내배캠React3기-프로젝트
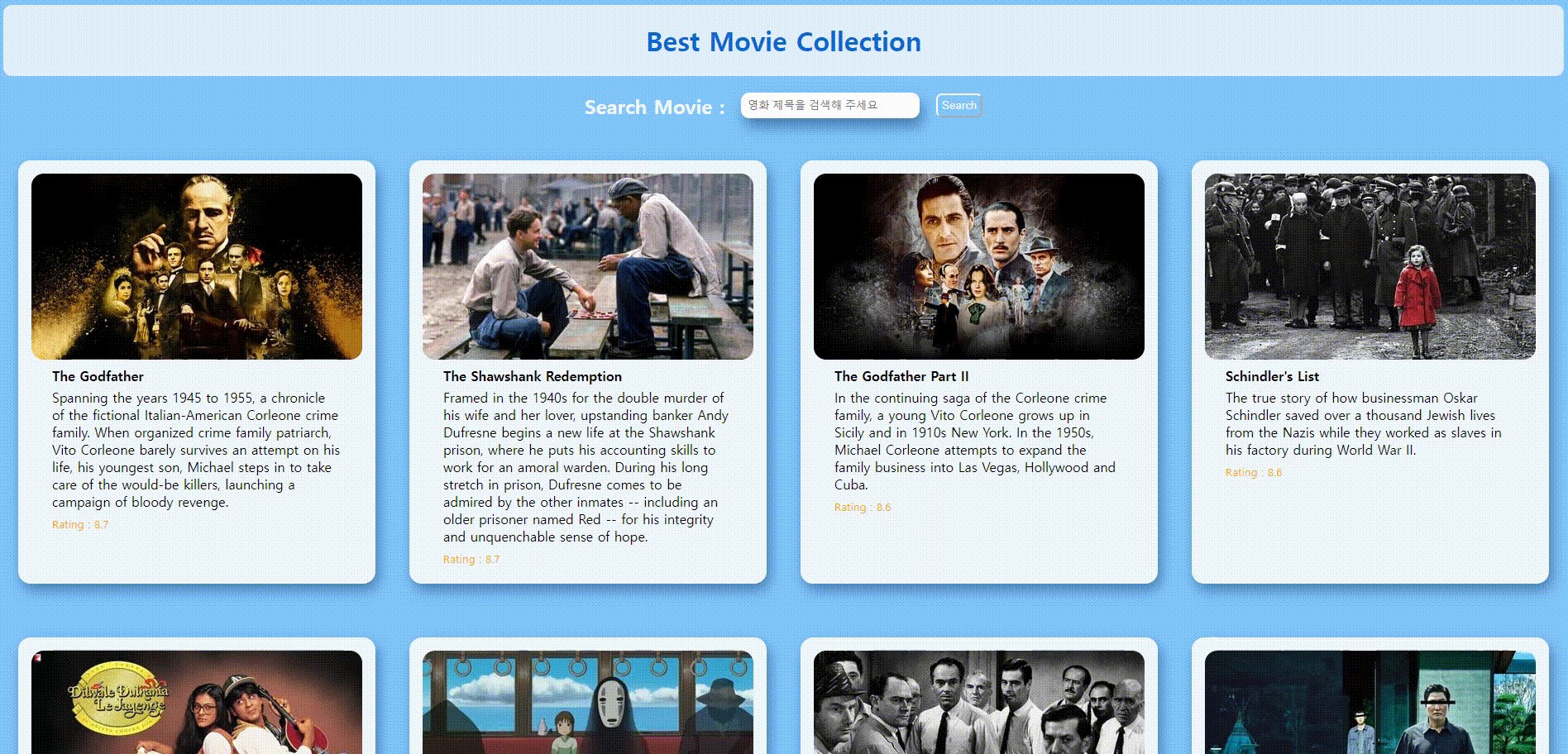
1.[JS 개인 과제] 영화검색하기_영화카드 CSS / fetch() 함수로 원격 API 호출하기

