News Feed 프로젝트
프로젝트 명
const news = document.getElementById("itNews");※ 코드 아니고 프로젝트 명 맞습니다. ※
프로젝트 설명
한 줄 정리
- IT의 핫한 뉴스를 공유하는 웹 앱
프로젝트 세부 내용
- 사이트 회원가입 후 로그인을 하면 국내 및 해외의 핫한 IT 소식을 한 눈에 볼 수 있습니다!
- 자유롭게 글쓰기를 하여 내가 알고 있는 지식을 공유할 수 있습니다!
- 마음에 드는 소식은 스크랩을 하거나 하트를 눌러 표현해보세요😉
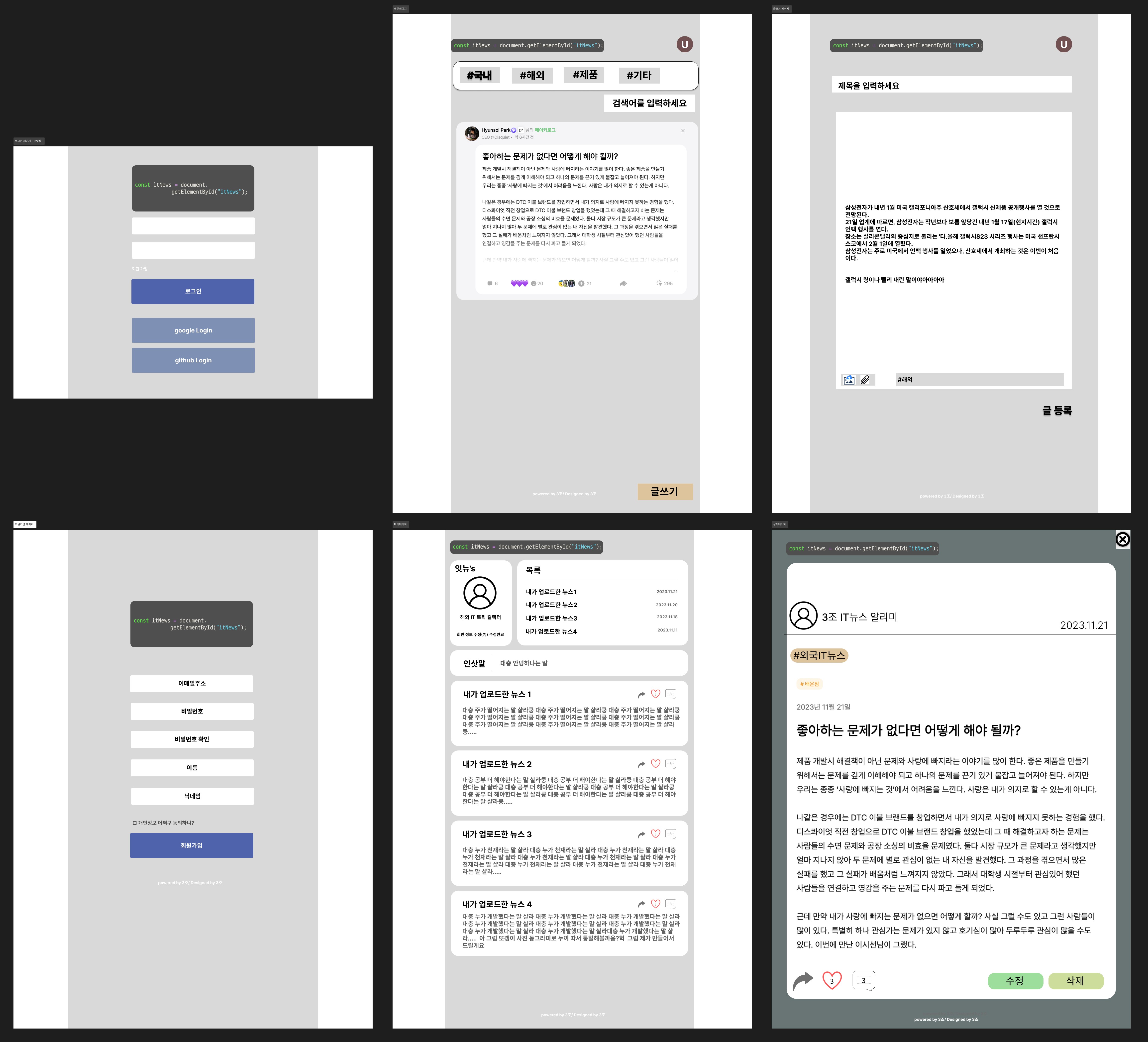
