요약
- 기존 Redux 구조를 좀 더 쉽게 해주는 Redux Toolkit을 알고 사용할 수 있다.
- json-server를 사용하는 이유를 알고 설치하여 사용할 수 있다.
- HTTP 프로토콜의 특징과 Request&Response 구조에 대해 이해할 수 있다.
Redux Toolkit
- 리덕스 툴킷은 리덕스를 개량한 것으로 새로운 개념이 아니다.
- CRA를 통해 새로운 프로젝트틀 생성하고 yarn을 통해 아래 패키지를 설치한다.
yarn add react-redux @reduxjs/toolkitcount 코드 예시로 일반 리덕스와 리덕스 툴킷의 차이를 알아보자.
일반 리덕스 예시 코드
// Action Value
const ADD_NUMBER = "ADD_NUMBER";
const MINUS_NUMBER = "MINUS_NUMBER";
// Action Creator
export const addNumber = (payload) => {
return {
type: ADD_NUMBER,
payload,
};
};
export const minusNumber = (payload) => {
return {
type: MINUS_NUMBER,
payload,
};
};
// Initial State(기본 값)
const initialState = {
number: 0,
};
// Reducer
const counter = (state = initialState, action) => {
switch (action.type) {
case ADD_NUMBER:
return {
number: state.number + action.payload,
};
case MINUS_NUMBER:
return {
number: state.number - action.payload,
};
default:
return state;
}
};
// export default reducer
export default counter;- 기존 리덕스는 Action Value와 Action Creator를 직접 생성한다.
리덕스 툴킷 사용 코드
import { createSlice } from "@reduxjs/toolkit";
// 초기 값 지정
const initialState = {
number: 0,
};
const counterSlice = createSlice({
name: "counter", // 이 모듈의 이름 지정
initialState, // 이 모듈의 초기 상태 값
reducers: {
addNumber: (state, action) => {
state.number = state.number + action.payload;
}, // 함수 자체가 이 모듈의 reducer 로직 + Action Creator
minusNumber: (state, action) => {
state.number = state.number - action.payload;
},
},
});
// Action Creator는 컴포넌트에서 사용하기 위해 export 하고
export const { addNumber, minusNumber } = counterSlice.actions;
// reducer 는 configStore에 등록하기 위해 export default
export default counterSlice.reducer;- Slice라는 API를 사용하여 Action Value, Action Creator, Reducer를 하나로 합쳐줄 수 있다.
configStore 비교
일반 리덕스
import { createStore } from "redux";
import { combineReducers } from "redux";
import counter from "../modules/counter";
const rootReducer = combineReducers({
counter,
});
const store = createStore(rootReducer);
export default store;리덕스 툴킷
- 일반 리덕스와 달리 rootReducer와 store를 따로 두지 않고 configureStore 안에 reducer 객체를 넣어 한 번에 적어줄 수 있다.
import { configureStore } from "@reduxjs/toolkit";
// slice.reducer를 import 해온다.
import counter from "../modules/counterSlice";
const store = configureStore({
reducer: { counter: counter },
});
export default store;※ 모듈(Slice)이 여러개인 경우
- 모듈을 추가할 때마다 reducer 안에 각 모듈의 slice.reducer를 추가해줘야 한다.
import { configureStore } from "@reduxjs/toolkit";
import counter from "../modules/counterSlice";
import todos from "../modules/todosSlice";
const store = configureStore({
reducer: { counter: counter, todos: todos },
});
export default store;- 예를 들어 하나의 프로젝트 안에서 counter 기능과 todos 기능이 모두 있다면, 이것을 각각 모듈로 구현한 다음에 2개의 모듈을 스토어에 연결해주어야 한다.
index.js / App.js 코드 확인
index.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import { Provider } from "react-redux";
import store from "./redux/config/configStore";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<Provider store={store}>
<App />
</Provider>
);- 최상위의 index.js의 Provider에 주입해주는 것은 일반 리덕스와 전혀 바뀐게 없다.
App.js
import React from "react";
import { useSelector } from "react-redux";
const App = () => {
// Store에 있는 todos 모듈 state 조회하기
const todos = useSelector((state) => state.todos);
// Store에 있는 counter 모듈 state 조회하기
const counter = useSelector((state) => state.counter);
return <div>App</div>;
};
export default App;- App.jsx에서 툴킷을 사용해서 만든 모듈을 조회할 수 있고, 일반 리덕스와 방식은 똑같다.
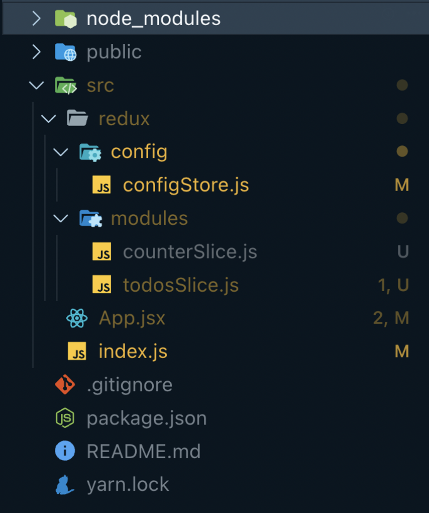
리덕스 툴킷을 사용하여 작성한 파일의 구조 이미지 참고