전체적으로 맑고 깨끗한 느낌을 구현하고 싶었는데, 검색창을 클릭하면 자꾸 검은색 테두리가 생겨 너무 거슬렸다. 그래서 style 안에 검색창의 outline을 none으로 설정하여 테두리를 없애줬다.div 블록은 따로 설정하지 않으면 세로로 정렬되기 때문에 displa
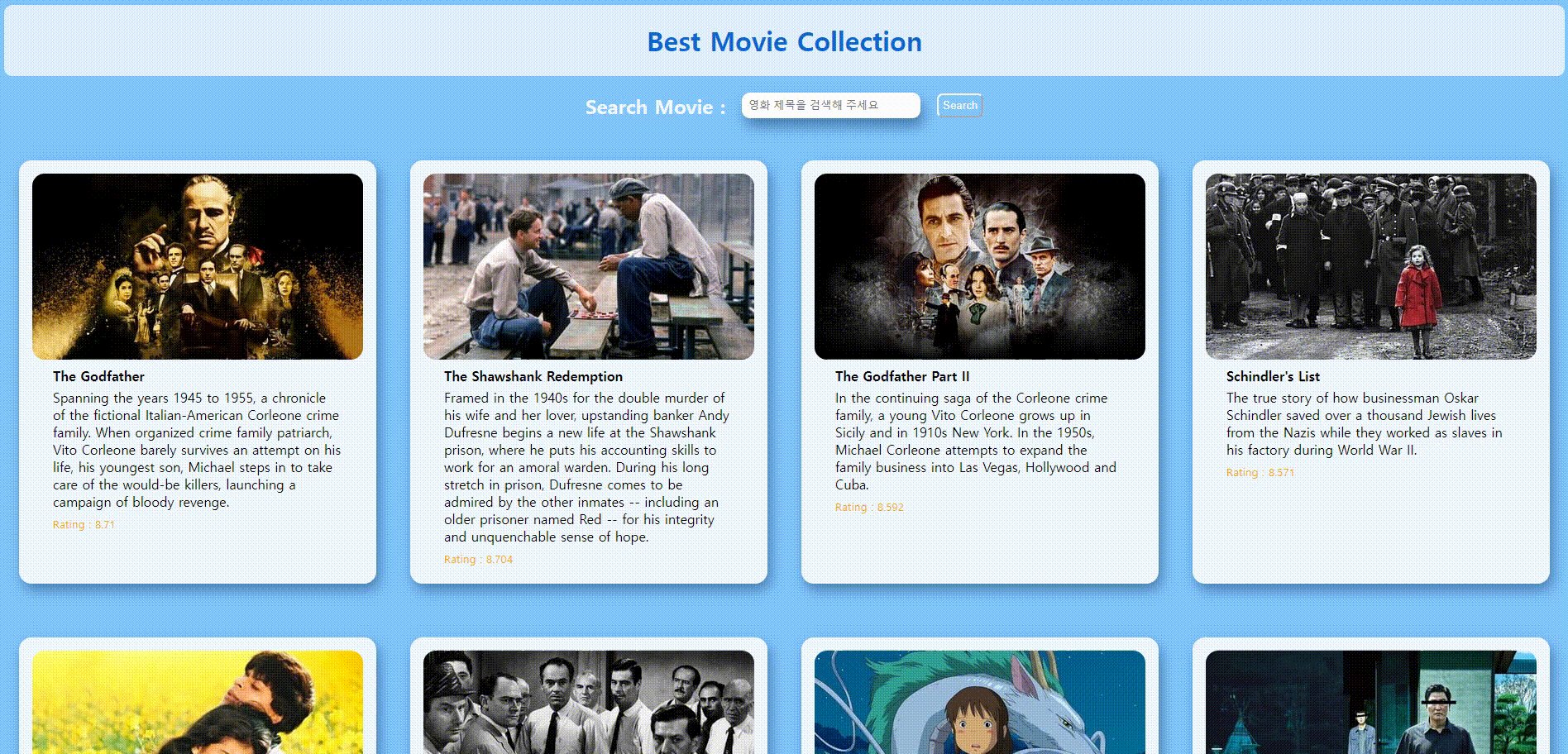
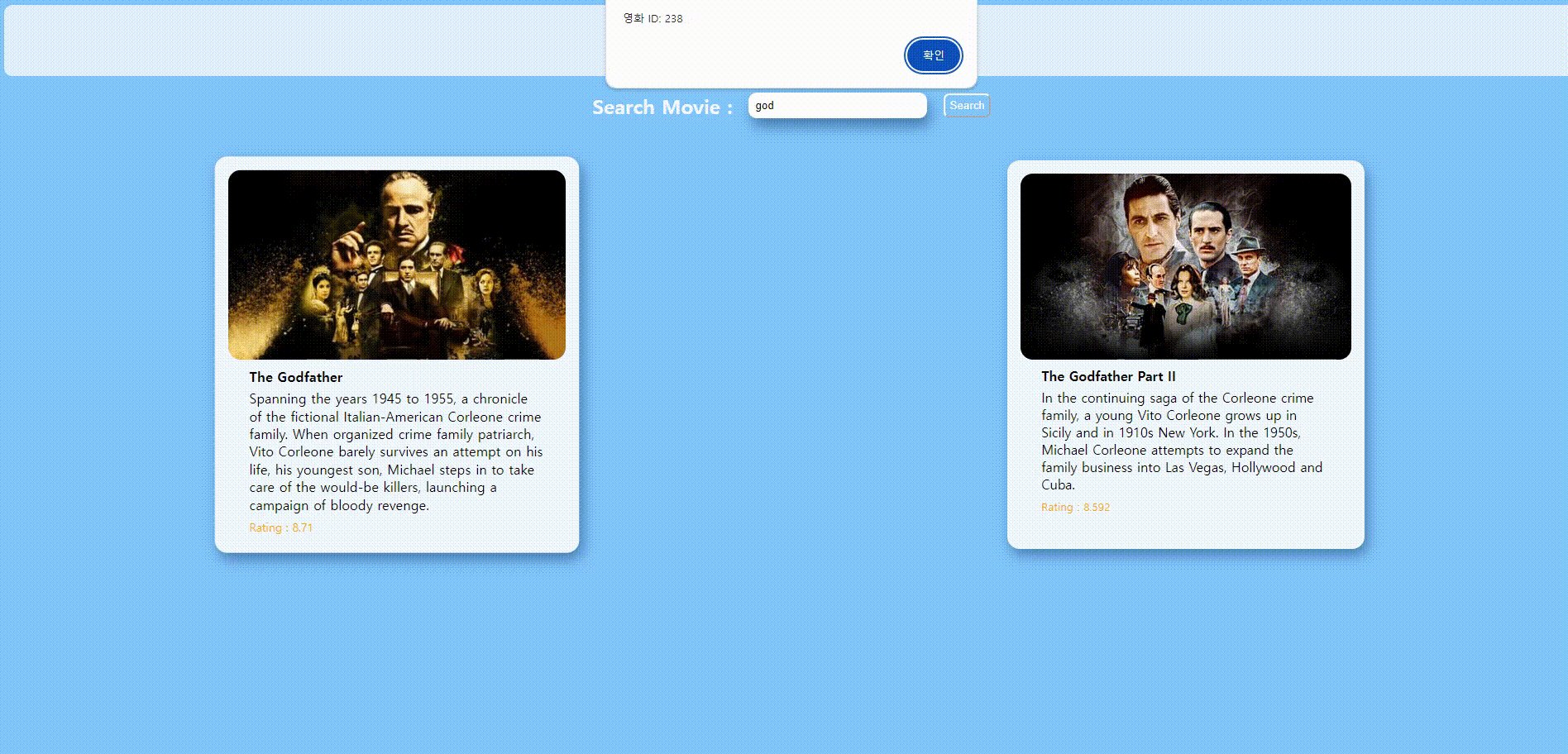
2.[JS 개인과제] 영화검색하기_검색기능 / 카드 클릭시 Alert 띄우기

