VS Code에서도 Git을 쓰고싶어요 - Git 리포지토리 복제를 하자
- 선행조건1 : Git이 설치 돼 있어야 함
- 선행조건2 : Github에 리포지토리가 만들어져 있어야 함

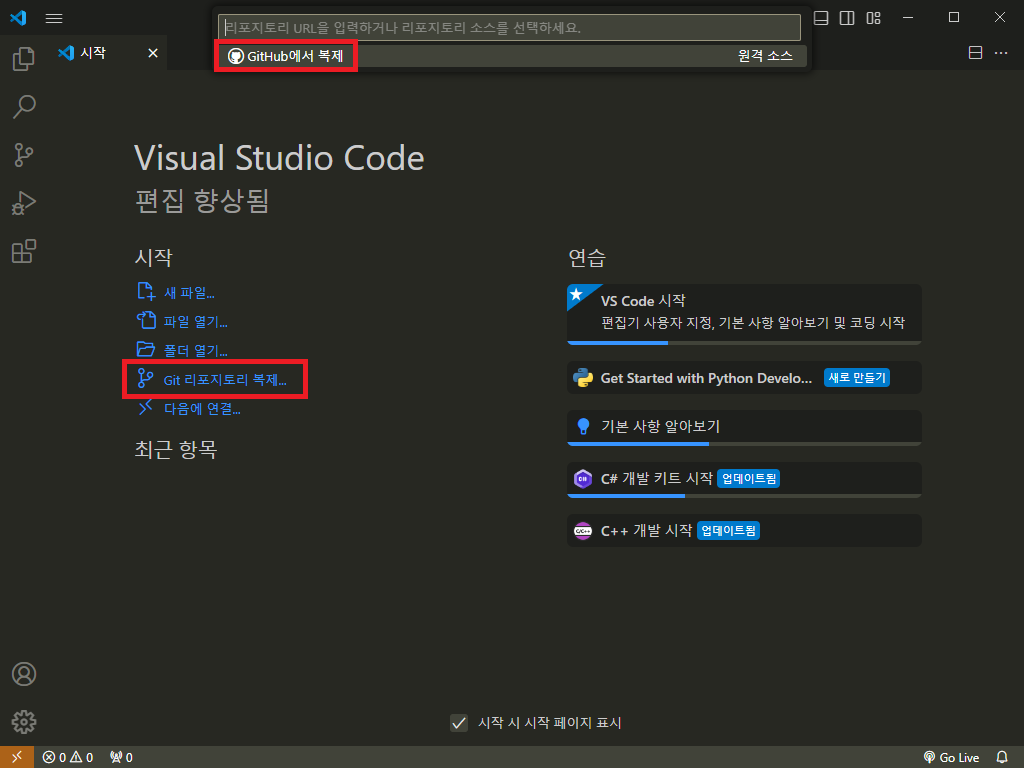
- VS Code에서 Git 리포지토리 복제... 를 클릭한다
- VS Code에서 Github 사용이 처음이라면 Github 로그인/인증 관련 창이 뜰 것
- Github 로그인/인증 처리 완료하고 나면 github 가서 리포의 HTTPS url 카피 (.git으로 끝나는 주소)
- VS Code 검색창에 입력 후 엔터 치면 원격 리포지토리 파일을 알아서 불러와줄 것
- 로컬(내 PC)에 깃 리포지토리를 내려받을 폴더를 하나 생성하고 그 폴더로 경로를 정해주면 복제 끝
트러블 슈팅
내 코드는 왜 안 돌아가지? - let을 빼자. let it go
function q1() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
$('#names-q1').empty();
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row'];
rows.forEach(a => {
let gu_name = a['MSRSTE_NM'];
let gu_mise = a['IDEX_MVL'];
let temp_html = ``;
if (gu_mise > 40) {
let temp_html = `<li class = "bad">${gu_name} : ${gu_mise}</li>`;
} else {
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`;
}
$('#names-q1').append(temp_html);
});
})
}예상결과: 서울 각 구별 미세먼지 농도가 나온다
실제결과: 아무것도 안나옴
이유: if절의 temp_html에 let을 붙여서 선언문을 쓴게 이유였다
빨간색으로 안 변하는데요?
-> style 태그에 .bad 컬러 red로 설정 안 해놨었다.
내 미세먼지는 왜 바뀌지 않을까 - #을 빼먹었기 때문
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM'];
$('msg').text(mise);
})
})$('msg') 라고만 써있어서 바뀌지 않았다. $('#msg') 라고 써야함.
폰트 한번 적용하기 힘드네! html 내부에 인라인으로 폰트 적용하는 법
<div class="header">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<h1 class="display-5 fw-bold" style= "font-family: 'Black Han Sans', sans-serif";> 스파르타 푸드파이터 </h1>
<p class="col-md-8 fs-4">나만의 쩝쩝박사 기록을 만들어보자!</p>
</div>
</div>틀리고 틀린 끝에 방법을 알아냈다!
1. style 태그에 @import로 넣어준다
2. 인라인 태그로 h1 태그에 걸린 형태와 같이 써준다
Firebase 설정은 그대로 복붙해도 OK
내 구글계정으로 로그인해서 생성한 서버이므로 Firebase 설정 부분을 고대로 갖다붙여도 잘 작동.
안된다면 뭔가 틀린 것이니 오탈자가 없는지 살펴볼 것.
Firebase를 쓰려면 script type = "module"을 써줄 것
이건 일종의 규약. 스크립트 태그에 타입을 module로 걸어줘야 Firebase를 쓸 수 있다.
그러나 이걸 걸게 됨으로 인해 더이상 onclick은 작동하지 않는다. 그는 좋은 함수였습니다...
Firebase는 스크립트를 맨 마지막에 호출해요
$(document).ready(function () { // 페이지가 로딩되면 자동으로 fetch를 해준다
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp'];
$('#temper').text(temp);
})
})그래서 위와 같이 $(document).ready(function ()~ 가 어차피 먹히지 않아서 쓸 필요가 없답니다.
-> $(document).ready(function () 안쪽 내용을 드래그하여 함수 바깥으로 빼주면 OK (그래도 작동함)
type = "module"를 쓰는 순간 onclick과는 안녕
<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기</button>그러니 이렇게 생긴 친구가 있다면 지워주고 id = "~~btn" 타입으로 id를 써주도록 합니다.
그러니 동적으로 기능을 넣어줘야 한다능
동적으로 = 내가 코딩해야 한다 로 이해하면 OK
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let doc = {
'image': image,
'title': title,
'content': content,
'date': date
};
await addDoc(collection(db, "albums"), doc);
alert('저장 완료!');
window.location.reload();
})위와 같이 '이 아이디를 가진 버튼을 클릭하면 이렇게 해줘' 라는 코드로 고쳐주면 OK
addDoc은 Firebase에 정해진 고유문법 같은 것
그러니 의심하지 말고 스스로를 믿고 추억앨범 카드를 불러와서 붙이면 됩니다. (?)
그래서 우리의 프로젝트는요...

