웹소켓 - 르탄아 우리 우주좀 가자
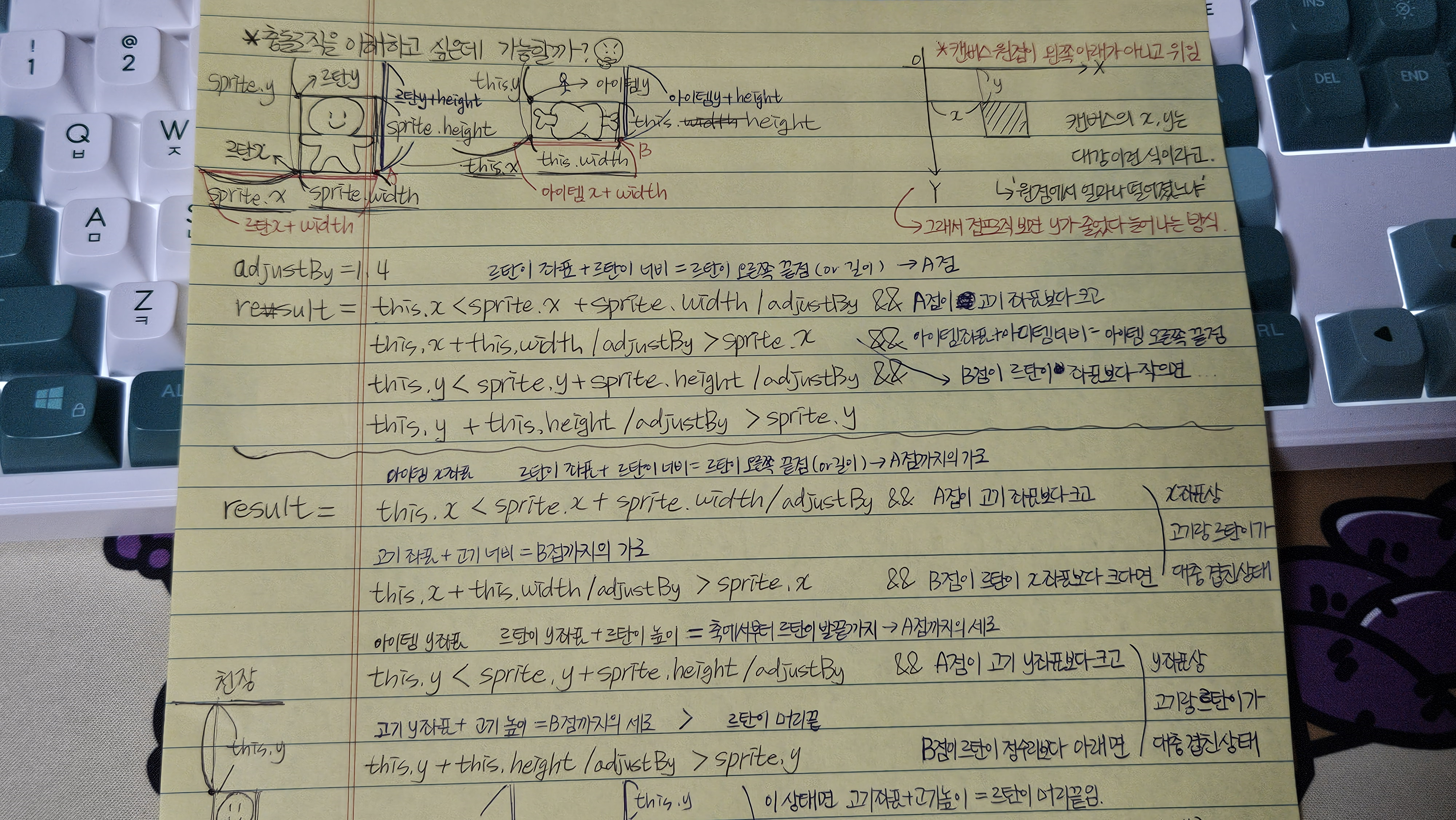
그냥 괜히 이해하고 싶어서 발버둥 쳐본 충돌로직