만들어지는 card-body의 이름을 col로 지정해놔서 정작 내가 알아보지 못해 생긴 문제였다.. 나중에라도 코드를 다시 봤을때 헷갈리지 않기 위해 movie-card로 바꾸니 훨씬 직관적이고 보기가 좋아져 해당 카드에 해당하는 코드를 찾기가 쉬워졌다. 개발자는 코드
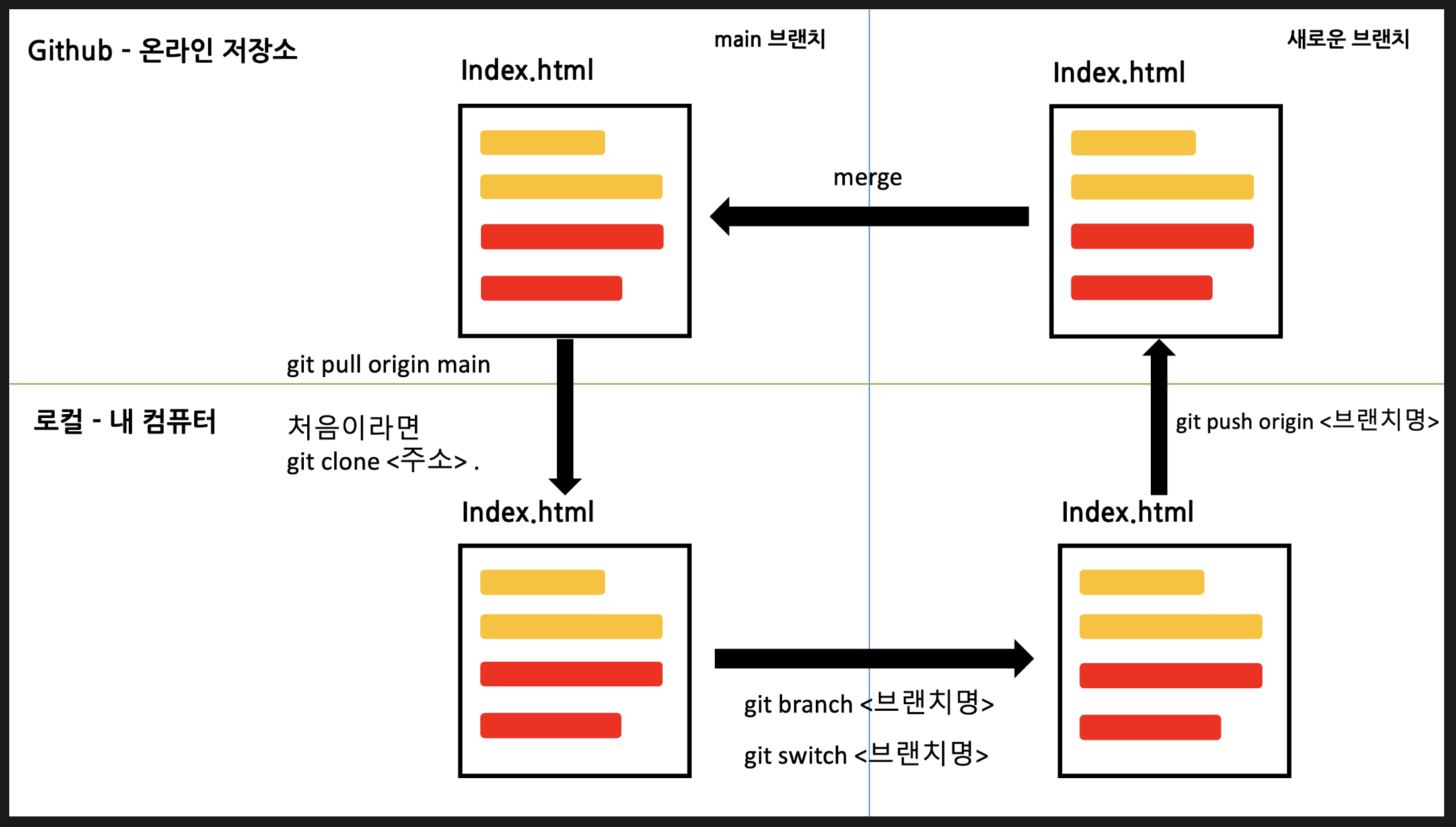
3.[JS 팀프로젝트] 영화 검색하기(상세페이지) - 협업 시 GIT 사용법

