창민 튜터님 세션
자바스크립트는 동적 언어이다
동적 언어가 뭔데요?
자료형이 선언 시가 아니라 런타임 시에 결정되는 것이 동적 언어
-> 그래서 메모리 영역의 크기를 미리 할당해놓지 않는 특이한 구조로 돌아간다
배열의 요소가 숫자에서 객체로 변경된다면 보다 큰 메모리 할당이 필요할 것이다
배열은 끝에서 넣을 땐 빠르지만 다른 위치에선 그렇지 않아
240812 TIL 에서도 써었지만, '배열은 pop은 빠르고 shift는 느리다' 고 배운다
끝에다 추가하는건 그냥 붙여버리면 되지만 중간에 끼워넣는 건 저기 뭐시기냐, 뒤의 모든 구성요소들이 민족대이동을 해야하기 때문
같은 정렬이어도 위치에 따라 시간복잡도가 다르다
딱 한개만 쏙 -> O(1)
처음부터 끝까지 한번 훑기 -> O(N)
링크드리스트는 기차라고 생각하면 된다
유동적으로 자료 간의 연결 상태를 뗐다 붙였다 할 수 있는 자료구조
머리칸 - 자갈 - 밀가루 - 화물 - 건초
링크드 리스트에서 현재 노드가 가리키는 다음 칸을 포인터 라고 한다
정적 언어는 우리 자바스크립트처럼 배열의 자동 조정이 되지 않는다. 그래서 정적 언어에서 배열 조정을 쉽게 하기 위해 링크드리스트를 사용한다
그렇다면 자바스크립트에서 배열은 LinkedList일까?
자바스크립트는 연속적인 메모리 공간으로 배열의 내용이 관리되지 않는다!
그러면 연속은 아니고 비연속이니 링크드리스트처럼 뗐다 붙였다 할 수 있는걸까?
-> 이것은 스스로 한번 공부해보도록 하자
트러블슈팅
약수의 갯수와 덧셈은 대체 어떻게 해야하는거야...
일단 처음에 생각했던 코드의 백업.
if문을 걸어 짝수면 더하고 홀수면 빼는 식을 써보려고 했다.
근데 뭔가 생각처럼 되지 않아 노선을 변경하기로.
function solution(left, right) {
var answer = 0;
let cnt = 0;
let sign = [];
// 약수의 갯수 먼저 구하기
for (let i = left; i <= right; i++) {
if (cnt % 2 === 0) {
// 약수 갯수가 짝수면 더하고, 홀수면 빼줘
answer += left;
} else {
answer -= left;
}
console.log ("answer", answer);
for (let j = 1; j <= i; j++) {
if (i === j) {
// cnt 배열에 마지막수인 i가 있으면 배열을 초기화해줘
cnt = 0;
}
if (i % j === 0) {
cnt ++;
console.log ("약수 j는", j);
// left ~ right 사이의 숫자인 i가 1부터인 자연수 j에 의해 나누어 떨어지면 cnt에 약수로써 넣어줘
console.log ("cnt는", cnt);
}
}
}
}제 2안 - 약수 배열을 만들고, 배열 길이가 홀수면 -1을 곱하게 하고, answer로 리턴하게 해보자.
-> 이 방법도 그다지 좋아보이지 않는다.
기주 튜터님께 피드백 받은 결과, cnt 같은 변수로 차라리 횟수를 카운팅해서 홀수면 음수 적용하는 식이 나을 듯?
제 3안 - cnt를 사용해보자.
이 과정은 현재 진행중...
Node.js 입문
Node.js의 키워드 - 싱글스레드, 논블로킹
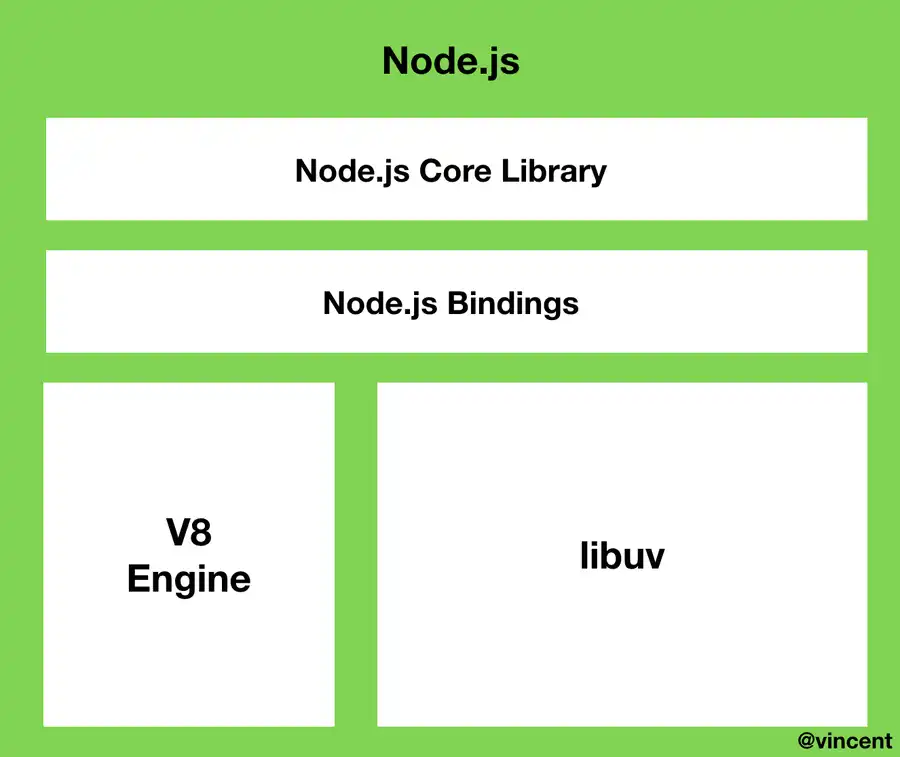
Node.js 하면 '싱글스레드'와 '논블로킹', 뼈대는 코어 lib, Bindings, V8, libuv로 구성된다.
- 강의자료의 참고 이미지