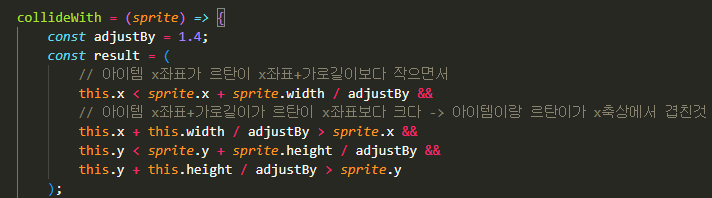
Item.js에 이렇게 생긴 코드가 있었다. 너는 뭔데 네줄이나 돼? 싶어 한번 뜯어봤다. 🤔

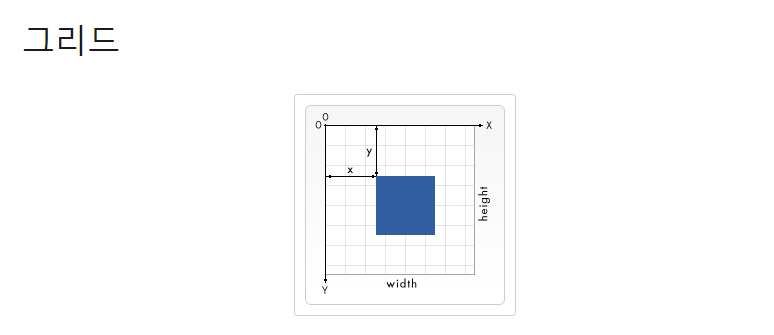
그러던 중 y좌표에 대해 알게된 점 - 캔버스의 원점은 왼쪽 상단이라 우리의 게임필드는 4사분면인 셈.

대강 이렇게 하다보니 이해가 조금 되었다.
itemId에 해당하는 score 불러오는 법?🤔 - findIndex를 쓰자
주어진 json은 배열의 요소로서 들어가있기 때문에, data[0]은 1번아이템 정보고 data[1]은 2번아이템 정보고 그렇다. 여기서 내가 itemId로 score를 가져올 수 있을까?
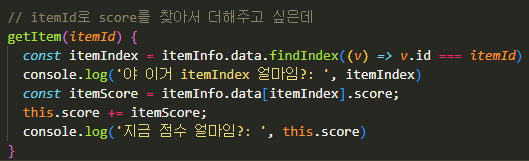
-> findIndex를 쓰면 된다! 코드는 다음과 같았다.


헛 나왔다. 왠지 기쁘다. 나 이거 어떻게 구현했지? (그나저나 JS의 부동소수점 문제는 정말이지 여기서도 보이는구나)
-> 정말 거짓말처럼 눈앞에 제로초의 자바스크립트입문 책 중 findIndex 페이지가 펼쳐져 있어서 이거나 써볼까? 하고 도전했는데 성공했다(...)
-> 수정 전에는 map을 써서 json 내부에서 itemId만 뽑고 score만 뽑고 이러고 있었는데, 그럴 필요가 없었다.
-> findIndex 메서드도 콜백을 인자로 받길래 젠장 또 콜백이야? 라고 생각했지만, 막상 인자가 콜백이기 때문에 itemId가 일치하는 녀석을 잡아서 뽑아올 수 있었다.
콜백에 대한 시야를 조금만 바꿔보자 🤔🥴🤯
콜백을 쓰는 메서드들은 보다 구체적으로 내가 원하는 조건대로 메서드를 작동시킬 수 있는 것이기 때문에, 복잡하기만 한게 아니라 꽤 유용할 수 있다. 내가 쓸 줄 모르는 것이지. 이것만 익혀둬도 실력이 늘 것. 걱정 마!
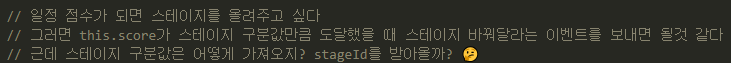
고민은 했는데 방법은 찾지 못했다 - 스테이지를 어떻게 올릴까?

