궁금하신 점이나 고칠 부분이 있다면 언제든지 댓글 남겨주세요!
API를 사용하는 프로젝트를 할때 본인이 발급받은 key는 꼭 숨기는게 좋습니다.
이런 상황에서 key를 숨겨서 동작하도록 알려드리겠습니다.
사전작업
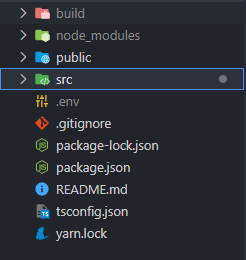
아래 사진처럼 프로그램 최상단에 .env 파일을 만들어주세요 (src아래가 아닌 최상단이니 참고)

★★★★★★
여기서 변수명은 아무렇게나 정하는것이 아닙니다.
React에서는 반드시 앞에 REACT_APP 으로 시작해야 합니다.
(대문자를 꼭 사용해주세요)
.env
REACT_APP_KAKAOMAP_API_KEY=키입력
다음은 프로그램 최상단에 .gitignore라는 파일이 있을 겁니다.
해당 파일로 들어가셔서 가장 아래든 아무 부분이든 아래의 코드를 추가해주세요
.gitignore에 등록하는 파일은 git에 업로드될때 제외되고 올라가게 됩니다.
이렇게 .env를 추가해놓으면 우리의 key도 올라가지 않게 되겠죠?
.gitignore
#API KEY .env
이제 코드를 작성할건데 작성하기 전에 라이브러리 설치가 필요합니다.
터미널을 열으셔서 아래의 코드를 입력해주세요
npm install dotenv
해당 라이브러리 설치가 끝났으면
API키를 적용하려는 코드로 이동합니다
참고로, 어떤 API는 함수를 만들어서 js파일에서 API를 키를 입력받지만,
또 어떤 API는 index.html에서 key를 호출해서 가져옵니다.
대표적으로 카카오맵 API가 index.html에서 API키를 입력해 주어야되죠.
그래서 2가지 방법을 나누어서 정리해보겠습니다.
.js 에서 dotenv API키 사용하기
먼저 js에서 .env에 있는 key를 가져오겠습니다.
예시는 기상청 API를 활용해 보도록 하겠습니다.
REACT_APP_API_KEY=본인key입력
아까 만들어 놓은 변수를 통해서 가져올겁니다.
먼저 최상단에 dotenv를 사용하기 위해 import와
config를 입력해주겠습니다.
컴포넌트 렌더 실행함수 바깥쪽에 전역변수 형식으로 넣어주시면 됩니다.
import dotenv from "dotenv"; dotenv.config({ path: "../.env", encoding: "utf8" });
이제 렌더링 함수 안쪽에 API_KEY 를 호출해서 변수를 만들어보겠습니다.
const API_KEY = process.env.REACT_APP_API_KEY;
이렇게 API_KEY를 불러서 변수 설정까지는 모두 마쳤고 이제 js코드 안에있는
apikey = 부분부터 그대로 변수를 넣어주기만 하면됩니다.
형식이 모두 동일하지는 않으니까 참고정도만 해주세요!
weahter.js
const url = "http://apis.data.go.kr/1360000/MidFcstInfoService/getMidFcst"; let queryParams = "?" + encodeURIComponent("ServiceKey") + "=" + API_KEY; ...(이하생략)...
encodeURIComponent("ServiceKey") + "=" + API_KEY;
부분에서 뒤에보이는 API_KEY가 우리가 만든 변수로 API_KEY가 들어가게됩니다.
이렇게 되면 정상적으로 API가 호출되는 모습을 보실 수 있습니다.
index.html 에서 dotenv API키 사용하기
다음은 index.html에서 호출입니다.
아까와 같이 dotenv에 본인의 key를 넣어주시고
REACT_APP_KAKAOMAP_API_KEY=본인key입력
html에서는 <script>태그를 사용해서 api를 호출합니다.
<head> 태그 내부에 <script>를 작성해주세요!
index.html
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAOMAP_API_KEY%" </script>
비교적 js파일보다는 쉬운것 같습니다. %기호로 감싸준뒤 호출만 해주면 정상적으로 KEY가 들어가게 됩니다.