GIT
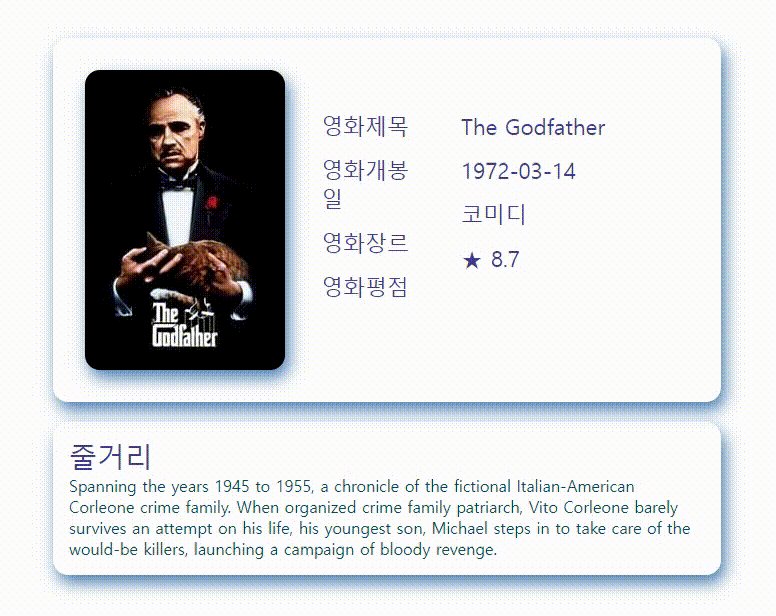
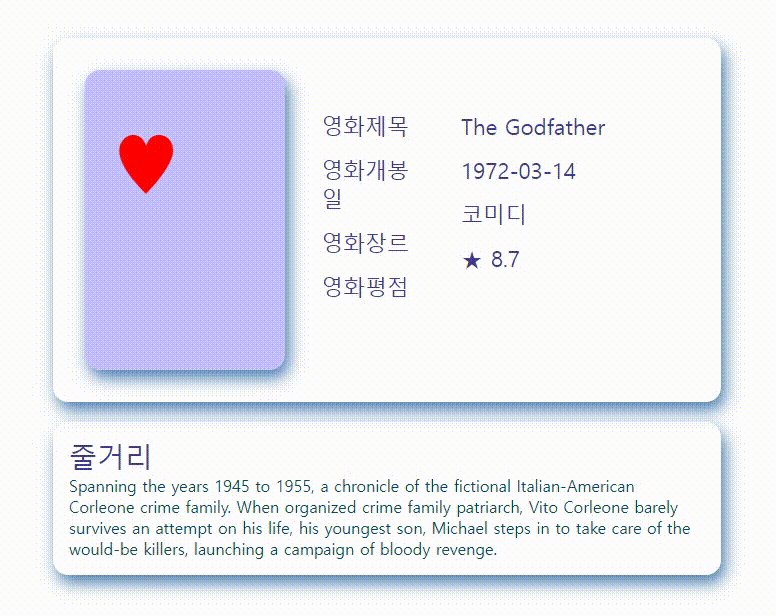
4.[JS 팀프로젝트] 영화 검색하기-카드 뒤집기, 클릭 이벤트, 코드 나누기(html, css, js)