Score의 update 메서드에서 이렇게 고민을 하고 있었다. 그런데 도무지 stageId를 가져올 방법이 떠오르지 않아 update()의 인자로 받아야 하나 싶었는데 그건 아닌 것 같았다.
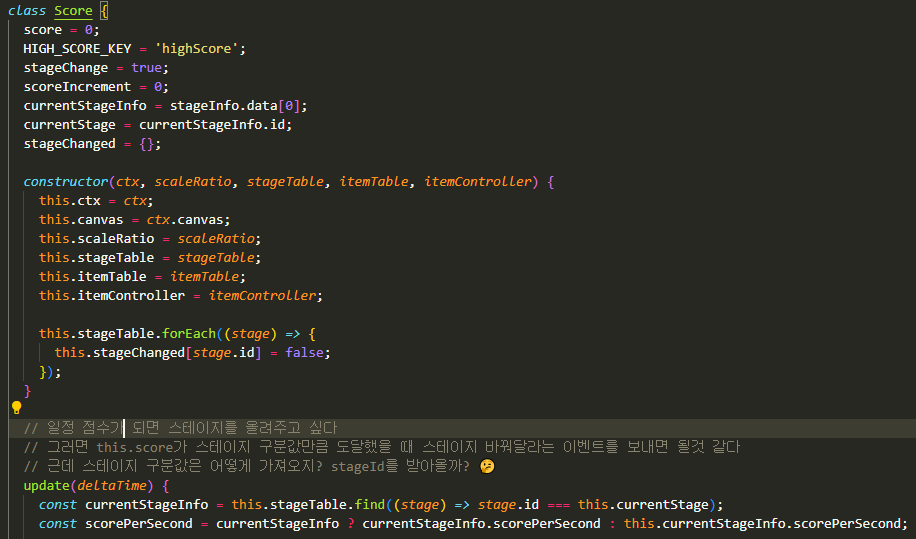
이 부분은 튜터님 해설강의를 보고 이해해보기로 했다. 어떻게 쓰셨을까?

일단 생성자에 뭔가 많이 추가되었다. currentStage는 일단 1레벨부터 시작하니 스테이지 id인 1000을 가져오게 하고 싶어, currentStageInfo - stageInfo.data[0]을 만들고 거기에 .id를 붙여 잡아왔다.
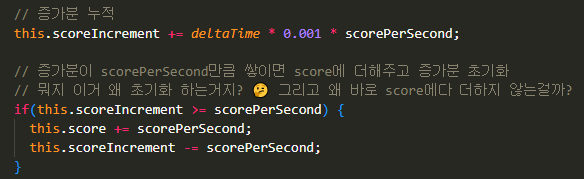
증가분 누적은 왜 굳이? -> 안 만들면 평생 1점씩 오르더라😵

왜 굳이 증가분에 대한걸 따로 만들어서 더하고 뺄까? 호영 튜터님 방법이니 이유가 분명 있을텐데 영 모르겠다. 🤔
-> this.score에다 deltaTime * (증감분)을 바로 더해버리면, 스테이지가 아무리 올라도 그냥 스테이지 속도와 더불어 '점수가 1씩 오르는 속도'가 빨라져버릴 뿐이다.
-> 내가 스테이지별 점수를 10이나 20으로 설정해놔도 절대로 10씩, 20씩 빡 오르지 않고, 0.1초에 1씩, 0.05초에 1씩 증가하는 걸로 그냥 1점의 증가속도 만 올라간다.
-> 그래서 증감분이라는 바구니를 따로 만들어, 증감분만큼 찼으면 score에 쏟아붓는 식으로 해서 scorePerSecond가 제대로 반영되게 만든 것.
- 스트림의 버퍼 객체가 이런 역할을 한다고 한다. 이건 네트워크에서 중요한 내용이니 한번 찾아보라는 튜터님의 말씀.

