화살표 함수 어떻게 쓰더라? '괄호열고닫고 화살표 괄호열고닫고'
일반 함수 형태를 화살표 함수로 바꿔보라는 튜터님 말씀에 곽철이가 되고 만 나.

화살표 함수 어떻게 쓰더라? 괄호에 화살표에 중괄호는 알겠는데 function을 쓰던가...?
결론부터 말하면 놉. 화살표 함수는 () => {} 요렇게 쓰면 끝이다.
★화살표 함수는 this. 를 바인딩하지 않는다
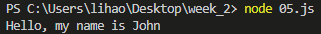
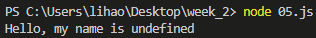
그래서 아래 두 코드의 결과가 다르게 나온다.
const person = {
name: 'John',
age: 31,
isMarried: true,
sayHello: function () {
console.log(`Hello, my name is ${this.name}`)
}
}
person.sayHello();
const person = {
name: 'John',
age: 31,
isMarried: true,
sayHello: () => {
console.log(`Hello, my name is ${this.name}`);
}
};
person.sayHello();
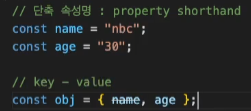
정말 많이 쓰는 형태 - 단축 속성명

트러블슈팅
2주차 과제 - sort() 안에 if문을? 콜백함수의 유용성
아니, 문자열은 대체 어떻게 정렬하는거야!? 참고 블로그
-> arr.sort() 안에 localeCompare 라는 애를 써줘야 하는구나
function solution(strings, n) {
var answer = [];
// 배열로 나오는군
// strings[i][i]를 찍으니 뭐가 잘 찍힌다. -> 얘는 2차원배열이구나
// 각 단어를 n번째 문자로 strings를 정렬하고 싶다.
// n번째 문자가 동일하다면 사전 순으로 앞선 문자열이 앞쪽에 위치하게 배치하고 싶다
// 문자는 localeCompare로 정렬하면 된다
for (let i = 0; i < strings.length - 1; i++) {
let test = strings.sort((a, b) => a[n].localeCompare(b[n]));
if (test[i][n] === test[i+1][n]) {
test.sort((a, b) => a.localeCompare(b));
}
answer = test;
}
return answer;
}나의 틀린 코드. 뭔가 잘 안된다는 건 알겠는데 뭘 간과한 건지 모르겠어서 창민 튜터님께 헬프.
return strings.sort((a, b) => {
if (a[n] === b[n]) {
return a.localeCompare(b);
} else {
return a[n].localeCompare(b[n]);
}
});
}창민 튜터님의 정답 코드.
sort를 두번 걸게되면 앞의 정렬 기준이 날아가버릴 수 있다! 정렬은 한번만 하자.
sort 안에도 if문을 쓸 수 있다! 중괄호로 블럭을 만들어주면 끝. 콜백함수 얼마든 ok.
방향성은 맞는 것 같다. 문법이 익숙하지 않아 그런 것 같으니 훈련하면 괜찮을 것.
그래서 최종적으로 고친 나의 코드
function solution(strings, n) {
var answer = [];
// 배열로 나오는군
// strings[i][i]를 찍으니 뭐가 잘 찍힌다. -> 얘는 2차원배열이구나
// 각 단어를 n번째 문자로 strings를 정렬하고 싶다.
// n번째 문자가 동일하다면 사전 순으로 앞선 문자열이 앞쪽에 위치하게 배치하고 싶다
// 문자는 localeCompare로 정렬하면 된다
let sorted = strings.sort((a,b) => {
if (a[n] === b[n]) {
return a.localeCompare(b);}
else {
return a[n].localeCompare(b[n]);}
});
answer = sorted;
return answer;
}