팀원과 pull requests 하는 과정에서 글씨크기가 커져 글자가 조금 어긋났지만.. 카드 이벤트는 완성 했다!
5.[JS 팀프로젝트] 영화 검색하기-CSS(공백넣기, gap, margin, white-space:nowrap, 줄바꿈 들여쓰기)

CSS로 원하는 모양을 구현할 수 있다.오늘 사용한 CSS: gap, white-space:nowrap, 공백넣기, 줄바꿈 들여쓰기(hanging indentation)원래 코드는 텍스트를 모두 div에 집어넣었더니 앞의 문자길이에 따라 뒷 내용이 일렬로 정렬되지 않아
6.[JS 개인과제] 피드백 수정-forEach, 변수 저장, dataset

완성작 미리보기
7.[React 입문 개인과제] Todo List 만들기

React를 사용하여 Todo List를 만들 수 있다.
8.[React 숙련 팀프로젝트] News Feed 프로젝트 S.A (Starting Assignments)

※ 코드 아니고 프로젝트 명 맞습니다. ※IT의 핫한 뉴스를 공유하는 웹 앱사이트 회원가입 후 로그인을 하면 국내 및 해외의 핫한 IT 소식을 한 눈에 볼 수 있습니다!자유롭게 글쓰기를 하여 내가 알고 있는 지식을 공유할 수 있습니다!마음에 드는 소식은 스크랩을 하거나
9.[React 숙련 팀프로젝트] KDT 회고

