면접질문 정리
240910 CS세션에 적혀있다
웹소켓
뼈대정리 - 서버로직 개발에서 다룰 것
- 데이터 테이블 로드
-> 기획단계에서 만들었던 데이터 테이블을 코드로 어떻게 불러올까? - 유저 접속 관리
-> 유저가 실제로 우리서버에 접속해야 할텐데 유저 받을 준비를 어떻게 할까? - 커넥션 핸들러
-> 웹소켓과 TCP에서는 데이터 통신을 위해 커넥션을 해야 하는데, 이 커넥션을 어떻게 관리할까? - 이벤트 핸들러
-> 데이터 교환하고 지지고 볶는 모든 사건을 이벤트라고도 한다. 이 이벤트를 어떻게 핸들링할까? - 변경된 패킷 구조 정리
-> 메시지 교환 시 패킷 구조에 대해 조금씩 변경점이 생겼다. 이걸 다뤄보자
파일에 대한 모든 작업은 fs가 처리했으니 안심하라구!

모든게 다 내 손안에
Node.js에는 fs라는 파일시스템 모듈이 있다. (이거 JAVA에서도 봤던거 같다) 파일 시스템에 접근하고, 읽고 쓰는 기능을 제공한다.
- 동기, 비동기 모든 방식으로 파일 I/O 작업을 수행할 수 있다!
- 파일 생성, RW, 수정, 삭제 등의 작업 가능
- 다양한 형태의 파일 기반 작업 가능
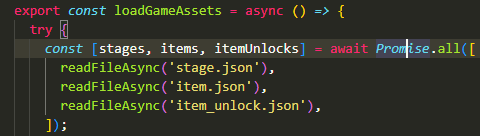
Promise.all()이 뭔가요? - 여러개의 비동기 병렬처리용

이렇게 생긴 녀석이다.
내가 파일 3개를 불러오고 싶은데 이 셋의 처리시간이 다 다를 때, 이걸 동기로 처리한다면 세 파일의 처리시간을 다 더한만큼 기다려야 한다🤯
성격 급한 한국인이라면 일반적으로 이 셋을 동시에 처리하고 싶을 것이다. 이때 필요한게 Promise.all()이다. '얘네 싹다 비동기로 실행해줘' 인것.
io.on('connection', () => {}) - 커넥션 이벤트 발생까지 대기할게!
io.on과 socket.on의 차이 - 전체와 한명
240929 TIL 에도 써있지만 io.~ 로 걸면 전체, socket.~으로 걸면 그 소켓으로 들어온 사용자만.
일단 io.on이면 online이라고 생각하자. 내가 접속중이고 너로부터 응답을 대기중이라는 것.
io.on('connection', () => {}) 이면 누구라도 들어오면 이벤트는 시작되는 것이고, socket.on 이라면 그 소켓에 해당하는 사람이 들어와 주어야 한다.