멀티스레드가 항상 좋은건 아니다 - 공유메모리 제어권을 누구에게?
멀티스레드가 처리 속도에서는 압도적이지만, 메모리 제어권을 누구에게 줄 것인지에 대한 딜레마가 생기는 것이 큰 문제다.
왠지 '식사하는 철학자' 논제가 생각났다.

Node.js는 싱글스레드지만 비동기 처리로 여러 작업을 동시에 할 수 있다.
-> 동기/비동기가 헷갈린다면 글자수를 맞춰 순차/비순차 라고 생각하자.
음식점이 기본적으로 주문 순서대로 줘야하는 건 맞지만, 먼저 나온게 있다면 먼저 주는 것이 융통성 있고 일 잘 하는 것과 같다.
근데 왜 싱글스레드를 그렇게 고집해요?
- 개발이 편리함!
- 스레드 생성과 관리가 편리
- 메모리 제어권에 대한 문제를 간단히 해결 가능
하지만 역시 CPU 집중적인 작업에는 적합하지 않... 쿨럭
그거 알아? 콜'스택'도 자료구조다?
이름대로 직관적이고 충실하게 스택과 큐 중 스택입니다. 콜은 스택이지만 이벤트는 큐다?
콜스택의 문제가, 콜스택 맨 위에 쌓인 함수부터 실행되기 때문에 콜스택에 있는게 다 빠질때까지 동기적으로 실행되므로
이벤트 루프 - 얘 덕분에 JS가 비동기적으로 프로그래밍 할 수 있는 것
이벤트 루프는 비동기 작업을 모아서 관리하고 어떤 순서대로 실행해야 할지 도와주는 역할이기 때문!
그래서 이 이벤트 루프는 콜스택과 이벤트 루프를 관찰하고 있다. (쌓인 거 없나? 👀)
이벤트 루프는 콜스택이 비어있고 이벤트 큐에 작업이 있다면, 이벤트 큐의 작업을 콜스택으로 이동시키는 역할을 담당한다
- 그래서 시간이 오래걸리는 작업을 이벤트 큐에 넣어 비동기적으로 처리하고, 그 동안 콜스택에서는 다른 작업을 계속 처리할 수 있는 것!
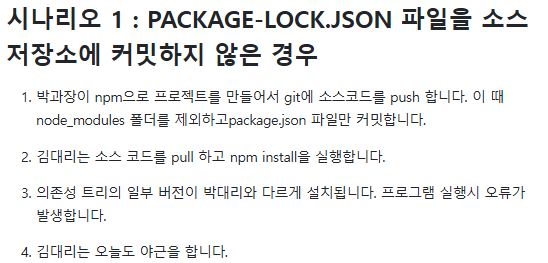
협업을 할때는 package-lock.json도 커밋해주고, 약자는 쓰지말자
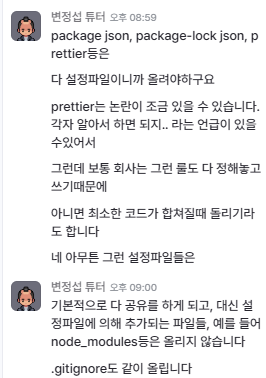
먼저 정섭 튜터님의 말씀
-
package ~ json들은 모두 커밋해야 한다

-
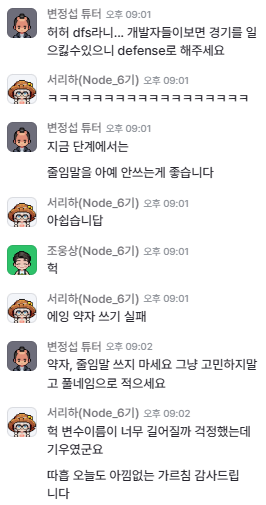
변수명을 그렇게 쓰면 네 동료가 경기를 일으킬 것이다


김대리... 빨리 커밋하고 집에 가...!

