알고리즘
삼총사는 대체 어떻게 뽑나요 -> 순열조합 혹은 DFS(깊이 우선 탐색)으로 풀 수 있다
이건 찾아보기는 하였으나 질문을 너무 늦게하여 풀 시간은 확보하지 못했다...
Node
Prisma의 model 구문에 테이블과 컬럼 속성을 입력하면 DB와 Express를 연결해준다
Prisma가 사용할 DB의 구조를 정의하려면 어차피 이 구문이 필요하다. Prisma를 사용하는 이상 가장 많이 작성하게 될 것.
Prisma는 Spring Data JPA처럼 객체지향언어(과연 JS가?)로 관계형DB를 조작할 수 있게 만들어주는 녀석. 하여 이 사이의 연결다리가 이 Prisma의 model 구문이다. 실제로 MySQL과 연결되어 사용할 수 있게 도와준다고.
// schema.prisma
model Products {
productId Int @id @default(autoincrement()) @map("productId")
productName String @unique @map("productName")
price Int @default(1000) @map("price")
info String? @map("info") @db.Text
createdAt DateTime @default(now()) @map("createdAt")
updatedAt DateTime @updatedAt @map("updatedAt")
@@map("Products")
}예를 들어 위와 같은 model 구문에서
-
@id면 우리가 쓰는 그 프라이머리 키로 쓰겠다는 얘기고
-
@default면 값을 입력하지 않았을 때 기본값을 뭘로 잡아줄 지 설정하는 것이고
@map은 DB내에서 해당 컬럼이 가지게 될 이름이다 -
아니 String이면 String이지 저 물음표는 뭐야? -> null에 대한 조건을 걸려면 이것. 물음표 없으면 not null이 기본이다.
-
@db.Text는 또 뭐지 -> 이게 없으면 String을 썼을 때 보통 varchar타입인데, 이걸 쓰면 DB 내에서 Text 타입을 별도로 가지게 되는 것.
-
@updatedAt은 뭐냐면 Prisma는 자체적으로 업데이트 날짜 갱신을 지원해줘서 그렇다.
-
@@map이 뭐냐면 테이블명 정의를 위한 것. model 구문의 이름을 대문자로 작성해도 테이블은 몽땅 소문자로 만들어버리는 문제가 있다. 그래서 테이블명에 대문자가 적용되도록 하겠다는 것임.
Prisma CLI 중 중요한 몇 가지
- prisma db push : 설정값을 실제 DB에 반영
- prisma init : Prisma 사용을 위한 초기 설정을 생성
- Prisma generate : Prisma Client를 생성 / 업데이트
-> 나중에 이거 안 하면 node에서 Prisma 제대로 동작 안할 수 있음. git fetch 같은 역할. - prisma db pull : 현재 연결된 DB의 구조를 prisma.schema 파일로 땡겨옴
그러면 Prisma Client가 뭔데요?
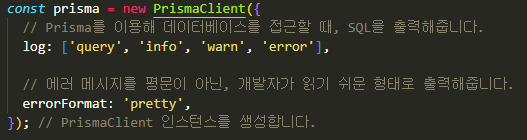
Prisma를 사용하기 위한, Node.modules에 있는 패키지임. 이걸 사용하면 Node를 쓰면서 SQL DB랑 통신할 수 있음. 로그옵션을 조금 추가만 해주면 로그도 이쁘게 볼 수 있음.