Redux Devtools
- Redux를 사용하면, Redux devtools를 사용할 수 있다.
(일반 리덕스에서 devtools를 사용하려면 별도 설정이 필요하지만, 리덕스 툴킷은 devtools이 내장되어 있기 때문에 별도의 코드 설정 없이 바로 사용 가능)
사용하는 방법
- 구글 웹스토어에서 플러그인을 설치한다.
- Redux Devtools설치 : 링크 바로가기
- 만약 리액트 프로젝트에서 리덕스를 사용하고 있으면 브라우저 상태창 플러그인에 녹색으로 불이 켜지고 개발자도구 탭에서 Redux 라는 메뉴가 생긴다.
- Counter 프로그램을 리덕스 devools를 띄워놓고 작동시키면 state 값이 어떻게 변했는지를 전부 보여준다.
-> 프로젝트가 점점 복잡해질수록 log를 확인하는 것이 쉽지 않은데, 이 툴을 이용해서 정말 쉽게 디버깅을 할 수 있다.
Flux 패턴
- Flux 패턴은 Redux가 나오게 된 배경으로, React를 배운다면 기본으로 알고 있으면 좋다.
- 글로만 봤을 때는 이해하기가 어려웠는데, 그림으로 설명해주는 Flux를 보니 이해가 잘 되어서 Flux 패턴이 이해가 되지 않는 사람은 한 번 읽어보도록 하자 : 만화로 보는 Flux
json-server
- 아주 간단한 DB와 API 서버를 생성해주는 패키지
- Backend에서 실제 DB와 API Server가 구축될 때까지 Frontend 개발에 임시적으로 사용할 mock data를 생성하기 위하여 사용한다.
json-server 설치하기
- CRA로 프로젝트를 새로 생성하고, 아래 명령어를 통해 json-server를 설치한다.
yarn add json-serverjson-server 실행하기
- 리액트와는 별개로 따로 실행을 해줘야 한다.
-> react도 start하고, json-server도 start 해야 react와 json-server가 서로 통신할 수 있다. - 아래 명령어를 통해 json-server를 실행한다.
-> 아래 명령어는 대략적으로 db.json 이라는 것을 db로 삼고, 3001 포트에서 서버를 시작하겠다는 뜻인데, 포트의 숫자는 다른 것으로도 지정이 가능하다.(보통 리액트와 겹치지 않게 4000번대로 시작)
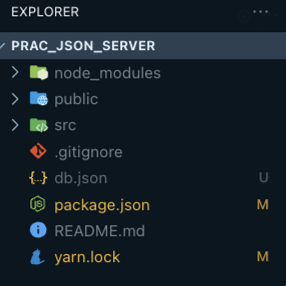
yarn json-server --watch db.json --port 3001- 명령어를 입력하면 아래와 같이 db.json이 자동으로 생성되고, 이 json 파일을 db로 사용한다.

