React 강의 수강 중에 콘솔창을 이용한 실습이 많았는데, 계속 알 수 없는 에러 메시지가 표시되어 거슬렸다. 유튜브에서 해결 방법을 찾아 TIL에 적어 놓는다.
크롬(Chrome)브라우저 개발자 모드 콘솔에서 "DevTools failed to load source map: Could not load content for --" 메시지 숨기기
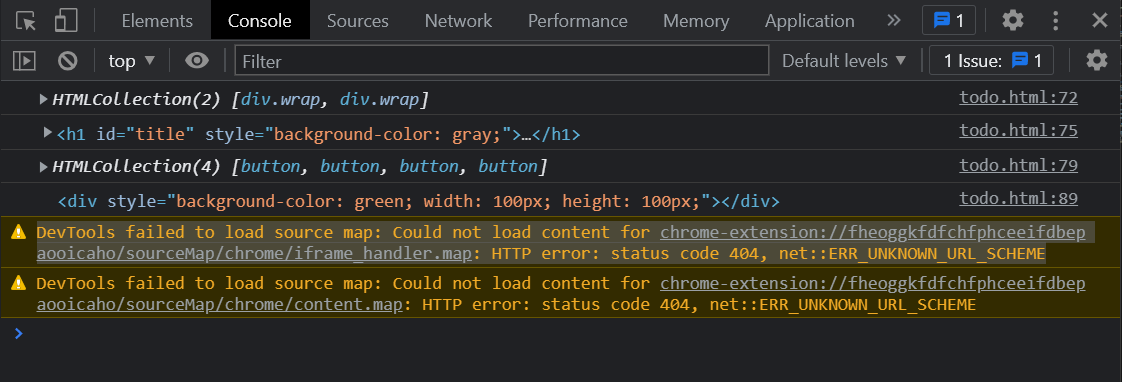
아래처럼 소스맵 로드 실패 오류 메시지가 뜨는 경우 콘솔창이 깔끔하지 않아 보기에 불편한데, 개발자모드 설정 변경으로 간단하게 숨길 수 있다.
표시 된 톱니바퀴 버튼을 눌러 설정 페이지로 진입한다.
Sources 탭의 "Enable JavaScript source maps"를 체크 해제 후 콘솔창으로 돌아와 새로고침을 하면,
콘솔창이 깔끔해진 걸 볼 수 있다.
JavaScript source maps.. 넌 누구니? 나중에는 볼 일이 있을지도 모르겠지만, 일단 지금은 잠깐 들어가 있어야 할 것 같아.. 다른게 볼게 많거든😂