🚀 TIL
Node.js를 배울수록 동기/비동기 특성에 대해 고민하는 횟수가 늘어나서 정리하는 시간을 가졌다.
🚀Event loop
Event loop 동작원리
- JS 컨퍼런스에서 발표한 내용인데 정리가 기가막히다.. 까먹으면 또 듣자
https://www.youtube.com/watch?v=8aGhZQkoFbQ - MDN 동시성 모델과 이벤트 루프
https://developer.mozilla.org/ko/docs/Web/JavaScript/EventLoop
Javascript는 싱글스레드의 특성을 가지고 있는가?
자바스크립트는 싱글스레드로 동작한다. 그리고 이벤트 루프에 기반하여 비동기 작업을 수행할 수 있다.
즉 이벤트 루프를 이용하여 비동기 방식을 지원한다.
어떻게 비동기 작업을 수행할 수 있을까?
사실 비동기로 수행되는 함수들은 자바스크립트 언어 자체에서 제공되는 것이 아니다.
Web API는 브라우저 자체에서 지원하는 API인데, Web API는 DOM Event, AJAX, setTimeout 등의 비동기 작업등을 수행할 수 있도록 api를 지원하는 것이이다
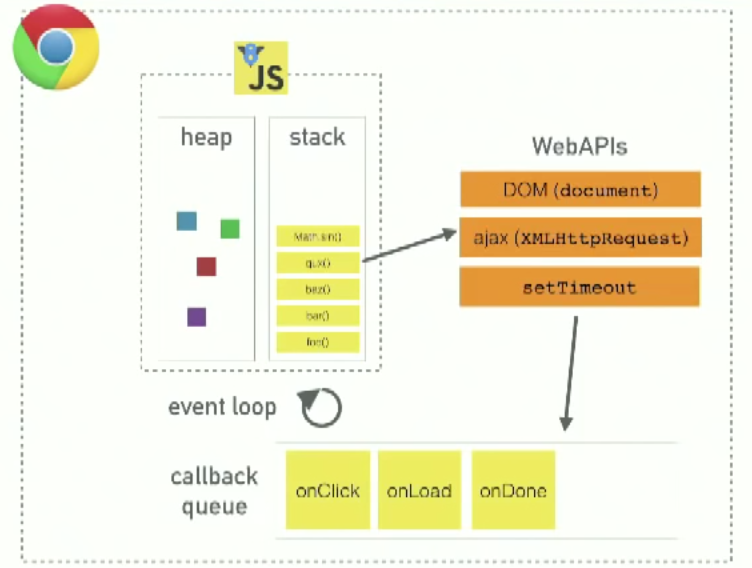
아래는 보편적으로 Even loop을 설명할 때 사용하는 그림이다. 보다시피 Web API는 Javascript 외부에서 동작하고 있으며, Javascript에서 setTimeout 등을 호출하면 실제로 동작하는 곳은 WebAPI라고 할 수 있다.

SetTimeout(function cb(){}, 0)는 무엇을 의미하나?
SetTimeout(function cb(){}, 0) 는 "0초 뒤에 callback 함수를 실행시켜주세요"라는 코드인데, 무엇을 의미할까?
바로 Stack이 모두 비워지면 callback 함수를 실행시키라는 의미이다.
개발자 사이에서 뭔가 안되면 SetTimeout(function cb(){}, 0) 을 해라고 했다는 글을 본 것 같은데... 아직 사용해야하는 상황을 만나지는 못 헀다.
WebAPIs 는 어떻게 동시에 실행될 수 있을까?
타이머나 I/O 작업 콜백, 이벤트 리스너들이 대기하는 공간에서 여러 작업이 동시에 실행될 수 있다.
이유는 WebAPI가 Javascript가 아닌 다른 언어로 만들어졌기 때문이다.
그렇기에 자바스크립트는 동기적인 언어이나 비동기로 동작을 할 수 있다.