회고를 바탕으로, 다음 스텝으로 나아가보세요.실제로 많은 회사들이 프로젝트가 종료될 때마다 회고를 진행하고, KPT회고 방법론을 아주 많이 적용한답니다!공부한 것, 배운 것 보다는 "협업"을 하며 느낀 점, 앞으로 더 잘 하고 싶은 점과 관련된 이야기를 많이 나누어주시
10.[React 심화 개인과제] 인증서비스가 들어간 그룹 아티스트 팬레터함 만들기_회원가입 input, required(valid/invalid) + git error

input에 값을 넣는 방법은 각각의 input에 각각의 useState를 사용하여 일일이 가져오는 방법 밖에 몰랐다.. 그래서 나온 코드가 아래의 괴코드...😂당연한 말이지만 db에 값이 제대로 가져와질리가 없었다..axios.post 뒤의 인자에 적은 각각의 st
11.[React 심화 팀프로젝트] Outsourcing 프로젝트 S.A (Starting Assignments)

Outsourcing 프로젝트 OUTSOURCING-PAIK’S COFFEE
12.[React 심화 팀프로젝트] Outsourcing 프로젝트_hover 시 카드에 설명 띄우기(Styled-component)

Styled-component로 hover 시 카드 위에 설명 띄우는 방법이 잘 나와있지 않아서(내가 이해를 못해서😂) 그렇게 어렵지 않은 걸 5시간이나 헤매고 쓰는 TIL...
13.[React 심화 팀프로젝트] Outsourcing 프로젝트_display 속성(Grid), 조건부 css(props) , hover 시 커서 url 커스텀(Styled-component)

display 속성(Grid), 조건부 css(props) , hover 시 커서 url 커스텀(Styled-component)
14.[React 심화 팀프로젝트] KDT 회고

공부한 것, 배운 것 보다는 "협업"을 하며 느낀 점, 앞으로 더 잘 하고 싶은 점과 관련된 이야기를 많이 나누어 공유하기! 실제로 많은 회사들이 프로젝트가 종료될 때마다 회고를 진행한다고 한다😄
15.[Next.js 팀프로젝트] 심화 프로젝트 S.A (Starting Assignments)_나의 쾌변 일지

나의 쾌변 일지. 갑자기 화장실이 급한 적이 많았던 우리가 필요해서 우리가 만드는 웹페이지. 큰 일을 볼 때 힘겨운 사람들을 위한 & 당신만 변비가 있는 게 아니야!
16.[최종 프로젝트 - React with typescript] 프로젝트 S.A (Starting Assignments) 1차 기획 회의_미대생을 위한 중고(공구)거래

Palette Market (임시) 미대생이 몇 번 쓰지 않고 버려지는 비싼 물품을 필요한 사람에게 중고거래 할 수 있는 창구가 있으면 좋겠다고 생각하여 선정하였다.
17.[최종 프로젝트 - React with typescript] 2차 기획 회의(디자이너, 개발)

초안 이후 디자인 수정 - 추가 페이지 및 UX를 개선하기 위한 UI 수정이 웹 앱을 만드는 목적성 상기미대생들 의견으로는 공구 기능이 배송비 절감효과가 크고 특히 학과 내에서 소통을 하는 경우가 많으므로 공구 페이지까지 작성하는 것은 과하다는 의견이 많았다.
18.[최종 프로젝트 - React with typescript] 고정된 modal footer

중고거래 작성 form이 많이 길어서 아래에 임시저장 버튼을 누르기가 어려워 스크롤을 어디로 내리든 하단에 버튼이 보이도록 고정되게 만들고 싶었다. (마치 velog 작성 페이지 처럼..) 내가 찾은 방법은 두 가지 정도 있었고, 생각보다 간단했다.
19.[최종 프로젝트 - React with typescript] Supabase(1)_프로젝트 설정

이번 프로젝트에서는 관계형 데이터베이스인 Postgresql을 채택하고 있는 Supabase를 사용해보기로 했다. Firebase의 대체제로 떠오르고 있는 Supabase를 어떻게 사용해야하는지 알아보자.
20.[최종 프로젝트 - React with typescript] Supabase(2)_DB 가져오기

Supabase 패키지 설치 Supabase에 프로젝트를 만들었으니 이어서 패키지를 설치해주자. 나는 yarn을 사용하기 때문에 yarn으로 설치해줬다.
21.[React-yarn] 초기 셋팅, 패키지 설치 명령어 및 사용법

