
Jetpack Compose 에서 navigation 구현하기
2023-07-10 기준 (버전 확인 필수!)

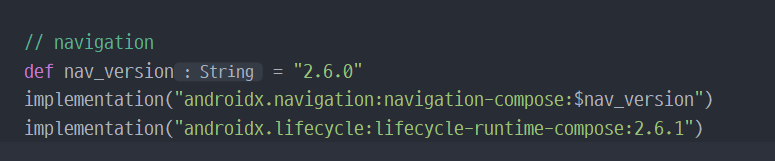
1. implementation 추가하기

// navigation
def nav_version = "2.6.0"
implementation("androidx.navigation:navigation-compose:$nav_version")
implementation("androidx.lifecycle:lifecycle-runtime-compose:2.6.1")

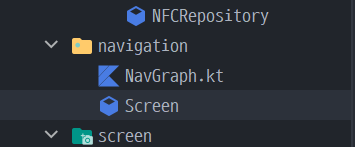
위 사진처럼 패키지에 navigation 폴더를 만들어서 해당 패키지에서 navigation으로 이동할 Screen을 관리한다.
Screen.kt
sealed class Screen(val route: String) {
object Splash : Screen(route = "splash_screen")
object Main : Screen(route = "main_screen")
object Login : Screen(route = "login_screen")
} // End of Screen class
먼저 이동할 Screen들을 sealed class로 만들어서 페이지들을 미리 object로 만들어서 SetUpNavGraph 함수에서 쓸 수 있도록 만들어준다.
NavGraph.kt
@Composable
fun SetUpNavGraph(
navController: NavHostController
) {
NavHost(
navController = navController,
startDestination = Screen.Splash.route
) {
composable(
route = Screen.Splash.route
) {
SplashScreen(navController = navController)
}
composable(
route = Screen.Main.route
) {
MainScreen(navController = navController)
}
composable(
route = Screen.Login.route
) {
}
}
} // End of setUpNavGraph
전체 Activity에서 navigation을 관리할 수 있는 SetUpNavGraph()함수를 만든다.
해당 함수에서 NavHost() 부분에서는 컨트롤러를 달아주고, startDestination 옵션을 통해 시작 Screen을 설정할 수 있다.
다음은 각 화면마다 composable로 Screen 함수를 달아줘서 페이지를 연결할 수 있도록 만들어준다.
SetUpNavGraph()함수는 NavHostController를 매개변수로 받는데 MainActivity에서 호출할 때 넘겨주면 된다.
MainActivity.kt
... 생략
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TestTheme {
navController = rememberNavController()
SetUpNavGraph(navController = navController)
}
}
} // End of onCreate
... 생략
위 코드 처럼 TestTheme{} 내부에
navController = rememberNavController()
SetUpNavGraph(navController = navController)위 rememberNavController() 를 매개변수로 navGraph 함수를 실행시켜주면 된다.
페이지 이동하기
SetUpNavGraph()함수에서 각 composable마다 매개변수에
navController를 전달해 줬기 때문에 각 만들어진 Screen 함수들에도 controller를 통해서 페이지 이동을 할 수 있다.
// 특정 함수나 이벤트 내부
navController.navigate(route = Screen.Main.route) {
popUpTo(Screen.NFCStart.route) {
inclusive = true
}
}
특정 함수나 이벤트 내부에 해당 코드 처럼
이동할 Screen을 route로 달아주고, navigation 옵션을 설정해주면 페이지 이동을 관리할 수 있다.
