전표번호는 저장버튼을 누를때 생성하는것인데, 아직 UI5로 입력 부분을 구현하지 못했다. UI5테이블 데이터를 ABAP으로 받아야하는데 아직 어떻게 하는지 몰라 승인요청, 조회를 먼저 하였다. 그래서 승인요청로직에 전표번호 펑션을 집어넣고 임시로 돌려보았다.

Console.log창에서 펑션에 의한 전표번호가 자동으로 채번된것을 볼 수있다.
( 같은 데이터에 전표번호가 다 다르기때문에 modify한것이 계속 생성되었다 ㅋㅋㅋ)
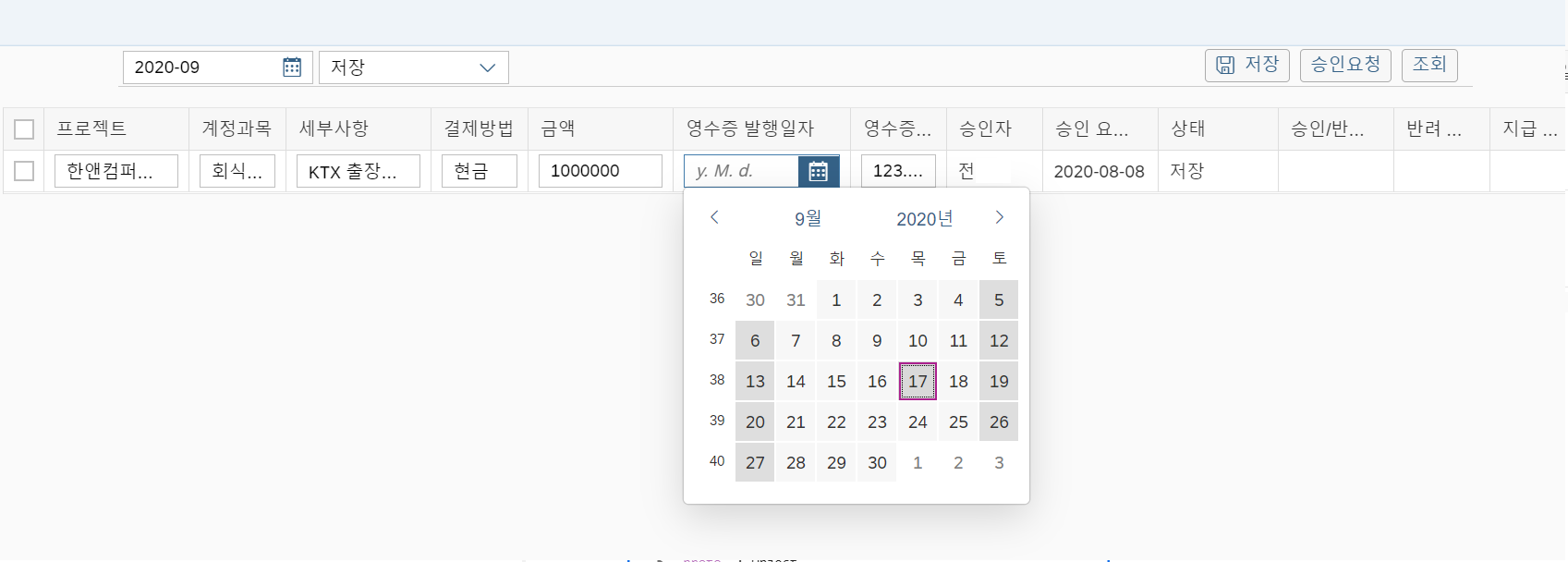
영수증 발행일자 필드에 datapicker를 첨부하였다.

<DatePicker
id="DP1"
dateValue="{realDate}"
change="handleChange"/>영수증 발행일자를 불러오기 위해 다음과 같은 로직을 짜주었다.
var realDate = this.getView().byId("DP1").getDateValue("/REDATE");

for (var i = 0; i < oResultData.TAB1.length; i++) {
var realREDATE = oModel.getProperty("/tableData/" + i + "/REDATE");
var realAPPDAT = oModel.getProperty("/tableData/" + i + "/APPDAT");
var realRDATE = oModel.getProperty("/tableData/" + i + "/RDATE");
var realACDAT = oModel.getProperty("/tableData/" + i + "/ACDAT");
if (oResultData.TAB1[i].REDATE) {var oDate = new Date(oResultData.TAB1[i].REDATE);
oModel.setProperty("/tableData/" + i + "/realDate", oDate);
}

상태필드에 따른 경고창
onSave: function() {
var comboData = this.getView().getModel().getProperty("/comboData");
if (comboData === "B" || comboData === "C" || comboData === "E" || comboData === "F") { MessageBox.warning("상태필드를 확인해 주세요.");
ELSE { RFC호출 로직},