세팅할 때마다 까먹는 나를 위한 페이지
22.[최종 프로젝트 - React with typescript] Input type_Check Box

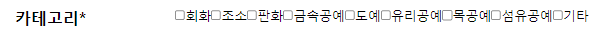
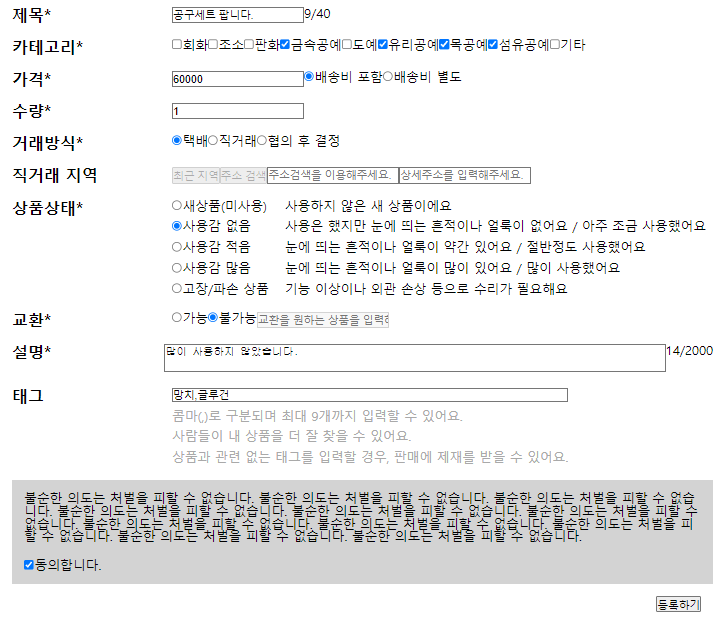
Input type 중 선택지를 제공할 때, checkbox와 radio, select 등을 사용한다. check box는 여러 개 선택지의 중복 선택이나 동의 여부를 묻기 위한 체크 설정과 해제를 하나의 체크박스로 사용해야할 때 주로 사용한다.
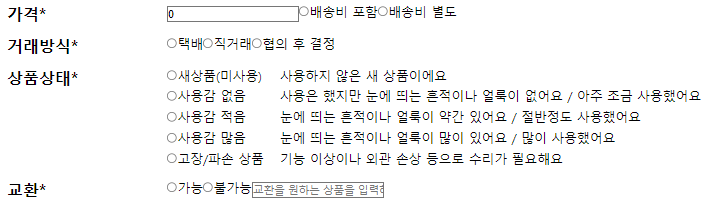
23.[최종 프로젝트 - React with typescript] Input type_Radio(여러 개의 input을 하나의 State로 관리하기) + text, number, textarea

Input type Input type 중 선택지를 제공할 때, checkbox와 radio, select 등을 사용한다. radio와 select의 경우 여러 개의 선택지 중 한 가지를 선택해야 할 때 주로 사용
24.[최종 프로젝트 - React with typescript] Supabase(3)_Insert

Supabase 연동 저번에 supabase로 데이터를 읽어왔으니 이제 데이터를 등록해보도록 하자! 1. 흩어진 input 값 합치기 2. Supabase insert하기
25.[최종 프로젝트 - React with typescript] Supabase(4)_Storage(이미지 여러장 넣고 미리보기)

Supabase Storage 연동 * Supabase Storage의 간단한 구조를 살펴보자면, 웹 페이지에서 업로드한 사진이 storage에 들어가고 그 storage에 들어있는 사진의 url을 원하는 테이블에 지정한 컬럼으로 가져와서 저장한다.
26.[최종 프로젝트 - React with typescript] 카카오 주소 검색 API, 버튼 활성화/비활성화

