Input type
- Input type 중 선택지를 제공할 때, checkbox와 radio, select 등을 사용한다.
- radio와 select의 경우 여러 개의 선택지 중 한 가지를 선택해야 할 때 주로 사용하고
- check box는 여러 개 선택지의 중복 선택이나 동의 여부를 묻기 위한 체크 설정과 해제를 하나의 체크박스로 사용해야할 때 주로 사용한다.
Check Box
- 이번 프로젝트에서는 radio와 check box 둘 다 사용하지만 오늘은 여러 개 선택지의 중복 선택과 동의 여부가 필요하여 check box를 사용하기로 했다.
1. 준비하기
- 일단 하드코딩을 하면 손가락이 아프니😂 내가 필요한 다중 선택지를 배열형태로 선언한다.
- tsx 문법 내부에 생성할 경우, 지속적으로 rerendering이 되며 초기화될 수 있으므로 component 윗 부분에 선언해준다.
const major = ['회화', '조소', '판화', '금속공예', '도예', '유리공예', '목공예', '섬유공예', '기타']- 이 배열에 map 메서드를 사용하여 폼을 만들어주고 input type은 checkbox로 적어준다.
<div>
<h2>카테고리*</h2>
<div>
{major.map(major =>
<label key={major} htmlFor='major'>
<input type='checkbox' id='major' />
{major}
</label>
)}
</div>
</div>- 그럼 아래처럼 체크를 할 수 있는 리스트가 나오게 된다.

2. check box에 값 넣기
- 먼저 input의 해당 check 속성 중 체크된 상태의 element를 배열로 관리하는 로직을 구성해 준다.
- major 배열 중 check 된 element를 관리할 useState를 생성해준다.(major의 type은 string 배열)
const [majorCheckedList, setMajorCheckedList] = useState<string[]>([]);- 해당 element가 체크된 상태인지 파악하기 위한 useState도 생성해준다.
const [isChecked, setIsChecked] = useState(false);- input을 클릭했을 때, majorCheckedList라는 useState 배열에 해당 element가 포함되어있지 않다면 추가하고 majorCheckedList 배열에 이미 포함되어 있다면 반대로 해당 배열에서 삭제하는 handle 함수를 만들어준다.
const handleCheckedMajor = (value: string, isChecked: boolean) => {
if (isChecked) {
setMajorCheckedList((prev) => [...prev, value]);
return;
}
if (!isChecked && majorCheckedList.includes(value)) {
setMajorCheckedList(majorCheckedList.filter((item) => item !== value));
return;
}
return;
};
const handleOnChangeCheckMajor =
(e: ChangeEvent<HTMLInputElement>, value: string) => {
setIsChecked(!isChecked);
handleCheckedMajor(value, e.target.checked);
}- 아참! onchange 함수에 typescript 적용을 위한 ChangeEvent< HTMLInputElement > 를 사용한다면 import 해주는 것을 잊지 말자!
import React, { ChangeEvent, useState } from 'react'- handle 함수를 만들었으니 input에 연결해준다.
- check box의 check 여부는 checked 속성을 통해 알 수 있다.
- checked 프로퍼티에 majorCheckedList.includes(major)를 적었는데, includes라는 메서드를 통해 체크 여부를 파악해주는 것이다.
-> includes는 Array.prototype.includes()로 내부에 해당 element가 포함된 경우 true를 반환한다. 우리는 map을 통해 input을 렌더링하고 있기 때문에 각 element 별로 majorCheckedList에 포함되어 있다면 checked 상태로 보일 것이다.
<div>
<h2>카테고리*</h2>
<div>
{major.map(major =>
<label key={major} htmlFor='major'>
<input type='checkbox' id='major'
checked={majorCheckedList.includes(major)}
onChange={(e) => handleOnChangeCheckMajor(e, major)} />
{major}
</label>
)}
</div>
</div>- 해당 로직에 form 태그를 연결하여 handleOnSubmit 함수를 적용해준다.
const handleOnSubmit = useCallback((e: FormEvent<HTMLFormElement>) => {
e.preventDefault();
},
[majorCheckedList]
);
...
<form onSubmit={handleOnSubmit}>
<div>
<h2>카테고리*</h2>
<div>
{major.map(major =>
<label key={major} htmlFor='major'>
<input type='checkbox' id='major'
checked={majorCheckedList.includes(major)}
onChange={(e) => handleOnChangeCheckMajor(e, major)} />
{major}
</label>
)}
</div>
</div>
</form> - useCallback 함수도 import 해주는 것 잊지 말자!
import React, { ChangeEvent, useCallback, useState } from 'react'3. 정말로 값이 제대로 찍히는 지 확인!
- 내가 원하는 값에 체크를 해주고

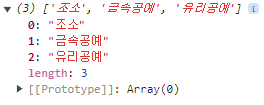
- 배열에 잘 담기는 지 확인

4. 동의 여부 체크
- 한 가지의 값을 boolean 값으로 확인할 때는 로직이 훨씬 간단하다.
- 일단 동의 여부 폼을 만들어주고
<div>
<p>
불순한 의도는 처벌을 피할 수 없습니다.(x10) </p>
<label htmlFor='agreement'><input type='checkbox' id='agreement' />
동의합니다.
</label>
</div>
- 해당 element가 체크된 상태인지 파악하기 위한 useState를 생성해준다.
- boolean type은 기본값을 false(or true)로 두면 알아서 type을 지정한다.
-> 그래도 명시적으로 보여주고 싶다면 type을 적어주면 된다.
const [agreementCheckedList, setAgreementCheckedList] = useState(false);
or
const [agreementCheckedList, setAgreementCheckedList] = useState<boolean>(false);- input에 연결해준다. (form 안에 넣는 로직은 위와 똑같다.)
- checked에는 agreementCheckedList state를 적어서 값을 넣어주고
- onChange 함수는 체크를 누르면 현재의 반대 값을 뱉어내도록 만들어준다.
<div>
<p>
불순한 의도는 처벌을 피할 수 없습니다.(x10) </p>
<label htmlFor='agreement'>
<input type='checkbox' id='agreement'
checked={agreementCheckedList}
onChange={() => setAgreementCheckedList(!agreementCheckedList)} />
동의합니다.</label>
</div>- 이렇게 체크를 하고 등록하기 버튼을 누르면

- 짠! 아래와 같이 true 값이 나오게 된다.

참고
(1) https://junheedot.tistory.com/entry/%EB%A6%AC%EC%95%A1%ED%8A%B8%EC%97%90%EC%84%9C-%EC%B2%B4%ED%81%AC-%EB%B0%95%EC%8A%A4-%EB%8B%A4%EB%A3%A8%EA%B8%B0
(2) https://www.delftstack.com/ko/howto/react/react-checkbox-value/