그래서 우리는 이것을 상단부에 넣어줬고,

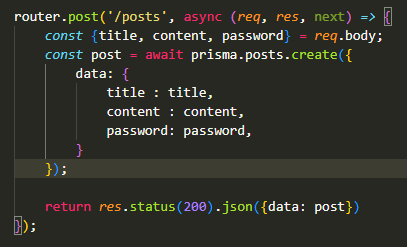
이렇게 작성한 코드를 Insomnia를 통해서 쏴보면

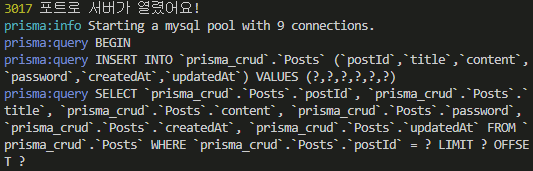
이런식으로 info, query 등의 로그가 이쁘게 뜨는 것을 볼 수 있다.
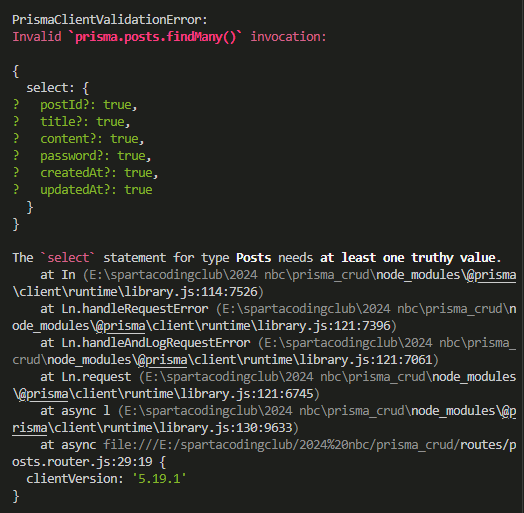
Prisma에서 findMany로 select를 걸 땐 적어도 하나를 'true'로 설정해줘야 한다!
그냥 안 볼 것만 false로 걸면 안돼요? -> 안 된다. 오류 터진다.
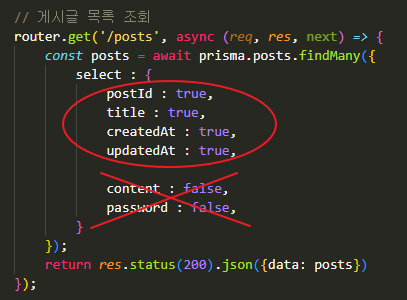
이게 무슨 말이냐면 아래 이미지와 같다.

만약 내가 게시글 목록 조회에서 게시글 번호, 제목, 생성일, 수정일을 불러오고 싶다면 해당 컬럼들을 select 절로 받아 true로 걸어줘야 데이터가 정상적으로 조회된다.
보고싶지 않은 것들을 false로 걸면 되지 않을까? 라는 역발상은 좋은데 먹히진 않는다.
- content : false 라고 써도 되긴 하는데, 최소한 true로 박힌 컬럼이 하나는 있어야 한다.

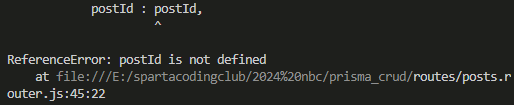
postId를 받아오지 않았는데 where절에 걸어주면 에러가 터진다

이렇게.
const postId를 받아왔어야 했는데 받아오지 않아놓고 이렇게 쓰려고 했었다.
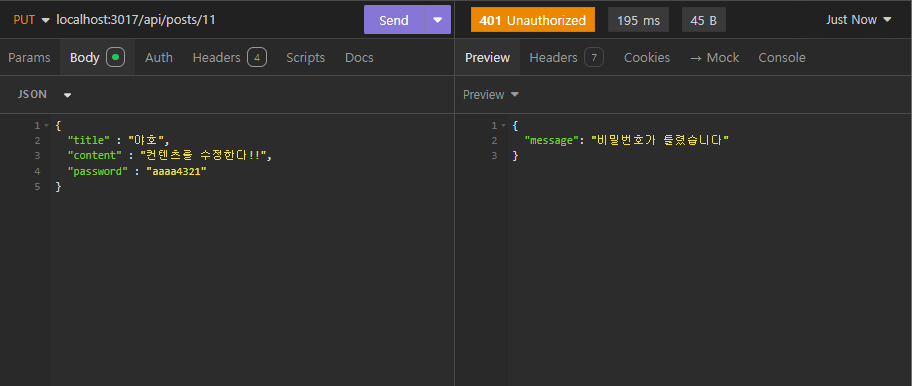
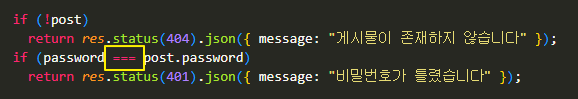
비밀번호가 같은데 비밀번호가 틀렸다고 띄우면 안된다


이렇게.
if절에 !== 라고 썼어야 했는데... 너무 오래 깨어 있었는지 또렷한 정신이 아닌가보다.
잡담
저는 미필여대생이애오

아무튼 미필이애오😏
집에 가염!

25조 이제 해산!