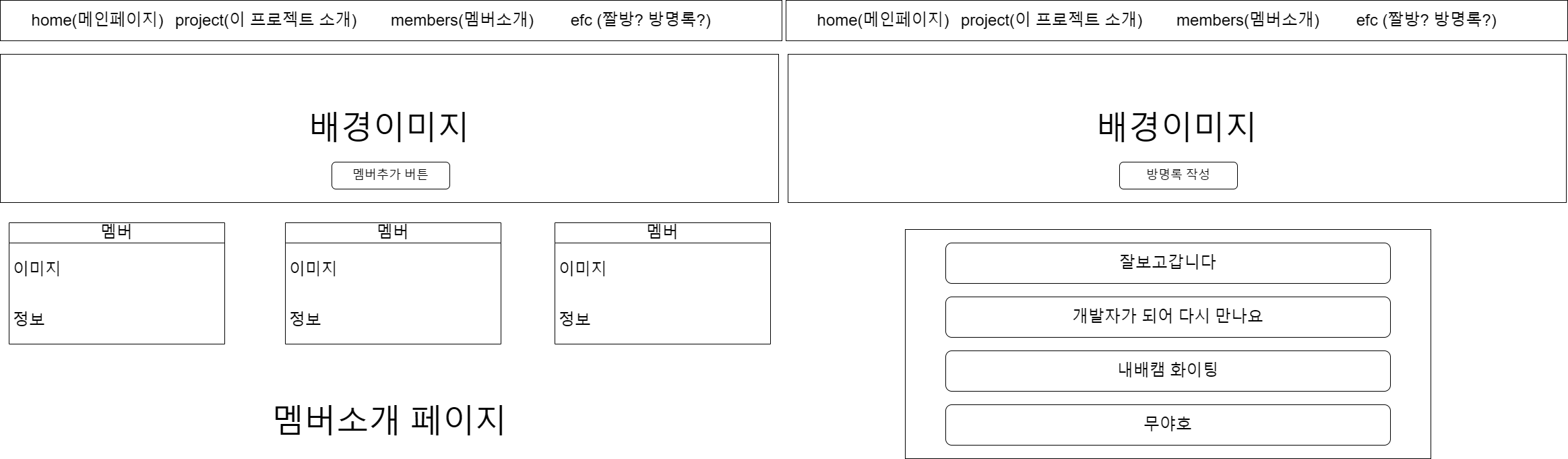
이런 와이어 프레임과

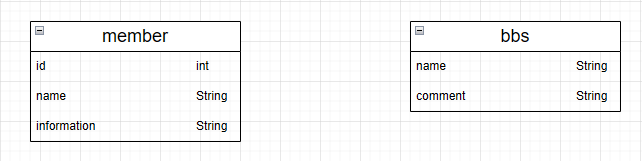
이런 ERD를 가지고 첫 스타트를 끊으려고 합니다. 과연 잘 될것인가

아무튼 우리팀 화이팅! 개발자가되구15! 팀장님만 믿습니다(?)

