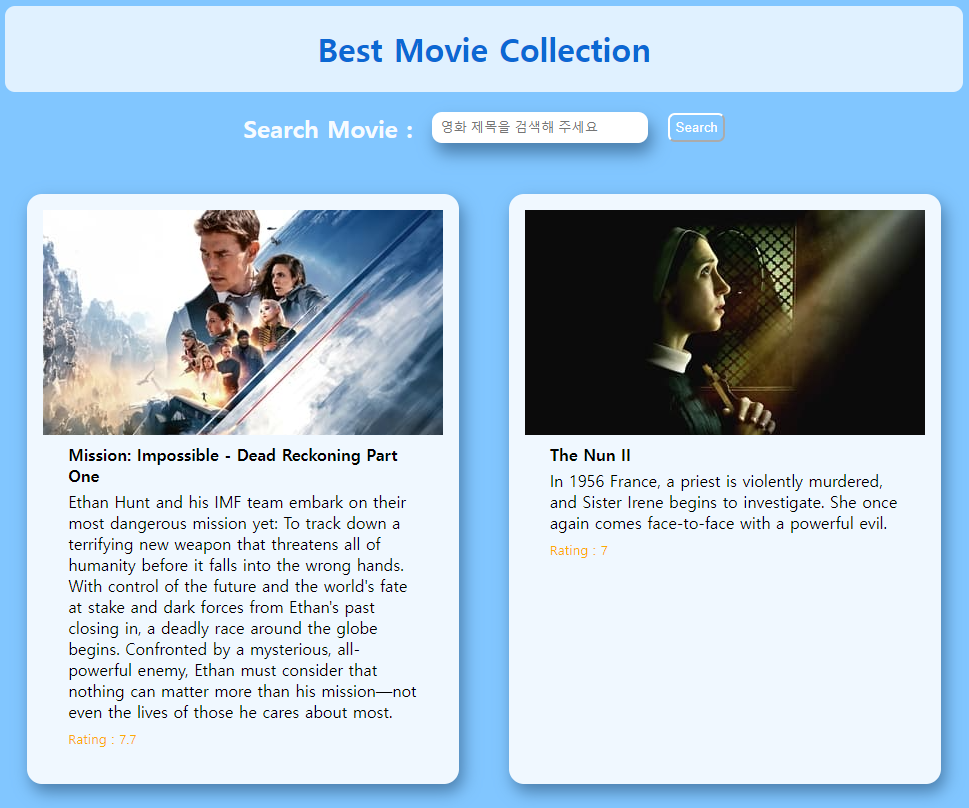
영화 검색하기 과제 미리보기

CSS 완성코드
<style>
.mysearch {
color: rgb(247, 251, 255);
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.searchframe {
width: 15em;
border-radius: 10px;
padding: 8px;
border: 0 solid white;
box-shadow: 4px 10px 16px 0 rgb(75, 127, 173);
margin: 0px 20px 0px 20px;
}
.searchframe:focus {
outline: none;
}
.btn {
color: white;
padding: 5px;
background-color: transparent;
border-color: white;
border-radius: 7px;
}
.row {
width: 100%;
flex-direction: row;
display: flex;
flex-wrap: wrap;
gap: 5px;
}
.col {
width: 400px;
padding: 1rem;
border-color: white;
border-radius: 15px;
box-shadow: 4px 8px 16px 0 rgb(75, 127, 173);
background-color: aliceblue;
margin: 30px auto 30px auto;
}
</style>
<body>
<div class="mysearch">
<h2>Search Movie :</h2>
<div>
<div class="center">
<input type="text" class="searchframe" placeholder="영화 제목을 검색해 주세요" />
</div>
</div>
<button class="btn">Search</button>
</div>
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top"
art="...">
<div class="card-body">
<h4 class="card-title">card title</h4>
<p class="card-text">card</p>
<p class="card-text"><small class="text-body-secondary">star</small></p>
</div>
</div>
</div>
</div>
</body>문제점과 해결방법
1. input을 클릭했을 때 테두리가 생기는 문제
전체적으로 맑고 깨끗한 느낌을 구현하고 싶었는데, 검색창을 클릭하면 자꾸 검은색 테두리가 생겨 너무 거슬렸다. 그래서 style 안에 검색창의 outline을 none으로 설정하여 테두리를 없애줬다.