직거래 장소를 등록해야하는 폼이 있어 카카오에서 제공하는 주소 검색 API를 사용하기로 했다. 다른 API는 잘 보이지 않을 정도로 react-daum-postcode를 이용하는 사람이 많았고 관련 자료도 많아서 생각보다 쉽게 사용해볼 수 있었다.
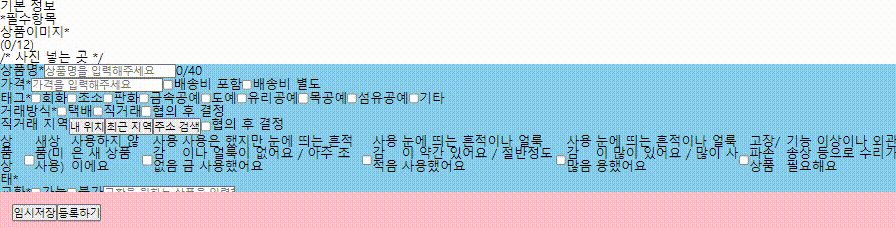
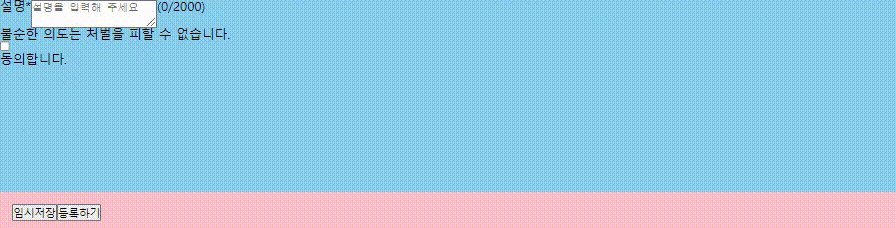
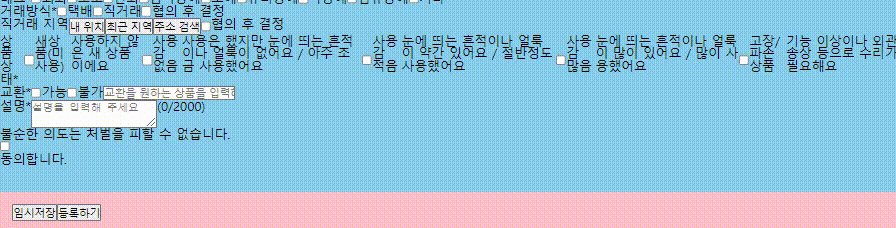
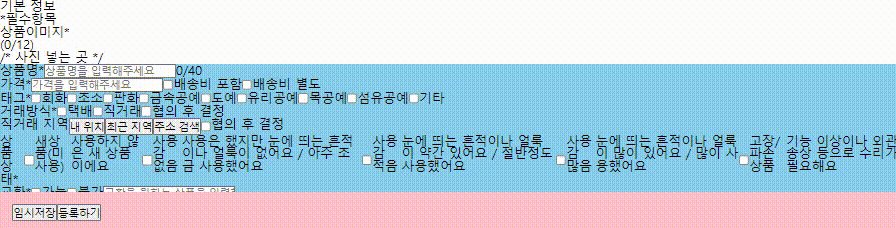
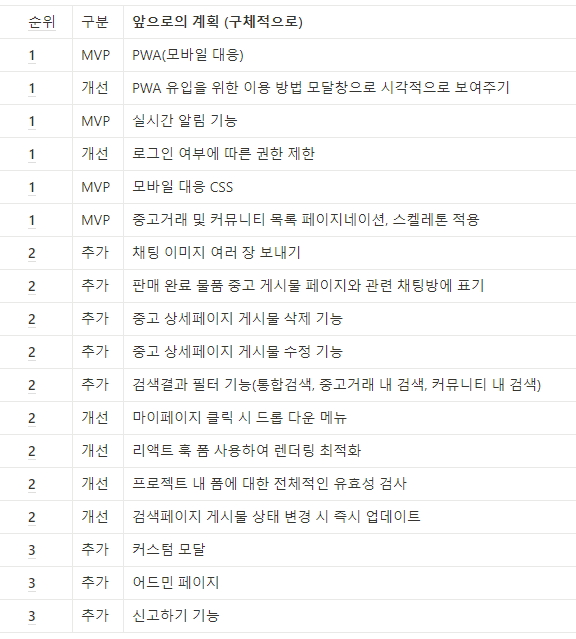
27.[최종 프로젝트 - React with typescript] MVP 중간발표 회고록

서비스명 : 작업자들서비스 기획 의도 : 미대생이라고 해서 붓과 물감 만을 생각하는 경우가 많은데, 실제로 금속공예나 목공예같은 굵직한(?)작업을 하는 사람들도 쉽게 접근할 수 있도록 만들었습니다.