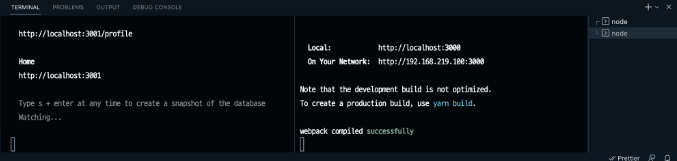
- json-server와 리액트가 모두 켜진 상태는 아래와 같이 보이게 된다.

HTTP
- 통신 = communication
즉, 웹 통신 = 서버(웹 서버)와 클라이언트(웹 브라우저) 간의 대화를 뜻한다.
웹 통신은 약속(=protocol)이다
프로토콜
- 서버(웹 서버)와 클라이언트(웹 브라우저)가 대화하기 위해 서로 약속된 방식이 필요하고, 그 방식대로 서로 데이터를 주고 받아야만 오류가 없다.
- 그 약속을 프로토콜(protocol) 이라고 하는데, 특히, 웹에서 서버 ↔ 클라이언트간 주고 받은 상호간의 약속(프로토콜)을 HTTP 프로토콜이라고 한다.
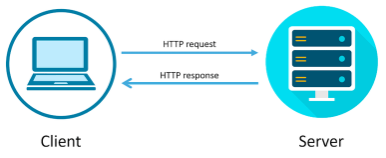
요청(Request)과 응답(Response)
- 서버와 클라이언트가 서로 데이터를 주고 받기(대화하기) 위해서는 항상 ‘요청(request)’을 해야 하고, 그에 따른 ‘응답(response)’을 준다. 대화랑 똑같은 의미다.

- 보통 클라이언트가 대화를 시도하고, 서버는 요청을 받아 그에 따른 응답을 주는 쪽을 의미함
URL
- 개발자가 아니더라도 URL이라는 용어는 많이 들어봤을 것이다.
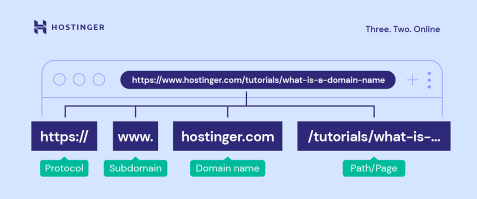
- 아래와 같은 용어들이 자주 등장하는데, 아래 이미지를 보면 이해가 쉬울 것이다.
- protocol
- domain(sub domain, domain name)
- resource path(path/page)
- query variable, path variable

출처 : https://www.hostinger.in/tutorials/what-is-a-url
메서드
- 간단하게 종류를 살펴보자.
- GET(조회)
- POST(생성)
- PUT, PATCH(수정/변경)
- DELETE(삭제)
- 메서드 종류는 많지만 필요할 때 마다 찾아보면 된다.
HTTP request methods - HTTP | MDN
상태코드
- 클라이언트가 서버에 어떤 요청(request)을 하면, 서버는 그에 맞는 응답(response)를 제공하는데, 그 때 각 응답은 아래의 상태코드를 가진다.
- 1xx(정보) : 요청을 받았으며 프로세스를 계속 진행한다.
- 2xx(성공) : 요청을 성공적으로 받았으며 인식했고 수용하였다.
- 3xx(리다이렉션) : 요청 완료를 위해 추가 작업 조치가 필요하다.
- 4xx(클라이언트 오류) : 요청의 문법이 잘못되었거나 요청을 처리할 수 없다.
- 5xx(서버 오류) : 서버가 명백히 유효한 요청에 대한 충족을 실패했다.