.searchframe:focus { outline: none; }2. 카드가 세로로 정렬되는 문제
div 블록은 따로 설정하지 않으면 세로로 정렬되기 때문에 display: flex; 를 붙여 가로로 카드를 붙여줘야했다.
그렇게 가로로 카드를 붙였더니, 스크롤을 가로로 이동해야 옆의 카드가 보이는 문제가 또 발생해서 flex-wrap: wrap; 을 붙여주니 브라우저 크기대로 카드가 붙여지고 늘리고 줄일 때마다 가로로 붙는 카드의 수도 달라질 수 있었다.
추가로 flex-direction: row; 를 추가하여 왼쪽에서 오른쪽으로 카드가 차례대로 붙을 수 있도록 해주었다.
3. 가로로 붙은 카드의 끝이 서로 겹치는 문제
카드를 가로로 정렬했더니 카드들이 다닥다닥 붙어 보기가 이쁘지 않았다. 이 문제는 gap을 5px 정도로 설정해주니 서로 붙지않고 예쁘게 정렬되었다.
4. 영화 이미지를 불러왔을 때 카드가 웹브라우저 크기대로 커지는 문제
영화이미지를 분명 w400으로 가져왔는데도 불구하고 브라우저를 늘리고 줄일때마다 크기가 커지고 작아져서 코드를 다시 살펴봤다. 알고보니 카드 이미지에 width를 100%로 설정해둬서 브라우저 크기대로 커지는 현상이었고, 그 부분만 코드를 삭제하니 내가 원하는 w400의 값으로 영화 이미지가 고정되어 나왔다.
5. 영화 내용을 불러왔을 때 카드가 웹브라우저 크기대로 커지는 문제
영화이미지는 고정을 했는데, 이번엔 글자가 말썽이었다. 알고보니 카드 크기를 지정하지 않아서 생겼던 문제였다. 카드 크기를 width: 400px로 맞췄더니 글자 길이가 더 늘어나지 않고 깔끔하게 정리되었다.
JS 완성코드
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: 'individual token'
}
};
fetch('https://api.themoviedb.org/3/movie/popular?language=en-US&page=1', options)
.then(response => response.json())
.then((data) => {
console.log(data)
data.results.forEach(element => {
document.querySelector('.row').innerHTML += `
<div class="col">
<div class="card">
<img src=${`https://image.tmdb.org/t/p/w400` + element.backdrop_path} class="card-img-top" art="...">
<div class="card-body">
<h4 class="card-title">${element.original_title}</h4>
<p class="card-text">${element.overview}</p>
<p class="card-text"><small class="text-body-secondary">${`Rating : ` + element.vote_average}</small></p>
</div>
</div>
</div>
`;
})})
// .then(response => console.log(response))
.catch(err => console.error(err));문제점과 해결방법
1. 영화리스트를 받아오지 못하는 문제
fatch를 사용하여 API를 가져오지 못했는데, 알고보니 해당 경로를 적지 않고 data.forEach만 적어서 호출하지 못했다. 그래서 data 뒤에 .results를 붙이니 console.log로 리스트를 받아올 수 있었다.
2. 영화리스트의 이미지를 받아오지 못하는 문제
해당 영화리스트의 이미지, 제목, 내용, 평점을 받아와야 하는데, 해당 경로를 제대로 입력했음에도 이미지는 호출하지 못했다. 팀원의 도움을 받아 [ https://image.tmdb.org/t/p/w400 ] 를 코드 앞쪽에 추가하여 호출할 수 있었다. image url 은 base url + file size + file path 로 구성되기 때문에 저 부분이 꼭 들어가야한다는 것을 알 수 있었다. 마지막의 w400은 이미지 크기로, 가져올 이미지의 크기를 지정할 수 있다.