와이어 프레임

1. 로그인 페이지
2. 회원가입 페이지
3. 홈 화면
4. 상세 화면(피드를 눌렀을 때 세부적으로 보여지는 부분)
5. 글쓰기 화면
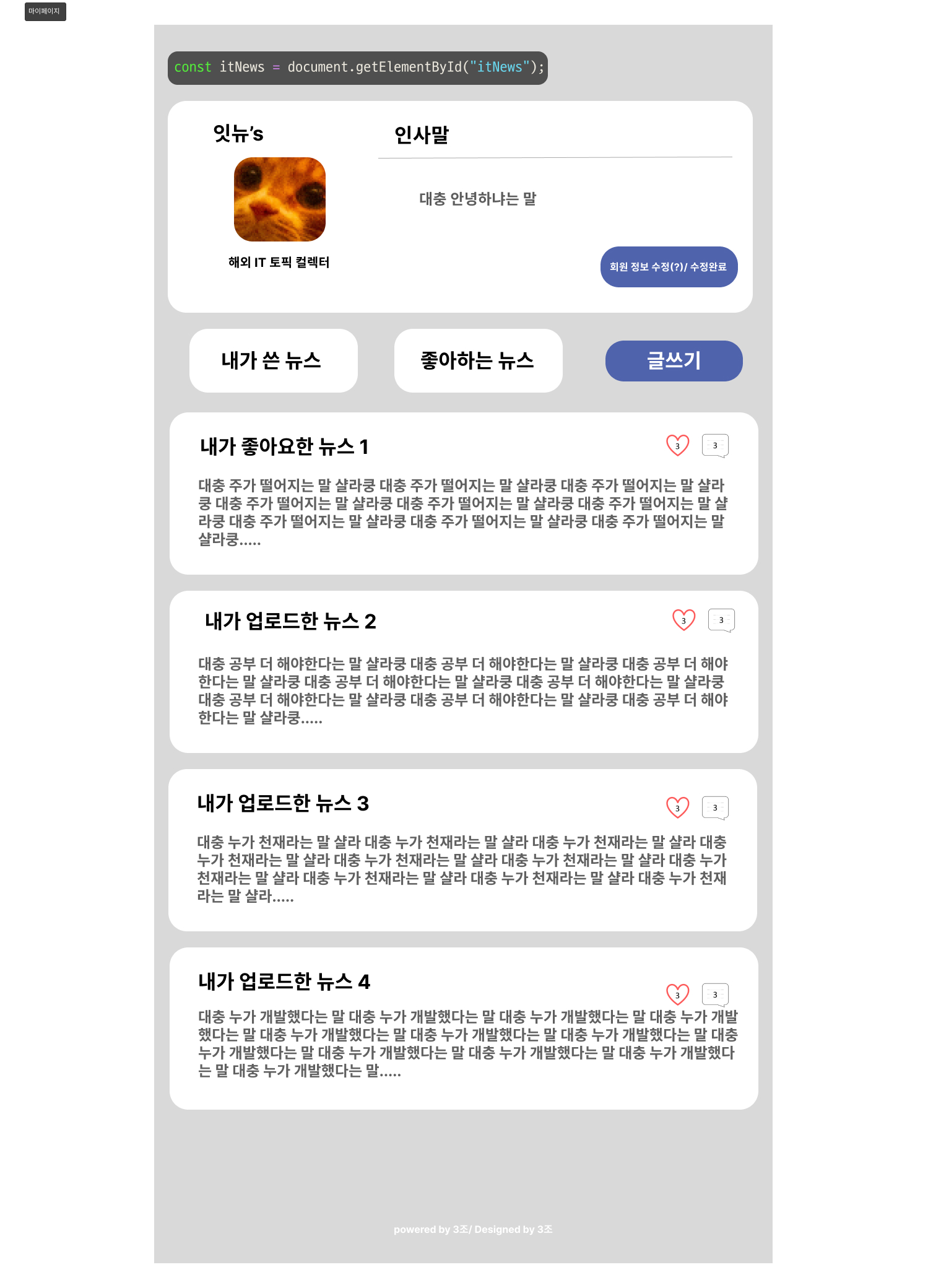
6. 마이페이지
개발해야 하는 기능(API 명세)
* API 명세 notion
제일 아래쪽으로 내리면 있습니다 😊
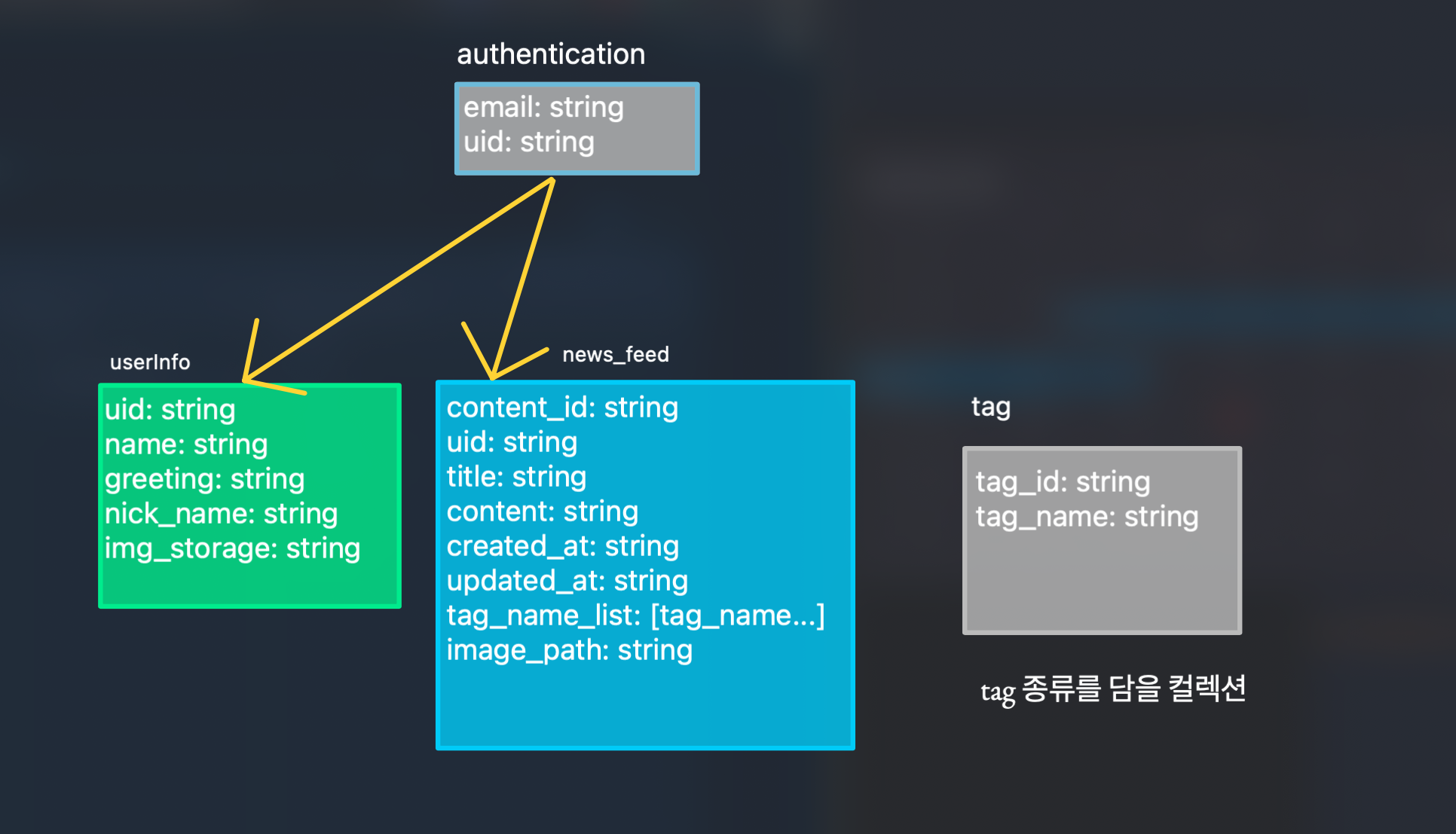
ERD DIAGRAM

+ 개인적인 추가 내용
- 나는 마이페이지의 프로필과 인사말 부분을 맡게 되었다.

- 처음에는 목록을 따로 뒀는데, 세부적으로 구현하려고 보니 맞지 않는 부분이 있어 레이아웃을 조금 바꿨다.
- 내가 맡은 기능 구현
- 회원정보 수정을 누르면 닉네임, 짧은 인사말, 긴 인사말 수정이 가능하도록 수정박스 만들기(모달 창으로 하려다가 필요한 부분만 바꿀 수 있도록 해당 부분에 textarea만 노출될 수 있도록 하기로 했다.)
- 프로필 사진 수정할 수 있도록 파일 업로드 시키는 부분 구현(호버 기능 추가)
느낀 점
- 팀장으로서 처음 같이 하는 팀프로젝트인데 두근두근 떨린다 😳 이번주 금요일 안에 꼭 프로젝트 완성 시켜야지!
