URL이란?
URL은 Uniform Resource Locators의 약자로, 웹에서 HTML 페이지, CSS 문서, 이미지 등 리소스의 위치를 나타내는 주소를 뜻한다.
쉽게 말해서, URL은 웹 페이지를 찾기위한 주소를 말한다. 흔히 웹 사이트 주소로 알고 있지만, URL은 웹 사이트 주소뿐만 아니라 컴퓨터 네트워크상의 자원을 모두 나타낼 수 있다. 그 주소에 접속하려면 해당 URL에 맞는 프로토콜을 알아야 하고, 그와 동일한 프로토콜로 접속해야 한다.
URL의 구조
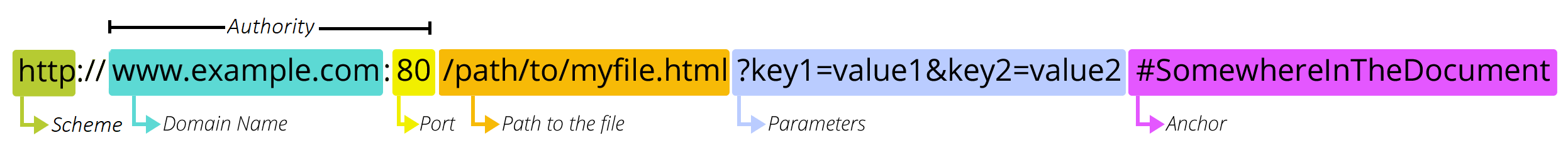
URL은 보통 Scheme, Domain Name, Port, Path, Parameter, Anchor로 이루어져 있다.

Scheme(=Protocol)
브라우저가 리소스를 요청하기 위해 사용해야 하는 프로토콜을 나타낸다.
프로토콜은 중앙 컴퓨터와 단말기 사이에서 데이터 통신을 원활하게 하기 위해 필요한 통신 규약으로, 웹에서는 브라우저와 서버 간에 데이터를 주고 받기 위한 방식으로 HTTPS/HTTP 프로토콜이 가장 많이 사용되고 있다. HTTPS/HTTP 외에도 mailto:(이메일 주소를 지정하는 프로토콜), ftp:(파일을 주고 받는 프로토콜) 등 다양한 프로토콜이 존재한다.
- HTTP(Hyper Text Transfer Protocol): 웹 브라우저와 웹 서버가 서로 데이터를 주고받기 위해 만든 통신규약
- HTTPS(Hyper Text Transter Protocol Secure): HTTP에서 보안이 강화된 버전
http://www.liankim.com
https://www.liankim.com
ftp://192.23.56.189
Domain Name
도메인(Domain)은 IP 주소를 갖는 서버를 사용자가 쉽게 기억하고 찾을 수 있도록 만들어준 서비스이다. 실제 컴퓨터와의 통신에서는 숫자로 표현된 주소(=IP)를 사용하기 때문에 이를 변환시켜 줄 네임 서버가 필요하다.
도메인의 구조
도메인은 아래와 같이 구성된다.
호스트명(차상위 도메인/서브 도메인) - 도메인명 - 최상위 도메인명-
최상위 도메인 (TLD, Top-Level Domain)
: 도메인 레벨 중 가장 높은 단계에 있는 도메인이다. 도메인의 목적, 종류, 국가를 나타낸다.
(.com,.net등) -
차상위 도메인 (SLD, Second-Level Domain)
: 호스트, 서브 도메인으로 불리기도 한다. 보조 도메인으로써 URL로 전송하거나 계정 내의 IP 주소나 디렉토리로 포워딩되는 도메인 이름의 확장자이다.
(www.,m.등) -
도메인 이름 (Domain Name)
: 임의로 지정할 수 있는 사이트의 이름이다. 익히 알고 있는 google, naver, daum 등 사용자에게 쉽게 기억될 수 있도록 보통 서비스명으로 도메인명을 지정해 사용한다.
(google,naver등)
https://www.google.com
www: 호스트명(차상위 도메인/서브 도메인)google: 도메인명com: 최상위 도메인명
Port
포트 번호를 통해 어떤 서버를 이용할지 결정하며, : (콜론) 뒤에 나온다. 웹 서버가 HTTP 프로토콜의 표준 포트(HTTP의 경우 80, HTTPS의 경우 443)를 사용하는 경우 일반적으로 생략되기 때문에, URL에는 기본적으로 표준 포트번호가 생략되어 있는 것이다.
https://www.google.co.kr:443
http://www.google.co.kr:80
Path
파일의 경로를 가리키며, / (슬래시) 뒤에 나온다. 폴더 내에 파일과 폴더를 계속 만들 수 있는 것처럼 컴퓨터의 폴더와 비슷한 개념으로 생각하면 이해가 쉽다.
https://google.com/search/howsearchworks
https://www.youtube.com/feed/library
Parameter
파라미터는 쿼리 스트링이라고도 부르며, key(파라미터의 이름)=value(파라미터의 값) 형태로 이루어진다. ?(물음표) 뒤에 나열되고, &기호로 구분되어 여러개가 존재할 수 있다.
광고 분석시 많이 사용되는 UTM(Urchin Tracking Module)이 query parameter를 이용한 사용자 추적 서비스이다.
https://section.blog.naver.com/BlogHome.naver?directoryNo=0¤tPage=1&groupId=0
- directoryNo=0
- currentPage=1
- groupId=0
Anchor(=Fragment)
프래그먼트(Fragment), 해시태그(Hashtag)라고도 부르며, 특정 요소를 지시할 수 있다.
예를 들어, 해시태그로 이동을 원하는 요소의 id를 링크로 연결하면 스크롤 이동없이 바로 해당 위치로 이동한다. 파일 디렉토리 및 파일 이름과 유사한 역할로 쓰이는 경우도 있다.
https://www.naver.com/#wrap
참고 자료
wikipedia URL
MDN What is a URL?
https://www.beusable.net/blog/?p=4507
